Python聊天室帶界面實現的示例代碼(tkinter,Mysql,Treading,socket)
我用的是面向對象寫的,把界面功能模塊封裝成類,然后在客戶端創建對象然后進行調用。好處就是方便我們維護代碼以及把相應的信息封裝起來,每一個實例都是各不相同的。
所有的界面按鈕處理事件都在客戶端,在創建界面對象是會把客戶端的處理事件函數作為創建對象的參數,之后再按鈕上綁定這個函數,當點擊按鈕時便會回調函數
二、登錄界面實現登錄界面模塊chat_login_panel.py
from tkinter import * # 導入模塊,用戶創建GUI界面# 登陸界面類class LoginPanel: # 構造方法,參數為按鈕事件處理函數,從客戶端main傳進來,可以實現按鈕回調 def __init__(self, handle_login, handle_register, close_login_window):# 初始化參數實例變量self.handle_login = handle_loginself.handle_register = handle_registerself.close_login_window = close_login_window # 顯示登錄界面的實例方法 def show_login_panel(self):# 聲明全局變量方便,在靜態函數重調用global login_frameglobal framesglobal imgLabelglobal numIdxself.login_frame = Tk() # 創建主窗口# 設置背景顏色self.login_frame.configure(background='white')login_frame = self.login_frame # 綁定全局變量# 設置窗口關閉按鈕回調,用于退出時關閉socket連接self.login_frame.protocol('WM_DELETE_WINDOW', self.close_login_window)# 得到屏幕寬度,高度screen_width = self.login_frame.winfo_screenwidth()screen_height = self.login_frame.winfo_screenheight()# 聲明寬度,高度變量width = 503height = 400# 設置窗口在屏幕局中變量gm_str = '%dx%d+%d+%d' % (width, height, (screen_width - width) / 2, (screen_height - 1.2 * height) / 2)self.login_frame.geometry(gm_str) # 設置窗口局中self.login_frame.title('登錄') # 設置窗口標題# 設置窗口不能改變大小self.login_frame.resizable(width=False, height=False)numIdx = 10 # gif的幀數# 循環遍歷動圖的幀frames = [PhotoImage(file=’login.gif’, format=’gif -index %i’ % (i)) for i in range(numIdx)]# 創建存放gif的標簽imgLabel = Label(self.login_frame, height=400, width=500)# 設置標簽的位置imgLabel.place(x=-252, y=-200, relx=0.5, rely=0.5, relwidth=1, relheigh=0.5)# 設置文本標簽和位置Label(login_frame, text='昵稱:', font=('宋體', 12), bg='white', fg='grey') .place(x=110, y=230)Label(login_frame, text='密碼:', font=('宋體', 12), bg='white', fg='grey') .place(x=110, y=260)# 聲明用戶名密碼變量self.user_name = StringVar()self.password = StringVar()# 設置輸入框及位置self.entry1=Entry(login_frame, textvariable=self.user_name, fg='black', width=25)self.entry1.place(x=180, y=230)self.entry2=Entry(login_frame, textvariable=self.password, show=’*’, fg='black', width=25)self.entry2.place(x=180, y=260)# 設置注冊按鈕及位置,按鈕事件為handle_register函數self.button_register = Button(login_frame, text='注冊賬號', relief=FLAT, bg=’white’, fg=’grey’, font=(’黑體’, 15), command=self.handle_register).place(x=0, y=370)self.login_frame.bind(’<Return>’, self.handle_login) # 綁定回車鍵# 設置登錄按鈕及位置,按鈕事件為handle_login函數self.button_login = Button(login_frame, text='登錄', bg='#00BFFF', fg='white', width=21, height=2,font=(’黑體’, 15), command=lambda: self.handle_login(self))self.button_login.place(x=160, y=300) # 定時器函數,用于刷新gif的幀 @staticmethod def update(idx):frame = frames[idx]idx += 1 # 下一張的序號imgLabel.configure(image=frame)login_frame.after(200, LoginPanel.update, idx % numIdx) # 200毫秒之后繼續執行定時器函數 # 調用定時器函數,執行循環mainloop顯示界面實例方法 def load(self):LoginPanel.update(0)self.login_frame.mainloop() # 關閉登錄界面實例方法 def close_login_panel(self):if self.login_frame == None: print('未顯示界面')else: # 關閉登錄界面 self.login_frame.destroy() # 獲取輸入的用戶名密碼實例方法 def get_input(self):return self.user_name.get(), self.password.get()
