Python Django 后臺管理之后臺模型屬性詳解
繼續在之前的項目中進行代碼的編碼,首先要回憶一下通過 createsuperuser 命令創建的管理員賬號,如果忘記了,需要重新創建一個。
本篇博客涉及的代碼都在 admin.py 文件中,如果你首次打開本篇文章,請翻看本文結尾出的目錄大綱,可以再次學習。
為了便于學習,提前在 models.py 中新增一個類,代碼如下:
from django.db import modelsclass MyCenter(models.Model): pass18.1 在 admin 中注冊模型
為了讓 Django 能對 models.py 文件中的類進行管理操作,需要先注冊模型。
把上文提及的 MyCenter 模型進行注冊,此時 admin.py 文件的代碼如下:
from django.contrib import adminfrom .models import MyCenterclass MyCenterAdmin(admin.ModelAdmin): passadmin.site.register(MyCenter, MyCenterAdmin)
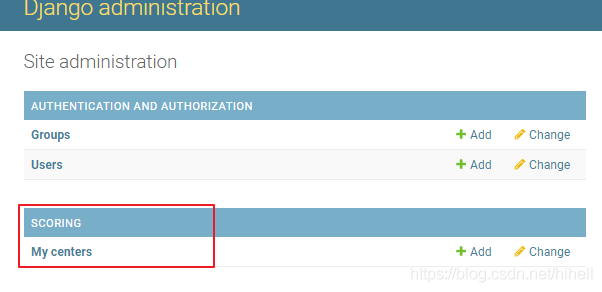
注冊成功的結果就是在后臺頁面,可以看到對模型的操作入口。

其它注冊方式因為上述 MyCenterAdmin 沒有實現任何功能,所以可以省略掉。修改代碼如下:
from django.contrib import adminfrom .models import MyCenteradmin.site.register(MyCenter)
同樣可以使用裝飾器達到相同的效果。
from django.contrib import adminfrom .models import MyCenter@admin.register(MyCenter)class MyCenterAdmin(admin.ModelAdmin): pass18.2 Model.Admin 類提供的屬性
在上文你已經看到了,admin.py 文件中的類默認繼承自 Model.Admin,既然繼承自它,那接下來要掌握的就是它給我們提供的屬性內容了。
工作開始前,我們先將 admin.py 文件中的代碼進行修改,主要為了便于頁面展示。
models.py
from django.db import modelsfrom django.contrib.auth.models import Userclass Customer(models.Model): # 自增主鍵 _id = models.AutoField(primary_key=True) name = models.CharField(max_length=20, verbose_name='客戶名') mobile = models.IntegerField(default=0, verbose_name='手機號碼')class Score(models.Model): # 自增主鍵 _id = models.AutoField(primary_key=True) customer = models.ForeignKey(Customer, on_delete=models.CASCADE) score = models.IntegerField(default=0, verbose_name='分數')
admin.py
from django.contrib import adminfrom .models import Customer@admin.register(Customer)class CustomerAdmin(admin.ModelAdmin): pass
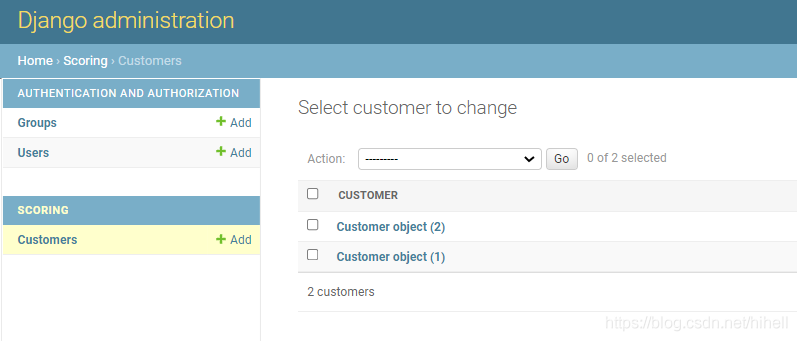
上述內容補充完整之后,就可以進行后臺對數據進行維護了。

