Ant design vue中的聯(lián)動選擇取消操作

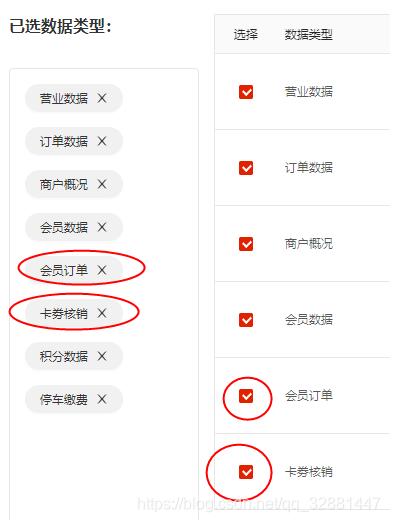
項目中會遇到需求就是table表格中選中在側(cè)邊展示,側(cè)邊刪除,table中選中取消的聯(lián)動選中
ui框架:Ant design vue
組件:table 和 tag
html中
<template v-for='tag in dataType'> <!-- key不能使用index --> <a-tag :key='tag.id' closable :afterClose='() => deleteDataType(tag.id)'>{{tag.title}}</a-tag></template><a-table :rowSelection='rowSelection()' :columns='columns' :dataSource='filterTypeData' :pagination='paginationProps' :scroll=’{y:455}’ > <template slot='dataName' slot-scope='dataName'> <div v-for='(list,index) in dataName' :key=’index’>{{list.name}}</div> </template> <template slot='description' slot-scope='description'> <div v-for='(list,index) in description' :key=’index’>{{list.content}}</div> </template></a-table>
js代碼
在table中如果想要某個單元格里面是呈現(xiàn)兩行或者兩行以上,那么就添加template 讓slot=命名,將數(shù)據(jù)循環(huán)遍歷就可以呈現(xiàn)了
data:{return{ const columns = [ { title: ’數(shù)據(jù)類型’, dataIndex: ’dataTypeName’, width: ’15%’ }, { title: ’數(shù)據(jù)名稱’, dataIndex: ’dataName’, width: ’15%’, scopedSlots: { customRender: ’dataName’ } }, { title: ’數(shù)據(jù)描述’, dataIndex: ’description’, scopedSlots: { customRender: ’description’ } } ], rowKeys:[], dataType:[], changeDataType:[], addDataType:[], rowKeys:[], showTip:false // 是否禁止選擇(如果最多選擇8條)}}
頁面為