上面模塊把登錄界面封裝成類,這樣在客戶端就可以創建很多實例,每一個實例對應一個登錄界面注意:上面模塊是給客戶端調用的,直接運行沒效果,下面給出客戶端調用登錄模塊顯示的效果

注冊界面模塊chat_login_panel.py
from tkinter import * # 導入模塊,用戶創建GUI界面from PIL import Image # 導入處理圖像模塊# 注冊界面類class RegisterPanel(object): # 構造方法,參數為按鈕事件處理函數,從客戶端main傳進來,可以實現按鈕回調 def __init__(self, file_open_face, close_register_window, register_submit):# 初始化參數實例變量self.file_open_face = file_open_faceself.close_register_window = close_register_windowself.register_submit = register_submitself.file_name = '' # 文件路徑 # 顯示注冊界面的實例方法 def show_register_panel(self):# 聲明全局變量方便,在靜態函數重調用global register_frameglobal framesglobal imgLabelglobal numIdx# 創建主窗口self.register_frame = Tk()register_frame = self.register_frame # 綁定全局變量# 設置背景顏色self.register_frame.configure(background='white')# 得到屏幕寬度,高度screen_width = self.register_frame.winfo_screenwidth()screen_height = self.register_frame.winfo_screenheight()# 聲明寬度,高度變量width = 503height = 400# 設置窗口在屏幕局中變量gm_str = '%dx%d+%d+%d' % (width, height, (screen_width - width) / 2, (screen_height - 1.2 * height) / 2)# 設置窗口局中self.register_frame.geometry(gm_str)# 設置窗口標題self.register_frame.title('注冊')# 設置窗口不能改變大小self.register_frame.resizable(width=False, height=False)self.p1 = PhotoImage(file=’添加頭像按鈕.png’) # 把圖片轉化為PhotoImage類型numIdx = 9 # gif的幀數# 循環遍歷動圖的幀frames = [PhotoImage(file=’register.gif’, format=’gif -index %i’ % (i)) for i in range(numIdx)]# 創建存放gif的標簽imgLabel = Label(self.register_frame, height=400, width=500)# 設置標簽的位置imgLabel.place(x=-252, y=-200, relx=0.5, rely=0.5, relwidth=1, relheigh=0.5)# 設置文本框,用戶存放頭像self.face_show = Text(self.register_frame, bg='white', height=3.5, width=7, highlightcolor='white')# 設置文本框不可編輯self.face_show.config(state=DISABLED)# 設置文本框的位置self.face_show.place(x=370, y=230)# 聲明寬度高度,用來設置圖片大小self.width = 50self.height = 50# 打開圖片,用在注冊頁面文本框中顯示默認頭像img = Image.open('默認頭像.png')# 設置圖片的大小out = img.resize((self.width, self.height), Image.ANTIALIAS)# 保存圖片,類型為pngout.save(r'頭像.png', ’png’)# 把頭像轉換為PhotoImage類型,用于在文本框顯示self.p2 = PhotoImage(file=’頭像.png’)# 設置文本框可編輯self.face_show.config(state=NORMAL)# 把頭像圖片插入文本框self.face_show.image_create(END, image=self.p2)# 設置文本框不可編輯self.face_show.config(state=DISABLED)# 設置文本框滑到最低self.face_show.see(END)# 設置文本標簽及位置Label(self.register_frame, text='用戶名:', font=('宋體', 12), bg='white', fg='grey') .place(x=60, y=230)Label(self.register_frame, text='密 碼:', font=('宋體', 12), bg='white', fg='grey') .place(x=60, y=260)Label(self.register_frame, text='確認密碼:', font=('宋體', 12), bg='white', fg='grey') .place(x=60, y=290)# 聲明用戶名,密碼,確認密碼變量self.user_name = StringVar()self.password = StringVar()self.confirm_password = StringVar()# 設置輸入文本框和位置,用于獲取用戶的輸入Entry(self.register_frame, textvariable=self.user_name, fg='black', width=30) .place(x=140, y=230)Entry(self.register_frame, textvariable=self.password, show='*', fg='black', width=30) .place(x=140, y=260)Entry(self.register_frame, textvariable=self.confirm_password, show='*', fg='black', width=30) .place(x=140, y=290)# 