接下來就要學習第一個屬性:date_hierarchy。
18.2.1 date_hierarchy該屬性用于將時間列轉換為可過濾字段,完成該操作需要在 models.py 中新增好 models.DateField 類型的字段。
create_time = models.DateField(default=timezone.now)
當模型發生變化,需要用下述命令進行一下同步。
python manage.py makemigrations scoringpython manage.py migrate
模型變化遷移之后,就可以在 admin.py 中進行配置了。
from django.contrib import adminfrom .models import Customer@admin.register(Customer)class CustomerAdmin(admin.ModelAdmin): date_hierarchy = 'create_time'
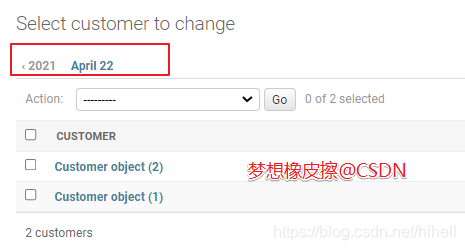
此時再運行應用之后,就可以在 customer 頁面查看到最終結果了。

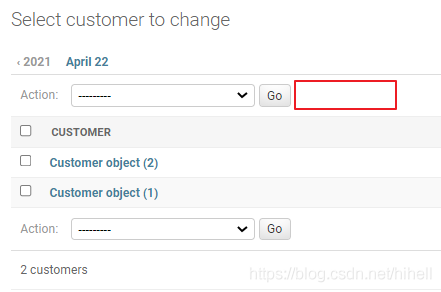
控制動作條的顯示位置,動作即操作。

修改 admin.py 文件代碼如下,可以控制動作條的展示位置。
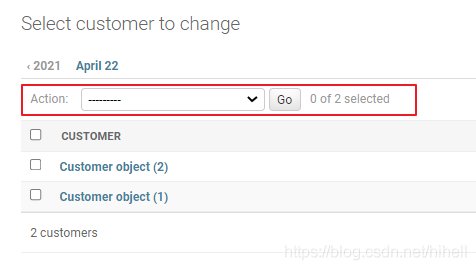
@admin.register(Customer)class CustomerAdmin(admin.ModelAdmin): date_hierarchy = 'create_time' # actions_on_top = False actions_on_bottom = True18.2.3 actions_selection_counter
動作條后面的計數是否展示。當其設置為 False 之后,后面的數字消失。

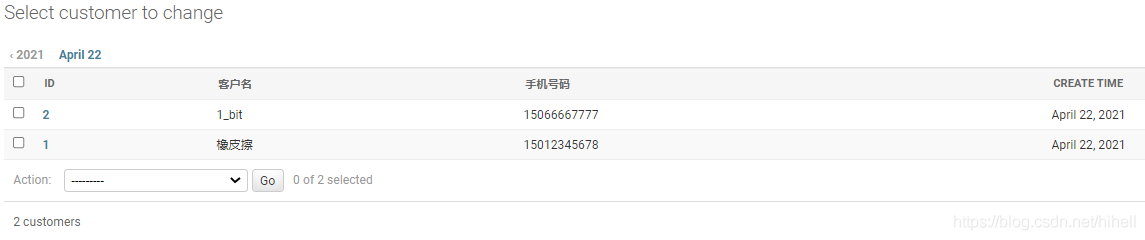
該屬性可以控制模型中列表顯示的字段。代碼修改為如下內容:
@admin.register(Customer)class CustomerAdmin(admin.ModelAdmin): date_hierarchy = 'create_time' actions_on_top = False actions_on_bottom = True list_display = ['_id', 'name', 'mobile', 'create_time']
最終呈現的數據如下:

list_display 還可以給字段嵌套一個函數。
def warp_name(obj): return f'客戶名:{obj.name}'@admin.register(Customer)class CustomerAdmin(admin.ModelAdmin): date_hierarchy = 'create_time' actions_on_top = False actions_on_bottom = True# warp_name 為函數名,函數內會接收一個對象 list_display = ['_id', warp_name, 'mobile', 'create_time'] warp_name.short_description = '格式化的名字'
也可以將上述代碼的 warp_name 函數,放置到 CustomerAdmin 內部。
@admin.register(Customer)class CustomerAdmin(admin.ModelAdmin): date_hierarchy = 'create_time' actions_on_top = False actions_on_bottom = True def warp_name(self, obj):return f'客戶名:{obj.name}' list_display = ['_id', ’warp_name’, 'mobile', 'create_time'] warp_name.short_description = '格式化名字'
此時最大的區別就是 list_display 的列表中自定義的函數為一個字符串形式。
默認情況下 list_display 的第一項是超鏈接,點擊可以進行編輯頁面,可以通過 list_display_links 進行設置。
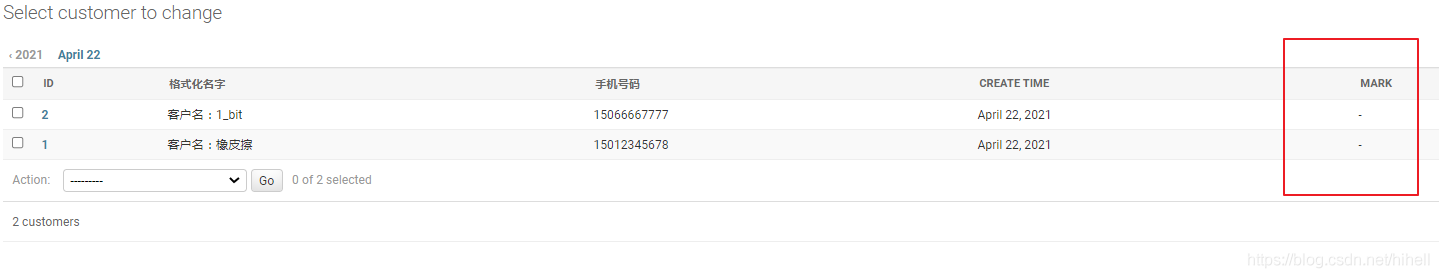
list_display_links:為 None 表示不顯示任何鏈接; 列表:標記哪些需要超鏈接。18.2.5 empty_value_display空數據展示的方式,默認空數據展示的是 --,使用該屬性之后,可以進行自定義設置。修改 models.py 文件,增加備注列。
class Customer(models.Model): # 自增主鍵 _id = models.AutoField(primary_key=True) name = models.CharField(max_length=20, verbose_name='客戶名') mobile = models.IntegerField(default=0, verbose_name='手機號碼') create_time = models.DateField(default=timezone.now) mark = models.CharField(max_length=50, null=True, blank=True)
重新運行遷移命令,然后運行應用,得到如下效果。

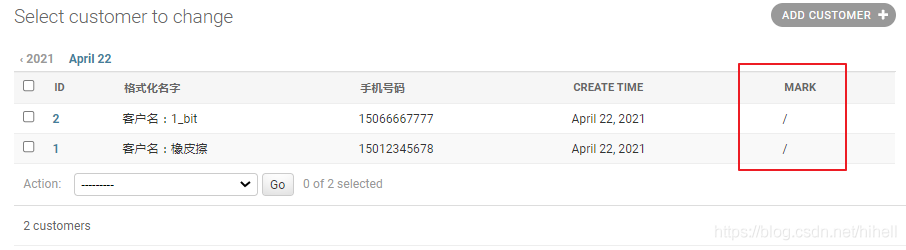
接下來使用該字段進行數據的展示,在 admin.py 文件中進行設置。
empty_value_display = ’/’
運行之后得到的結果如下:

控制顯示的表單字段與順序組合。例如增加如下代碼之后,核對結果如下:
list_display = ['_id', ’warp_name’, 'mobile', 'create_time','mark']fields = ['mobile','name']

filter_horizontal 與 filter_vertical篩選菜單的橫排展示與豎排展示。
list_editable可編輯字段。
list_filter過濾器屬性設置。
list_per_page每頁顯示的數據條數。
ordering排序字段列表。
paginator分頁類對象,需要提前引入 django.core.paginator.Paginator。
radio_fields字段在表單中是單選按鈕。
readonly_fields不可編輯字段。
search_fileds列表頁增加的篩選字段。
到此這篇關于Python Django 后臺管理之后臺模型屬性的文章就介紹到這了,更多相關Python Django 后臺管理內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備