rowSelection() { // const selectedRowKeys = this.selectedRowKeys const self = this return { columnTitle: ’選擇’, // 去掉頭部全選框 hideDefaultSelections: true, // selections: { key: 1 }, selectedRowKeys: self.rowKeys, // 選中的key值 onChange: (selectedRowKeys, selectedRows) => { // 勾選改變觸發(fā)事件 if (selectedRows.length <= 7) { self.changeDataType = selectedRows self.addDataType() this.showTip = false } else { // self.$message.error(’數(shù)據(jù)最多選擇8個’) this.showTip = true } } }
在table中插入選擇框,想要將頭部全選框去掉直接在rowSelection中設(shè)置columnTitle: ‘選擇’;selectedRows是勾選中的數(shù)組集合,selectedRowKeys是選中內(nèi)容中的key值,可以通過將id設(shè)置成key就可以了
如果要做到連動選擇,其主要的就是selectedRowKeys和selectedRows,將勾選的selectedRows賦值給側(cè)邊的數(shù)據(jù)
deleteDataType(removedTag) { // 側(cè)邊數(shù)據(jù)刪除 const { rowKeys } = this const newArr = [] this.rowKeys = [] // tag標(biāo)簽close事件是diaplay:none到dome元素上,所有需要用到afterClose key不能使用index,否則刪除事件有問題 const tags = this.dataType.filter(tag => tag.id !== removedTag) this.dataType = tags rowKeys.forEach(list => { if (list !== removedTag) { newArr.push(list) } }) this.rowKeys = [...newArr] },addDataType() { // 勾選列表數(shù)據(jù) this.dataType = [] this.rowKeys = [] console.log(this.changeDataType) this.changeDataType.forEach(list => { if (list.templateItemId && list.selectItem) { // 初始化的時候 this.dataType.push({ title: list.dataTypeName, id: list.templateItemId }) this.rowKeys.push(list.templateItemId) } if (list.key) { // 點(diǎn)擊多選的時候 this.dataType.push({ title: list.dataTypeName, id: list.key }) this.rowKeys.push(list.key) } }) },
補(bǔ)充知識:ant-design-vue的select二級聯(lián)動,聯(lián)動文本不更新的解決辦法
前言
有了需要改動祖?zhèn)鞔a項目需求:把之前的select改成二級聯(lián)動。項目使用了ant-design-vue,數(shù)據(jù)為[{'id':1,'name':'前端開發(fā)'}]
問題描述
<a-form :form='form' @submit='handleCreateMenuSubmit'> <a-select placeholder='請選擇技術(shù)領(lǐng)域' @change='handleNoteCategoryChange'> <a-select-option v-for='item in note_category' :key='item.id'>{{ item.name }} </a-select-option> </a-select> <a-select placeholder='請選擇分類' ref='note_category2' @change='handleNoteCategoryChange2'> <a-select-option v-for='item in note_category2' :key='item.id'>{{ item.name }} </a-select-option> </a-select> <a-form-item label='簡介'> <a-textareaplaceholder='如:產(chǎn)品設(shè)計與研發(fā)'v-decorator='[’description’]':auto-size='{ minRows: 2, maxRows: 4 }' /> </a-form-item></a-form> handleNoteCategoryChange(value, option) { Axios.post(this.userData.noteUrl + ’get_note_category_by_pid’,{ pid: value }) .then((res) => { if (res.data.code == 1) { this.note_category2 = res.data.data; } else if(res.data.code == 0) { this.note_category2 = [];//獲取成功,但是數(shù)據(jù)為空 this.note_category2Id = -1, } else { this.$message.error(res.data.msg); } }) .catch(() => this.$message.error(’請檢查網(wǎng)絡(luò)后重試’));},handleNoteCategoryChange2(value, option) { this.note_category2Id = value;}, //-------------------------------data(){ return { note_category: [], note_category2: [], note_category2Id: -1, }}
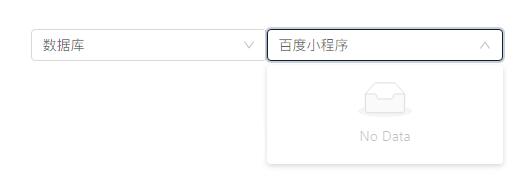
當(dāng)我切換了一級下拉框,二級下拉框的數(shù)據(jù)也重新賦值啦,但是二級下拉框選中的文本依舊沒有改變。

第一次選了一級“前端開發(fā)”,選擇了二級“百度小程序”,此時切換一級為“數(shù)據(jù)庫”,二級的數(shù)據(jù)被重新賦值,但是此時二級的文本依然是之前選擇的“百度小程序”。
解決方案
首先懷疑是屬于特殊方法操作了數(shù)組,導(dǎo)致無法更新數(shù)據(jù)到UI,于是使用this.$forceUpdate()強(qiáng)制渲染。但是結(jié)果不如意,沒效果。
然后使用了this.$set(this.note_category2,0,{'id':0,'name':'請選擇分類'}),但是依然沒有效果。
難受,使用了最原始簡單暴力的方法,直接修改文本吧。代碼如下:
handleNoteCategoryChange(value, option) { console.log(value); // 獲取note_category筆記分類 Axios.post(this.userData.noteUrl + ’get_note_category_by_pid’,{ pid: value }) .then((res) => { if (res.data.code == 1) { this.note_category2 = res.data.data; } else if(res.data.code == 0) { this.note_category2 = []; this.note_category2Id = -1; if (this.$refs.note_category2.$el.children[0].children[0].children[1]) {this.$refs.note_category2.$el.children[0].children[0].children[1].innerText = ’請選擇分類’; } } else { this.$message.error(res.data.msg); } }) .catch(() => this.$message.error(’請檢查網(wǎng)絡(luò)后重試’)); },
不愉快的收工。不知道大家有沒有遇到這樣的問題,最后還望大家給出更好的方案解決!
以上這篇Ant design vue中的聯(lián)動選擇取消操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. javascript - webpack1和webpack2有什么區(qū)別?2. thinkPHP5中獲取數(shù)據(jù)庫數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. django - Python error: [Errno 99] Cannot assign requested address4. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?5. python小白,關(guān)于函數(shù)問題6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風(fēng)格檢查怎么辦。。。7. python小白 關(guān)于類里面的方法獲取變量失敗的問題8. Python2中code.co_kwonlyargcount的等效寫法9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備