文章詳情頁
網頁div區塊 像蘋果一樣可左右滑動 手機與電腦
瀏覽:91日期:2024-05-26 16:04:34
問題描述

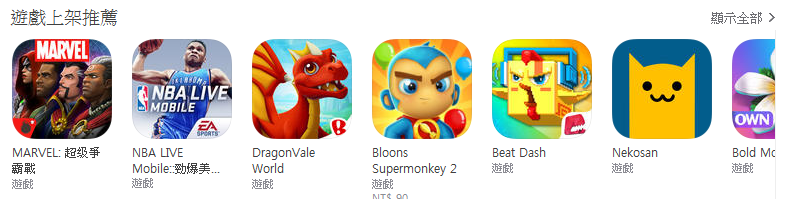
我想在手機與電腦上實現這個效果請問這該怎麼做...右邊還有app只是被暫時遮住滑鼠移過去可以左右滑動手機可以直接觸碰屏幕左右滑動在網頁上
問題解答
回答1:外面一個div,固定大小,position:relative;overflow:hidden; 里邊的內容position: absolute;,事件控制left: 左右移動。
相關文章:
1. mysql數據庫做關聯一般用id還是用戶名2. linux運維 - python遠程控制windows如何實現3. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙4. python小白 關于類里面的方法獲取變量失敗的問題5. python - 如何對列表中的列表進行頻率統計?6. javascript - 如何用最快的速度C#或Python開發一個桌面應用程序來訪問我的網站?7. Python2中code.co_kwonlyargcount的等效寫法8. django - Python error: [Errno 99] Cannot assign requested address9. python小白,關于函數問題10. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?
排行榜

 網公網安備
網公網安備