javascript - webpack 加載靜態jquery文件可以實現全局變量嗎?
問題描述
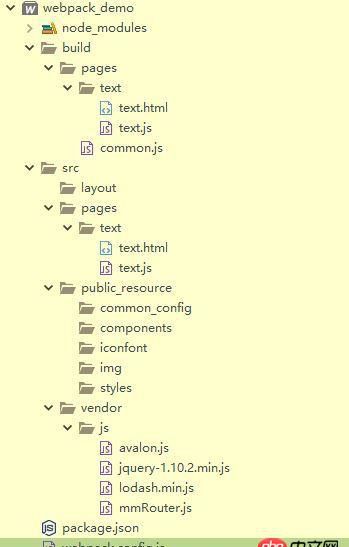
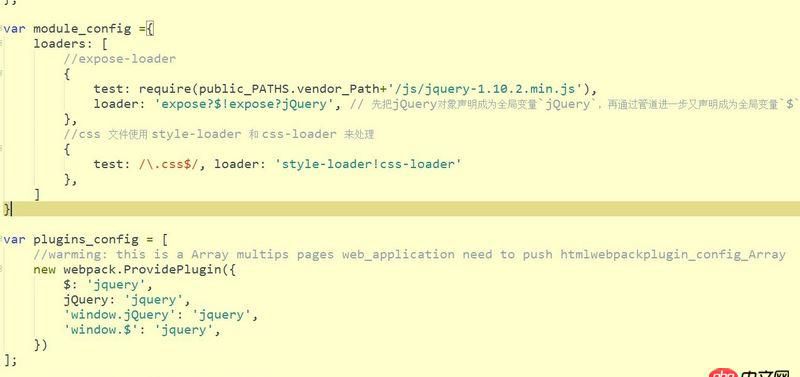
/* 2017-04-13 webpack_Demo */var webpack = require(’webpack’);var path = require(’path’);var glob = require(’glob’);var HtmlWebpackPlugin = require(’html-webpack-plugin’);var Merge = require(’webpack-merge’);var public_PATHS = { node_modules_Path: path.resolve(’./node_modules’), public_resource_Path: path.resolve(process.cwd(), ’./src/public_resource’), vendor_Path: path.resolve(process.cwd(), ’./src/vendor’)};var file_js = getEntry(’./src/pages/**/*.js’,’./src/pages/’);//var file_styles = getEntry(’./src/pages/**/*.?(css|less)’,’./src/pages/’);var file_html = getEntry(’./src/pages/**/*.html’,’./src/pages/’);var pages = Object.keys(file_html); //get file_html keyval //console.log(pages);var entry_config = Object.assign(file_js);var output_config = { path: __dirname+’/build/pages’, filename: ’[name].js’};var module_config ={ loaders: [//expose-loader{ test: require(public_PATHS.vendor_Path+’/js/jquery-1.10.2.min.js’), loader: ’expose?$!expose?jQuery’, // 先把jQuery對象聲明成為全局變量`jQuery`,再通過管道進一步又聲明成為全局變量`$`},//css 文件使用 style-loader 和 css-loader 來處理{ test: /.css$/, loader: ’style-loader!css-loader’}, ]}var plugins_config = [ //warming: this is a Array multips pages web_application need to push htmlwebpackplugin_config_Array new webpack.ProvidePlugin({$: ’jquery’,jQuery: ’jquery’,’window.jQuery’: ’jquery’,’window.$’: ’jquery’, })];pages.forEach(function(pathname) { console.log('pathname'+pathname); var conf = {filename: __dirname+’/build/pages/’ + pathname + ’.html’, //生成的html存放路徑,相對于pathtemplate: path.resolve(__dirname, ’./src/pages/’ + pathname + ’.html’), //html模板路徑//path.resolve(process.cwd(), ’./src/page’),inject: ’head’, }; plugins_config.push(new HtmlWebpackPlugin(conf));});var resolve_config = { extensions: [’.js’, ’.css’, ’.less’, ’.ejs’, ’.png’, ’.jpg’,’.gif’,’.html’], //自動擴展文件后綴名,意味著我們require模塊可以省略不寫后綴名alias: {jquery: path.join(public_PATHS.vendor_Path, 'js/jquery-1.10.2.min.js'),avalon2: path.join(public_PATHS.vendor_Path, 'js/avalon.js'),mmRouter: path.join(public_PATHS.vendor_Path, 'js/mmRouter.js'),lodash: path.join(public_PATHS.vendor_Path, 'js/lodash.min.js') } //模塊別名定義,方便后續直接引用別名,無須多寫長長的地址 //root:public_PATHS};console.log('ss'+public_PATHS.vendor_Path);var webpack_config = { entry:entry_config, output: output_config, module:module_config, plugins:plugins_config, resolve:resolve_config };module.exports = webpack_config;//common function///** * 獲得路徑 * @param globPath: str * @param pathDir: str 對比路徑 * @returns obj */function getEntry(globPath, pathDir) { //get from github code var files = glob.sync(globPath); var entries = {},entry,//文件dirname, //basename, //文件名pathname, //extname; //文件擴展名 for (var i = 0; i < files.length; i++) {entry = files[i];dirname = path.dirname(entry); //返回路徑中代表文件夾的部分//console.log('dirname返回路徑中代表文件夾的部分:==>'+dirname);extname = path.extname(entry); //返回路徑中文件的后綴名,即路徑中最后一個’.’之后的部分。如果一個路徑中并不包含’.’或該路徑只包含一個’.’ 且這個’.’為路徑的第一個字符,則此命令返回空字符串。//console.log('extname返回路徑中文件的后綴名:==>'+extname);basename = path.basename(entry, extname); //返回路徑中的最后一部分//console.log('basename返回路徑中的最后一部分:==>'+basename);pathname = path.normalize(path.join(dirname, basename)); //規范化路徑//console.log('pathname規范化路徑:==>'+pathname);pathDir = path.normalize(pathDir); //規范化路徑//console.log('pathDir規范化路徑:==>'+pathDir);if(pathname.startsWith(pathDir)){ pathname = pathname.substring(pathDir.length); //console.log('pathname判斷后:==>'+pathname); };entries[pathname] = ’./’ + entry; } console.log(entries); return entries;}



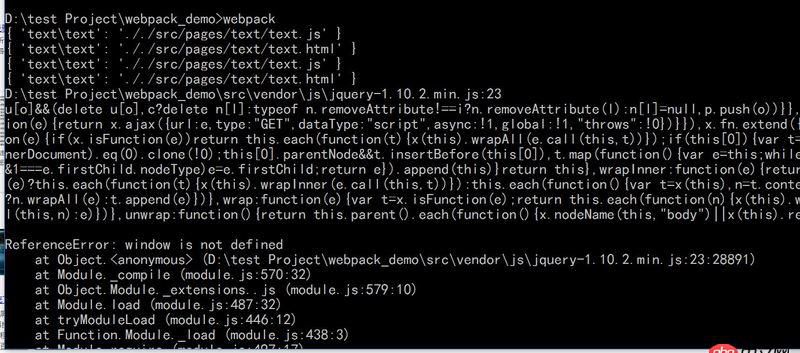
問題解答
回答1:loader: ’expose-loader?jQuery!expose-loader?$’
如果jquery是安裝到node_modules的,上面這個只有在webpack編譯包含jquery對象的入口文件之后才能將jquery暴露給全局,讓你能在index用<script>引用jquery插件啥的- -
相關文章:

 網公網安備
網公網安備