設置退出注冊頁面按鈕及位置,按鈕事件為close_register_window函數self.botton_quit = Button(self.register_frame, text='返回', relief=FLAT, bg=’white’, fg='grey', font=(’黑體’, 15), command=self.close_register_window).place(x=0, y=370)self.register_frame.bind(’<Return>’, self.register_submit) # 綁定注冊按鈕回車事件# 設置注冊按鈕及位置,按鈕事件為register.submit函數self.botton_register = Button(self.register_frame, text='立即注冊', bg='#00BFFF', fg='white', width=27, height=2, font=(’黑體’, 15), command=lambda: self.register_submit(self)).place(x=120, y=330)# 設置添加頭像按鈕及位置,事件處理為為file_open_face函數self.botton_file_open = Button(self.register_frame, image=self.p1, relief=FLAT, bd=0, command=self.file_open_face).place(x=430, y=230) # 定時器靜態函數,用于刷新gif的幀 @staticmethod def update(idx):frame = frames[idx]idx += 1 # 下一張的序號imgLabel.configure(image=frame)register_frame.after(200, RegisterPanel.update, idx % numIdx) # 200毫秒之后繼續執行定時器函數 # 調用定時器函數,執行循環mainloop顯示界面實例方法 def load(self):RegisterPanel.update(0)self.register_frame.mainloop() # 添加頭像實例方法 def add_face(self, file_name):self.file_name = file_name# 打開圖片img = Image.open(file_name)# 設置圖片大小out = img.resize((self.width, self.height), Image.ANTIALIAS)# 保存圖片,類型為pngout.save(r'頭像.png', ’png’)# 把頭像轉化為PhotoImageself.p = PhotoImage(file=’頭像.png’)# 設置文本框可編輯self.face_show.config(state=NORMAL)self.face_show.delete(’0.0’, END)# 把頭像插入文本框self.face_show.image_create(END, image=self.p)# 設置文本不可編輯self.face_show.config(state=DISABLED)# 設置文本框滑到最低self.face_show.see(END) # 關閉注冊界面實例方法 def close_register_panel(self):if self.register_frame == None: print('未顯示界面')else: # 關閉注冊界面 self.register_frame.destroy() # 獲取輸入的用戶名、密碼、確認密碼實例方法 def get_input(self):return self.user_name.get(), self.password.get(), self.confirm_password.get(), self.file_name
下面簡單介紹下客戶端如何調用注冊界面:當運行main客戶端模塊時,首先會創建一個chat_logiin_panel的對象,然后調用對象的實例方法顯示登錄界面,如果用戶點擊了注冊按鈕,則會觸發事件handle_register函數,這個函數是從main客戶端創建對象時作為參數傳進來的,之后便會在客戶端中的handdle_register函數中創建chat_register_panel對象,再調用實例方法顯示注冊界面,其他的調用類似是,下面不再闡述注意:上面模塊是給客戶端調用的,直接運行沒效果,下面給出客戶端調用注冊模塊顯示的效果

聊天界面模塊chat_main_panel.py
from tkinter import * # 導入模塊,用戶創建GUI界面import tkinter.font as tfimport timeimport chat_mysql # 導入處理mysql的模塊from PIL import Image # 導入處理圖像模塊# 主界面類class MainPanel: def __init__(self, user_name, send_message, send_mark, refurbish_user, private_talk, close_main_window):print('初始化主界面')self.user_name = user_nameself.send_message = send_messageself.private_talk = private_talkself.close_main_window = close_main_window# 用字典將標記與表情圖片一一對應, 用于后面接收標記判斷表情貼圖self.dic = {}self.ee = 0 # 判斷表情面板開關的標志self.send_mark = send_markself.refurbish_user = refurbish_userself.mark_flag = ''self.face = [] def show_main_panel(self):# 聲明全局變量,方便在靜態函數中調用用global main_frameglobal framesglobal imgLabelglobal numIdx# 創建主窗口main_frame = Tk()# 把全局變量綁定在實例變量上self.main_frame = main_frame# 