文章詳情頁
node.js - 初次安裝vue-cli遇到的問題
瀏覽:73日期:2023-10-05 09:48:19
問題描述
1,
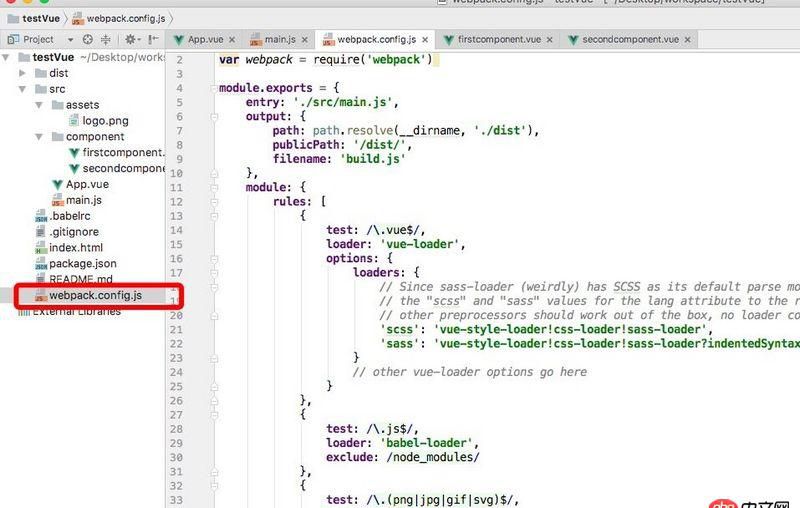
----vue init webpack myVue //創建項目文件后,沒有出現如圖所示的webpack.config.js文件
2,
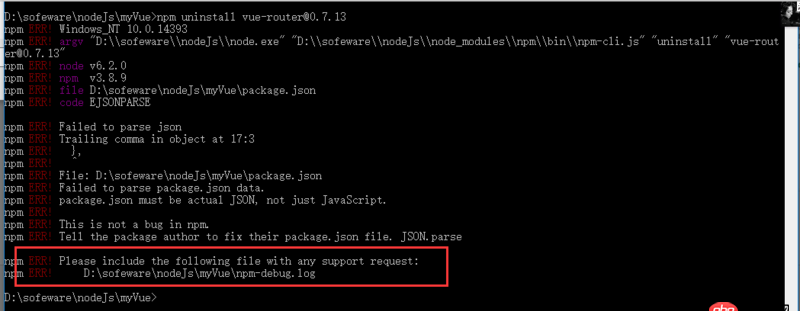
----vue-router安裝出錯
版本
3,
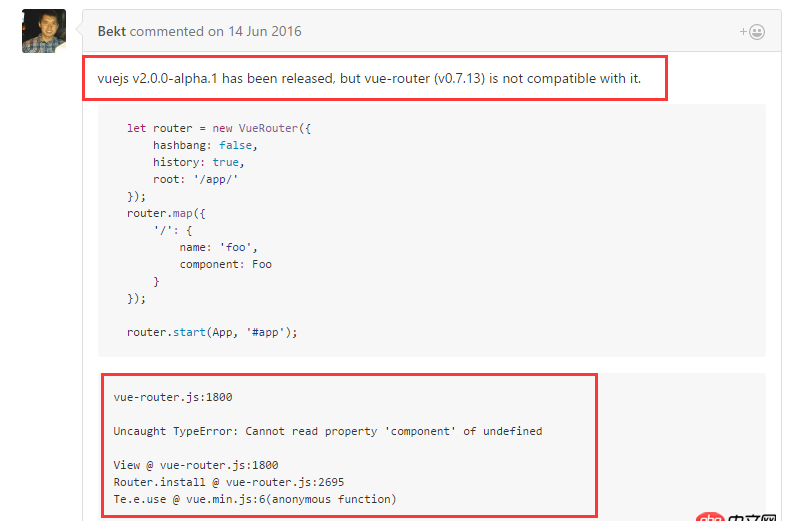
查了一下,vue-router有版本兼容問題,想問下如何解決呢?
問題解答
回答1:vue init webpack 命令好像不會生成webpack.config.js文件吧
npm uninstall 是卸載命令啊
vue2.X的話,最好用vue-router2.x
回答2:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比較復雜專業的項目,他的配置并不全放在根目錄下的 webpack.config.js 中。webpack-simple 是比較簡單的,它根目錄下才有個 webpack.config.js。webpack-simple 項目鏈接在下面https://github.com/vuejs-temp...
vue-cli 現在生成的項目默認都是 vue2.x 的了,基本上沒什么兼容性問題。建議仔細看 redme 文檔……
標簽:
vue
相關文章:
排行榜

 網公網安備
網公網安備