文章詳情頁
javascript - kindeditor上傳本地圖片
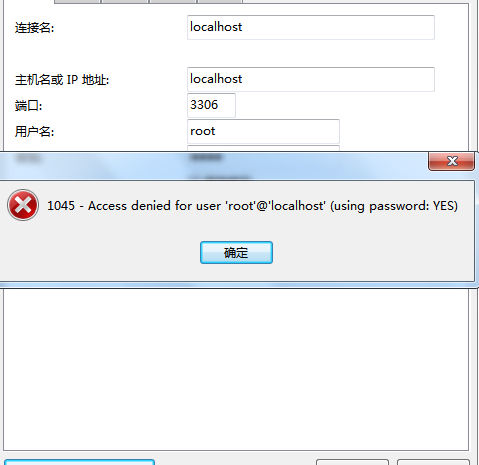
瀏覽:107日期:2023-10-18 11:33:19
問題描述

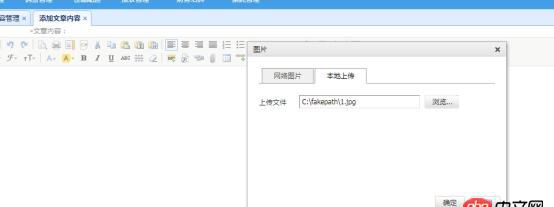
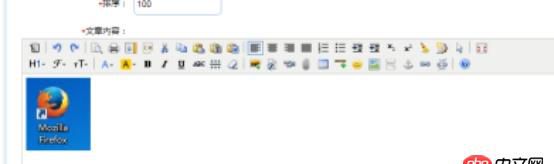
上傳本地圖片成功(服務器上上傳成功)但是頁面不顯示,如下圖

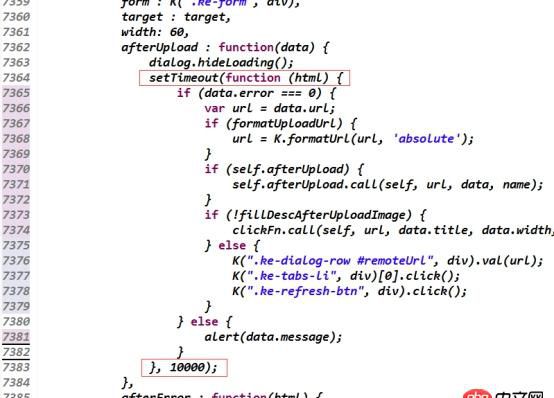
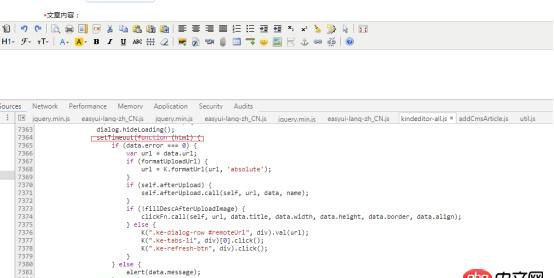
隨意在返回數據之前添加延時代碼塊(滿足現有網速在此時間能加載完此上傳圖片)


再次上傳圖片成功

求大神解惑
問題解答
回答1:檢查兩步:1.上傳成功后的服務器端圖片路徑是多少,在服務器對應的目錄是否存在。2.在編輯器上加載失敗的圖片路徑是多少。
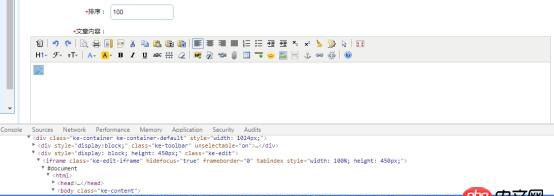
你可以借助網頁的調試工具看路徑。
把你的結果繼續貼出來。
ps:這個問題應該加到kindeditor話題標簽下。
標簽:
JavaScript
相關文章:
1. angular.js - angularjs如何傳遞id給另一個視圖 根據id獲取json數據?2. 數據庫無法進入3. java - StringBuffer轉成String,可以不同過tostring,而是通過+“”的方式轉換嗎?4. 使用text-shadow可以給圖片加陰影嗎?5. mysql - 記得以前在哪里看過一個估算時間的網站6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰8. boot2docker無法啟動9. select - mysql怎么搜索一個字符串指定位置之后兩位10. python - linux怎么在每天的凌晨2點執行一次這個log.py文件
排行榜

 網公網安備
網公網安備