設置主窗口標題self.main_frame.title('python聊天室')# 設置主窗口顏色self.main_frame.configure(background='white')# 設置關閉主窗口的回調函數self.main_frame.protocol('WM_DELETE_WINDOW', self.close_main_window)# 聲明寬度,高度變量用于設置主窗口局中width = 1300height = 700# 獲取屏幕的高度,寬度screen_width = self.main_frame.winfo_screenwidth()screen_height = self.main_frame.winfo_screenheight()# 設置主窗口局中的變量gm_str = '%dx%d+%d+%d' % (width, height, (screen_width - width) / 2, (screen_height - 1.2 * height) / 2)# 設置主窗口局中self.main_frame.geometry(gm_str)# 設置窗口不能改變大小self.main_frame.resizable(width=False, height=False)# 表情圖片,把圖片轉換為PhotoImage,self.p1 = PhotoImage(file=’微信表情1.png’)self.p2 = PhotoImage(file=’微信表情2.png’)self.p3 = PhotoImage(file=’微信表情3.png’)self.p4 = PhotoImage(file=’微信表情4.png’)self.p5 = PhotoImage(file=’微信表情5.png’)self.p6 = PhotoImage(file=’微信表情6.png’)self.p7 = PhotoImage(file=’微信表情7.png’)self.p8 = PhotoImage(file=’微信表情8.png’)self.p9 = PhotoImage(file=’微信表情9.png’)self.p10 = PhotoImage(file=’微信表情10.png’)# 按鈕圖片,把圖片轉換為PhotoImageself.p11 = PhotoImage(file=’表情按鈕.png’)self.p12 = PhotoImage(file=’聊天記錄按鈕.png’)# 表情包字典,每一個表情包對應一個標記self.dic = {’aa**’: self.p1, ’bb**’: self.p2, ’cc**’: self.p3, ’dd**’: self.p4, ’ee**’: self.p5, ’ff**’: self.p6, ’gg**’: self.p7, ’hh**’: self.p8, ’jj**’: self.p9, ’kk**’: self.p10}# 設置文本標簽和位置self.label1 = Label(self.main_frame, text=' 在線用戶 python聊天室歡迎您:' + self.user_name + ' ' ' ' ' ' + ' ', font=('黑體', 20), bg='#00BFFF', fg='white')self.label1.grid(row=0, column=0, ipady=0, padx=0, columnspan=3, sticky=E+W)# 在線用戶列表框friend_list_var = StringVar() # 聲明列表框變量# 設置列表框及位置self.friend_list = Listbox(self.main_frame, selectmode=NO, listvariable=friend_list_var, bg='#F8F8FF', fg='#00BFFF', font=('宋體', 14), highlightcolor='white', selectbackground='#00BFFF')self.friend_list.grid(row=1, column=0, rowspan=3, sticky=N + S, padx=0, pady=(0, 0))self.friend_list.bind(’<ButtonRelease-1>’, self.private_talk) # 綁定列表框點擊事件# 設置列表框的縮放比例main_frame.rowconfigure(1, weight=1) # 設置主窗口第一行的縮放比例,也就是列表框main_frame.columnconfigure(1, weight=1) # 設置列的縮放比例sc_bar = Scrollbar(self.main_frame, activebackground=’red’) # 設置列表框滾動條sc_bar.grid(row=1, column=0, sticky=N + S + E, rowspan=3, pady=(0, 3)) # 設置滾動條的位置# 列表框和滾動條的綁定sc_bar[’command’] = self.friend_list.yviewself.friend_list[’yscrollcommand’] = sc_bar.set# 設置消息框的滾動條msg_sc_bar = Scrollbar(self.main_frame) # 設置滾動條msg_sc_bar.grid(row=1, column=1, sticky=E + N + S, padx=(0, 1), pady=1) # 設置滾動條的位置# 顯示消息的文本框self.message_text = Text(self.main_frame, bg='white', height=1, highlightcolor='white', highlightthickness=1)# 顯示消息的文本框不可編輯,當需要修改內容時再修改版為可以編輯模式 NORMALself.message_text.config(state=DISABLED)# 設置消息框的位置self.message_text.grid(row=1, column=1, sticky=W + E + N + S, padx=(0, 15), pady=(0, 27))numIdx = 6 # gif的幀數# 循環遍歷動圖的幀frames = [PhotoImage(file=’main.gif’, format=’gif -index %i’ % (i)) for i in range(numIdx)]# 創建存儲gif的標簽imgLabel = Label(self.main_frame, height=400, width=490)# 設置標簽的位置imgLabel.grid(row=1, column=2, sticky=W + E + N + S, rowspan=100, padx=(0, 0), pady=(160, 175))# 綁定消息框和消息框滾動條msg_sc_bar['command'] = self.message_text.yviewself.message_text['yscrollcommand'] = msg_sc_bar.set# 設置發送消息框滾動條send_sc_bar = Scrollbar(self.main_frame) # 創建滾動條# 設置滾動條的位置send_sc_bar.grid(row=2, column=1, sticky=E + N + S, padx=(0, 1), pady=1)# 發送消息框self.send_text = Text(self.main_frame, bg='white', height=11, highlightcolor='white', highlightbackground='#444444', highlightthickness=0)# 滾動到底部self.send_text.see(END)# 設置消息框的位置self.send_text.grid(row=2, column=1, sticky=W + E + N + S, padx=(0, 15), pady=0)# 綁定發送消息框和發送消息框滾動條send_sc_bar['command'] = self.send_text.yviewself.send_text['yscrollcommand'] = send_sc_bar.setself.main_frame.bind(’<Return>’, self.send_message) # 綁定發送按鈕回車事件# 設置發送消息按鈕及位置,事件處理函數為send_messagebutton1 = Button(self.main_frame, command=lambda: self.send_message(self), text='發送', bg='#00BFFF', fg='white', width=13, height=2, font=(’黑體’, 12),)button1.place(x=650, y=640)# 設置關閉窗口按鈕及位置,事件處理函數為close_main_windowbutton2 = Button(self.main_frame, text='關閉', bg='white', fg='black', width=13, height=2, font=(’黑體’, 12), command=self.close_main_window)button2.place(x=530, y=640)# 設置表情包按鈕及位置,事件處理為實例方法expressbotton4 = Button(self.main_frame, command=self.express, image=self.p11, relief=FLAT, bd=0)botton4.place(x=214, y=525)# 設置聊天記錄按鈕及位置,事件處理為create_window實例方法botton5 = Button(self.main_frame, command=self.create_window, image=self.p12, relief=FLAT, bd=0)botton5.place(x=250, y=525)# 設置刷新用戶列表按鈕及位置,事件處理為refurbish_user函數botton5 = Button(self.main_frame, command=self.refurbish_user, text='刷新在線用戶', bg='#00BFFF', fg='white', width=13, height=2, font=(’黑體’, 12),)botton5.place(x=40, y=650) # 定義器靜態函數,用于刷新gif的幀 @staticmethod def update(idx):frame = frames[idx]idx += 1 # 下一張的序號imgLabel.configure(image=frame)main_frame.after(100, MainPanel.update, idx % numIdx) # 100毫秒之后繼續執行定時器函數 # 調用定時器函數,執行循環mainloop顯示界面實例方法 def load(self):MainPanel.update(0)self.main_frame.mainloop() # 聊天記錄按鈕處理事件實例方法 def create_window(self):top1 = Toplevel() # 創建子窗口top1.configure(background='#FFFAFA') # 設置子窗口顏色# 得到屏幕寬度,高度screen_width = top1.winfo_screenwidth()screen_height = top1.winfo_screenheight()# 聲明寬度,高度變量width = 600height = 650# 設置窗口在屏幕局中變量gm_str = '%dx%d+%d+%d' % (width, height, (screen_width - width) / 2, (screen_height - 1.2 * height) / 2)top1.geometry(gm_str) # 設置窗口局中top1.title('聊天記錄') # 設置窗口標題# 設置窗口不能改變大小top1.resizable(width=False, height=False)# 設置文本標簽title_lable = Label(top1, text='聊天記錄', font=(’粗斜體’, 20, ’bold italic’), fg='white', bg='#00BFFF')# 設置文本在窗口的位置title_lable.pack(ipady=10, fill=X)# 設置文本框,用戶存放聊天記錄信息self.chatting_records = Text(top1, bg='white', height=50, highlightcolor='white', highlightthickness=1)# 設置位置self.chatting_records.pack(ipady=10, fill=X)# 顯示消息的文本框不可編輯,當需要修改內容時再修改版為可以編輯模式 NORMALself.chatting_records.config(state=DISABLED)# 設置清除聊天記錄按鈕及位置botton = Button(top1, text='清空聊天記錄', command=self.clear_chatting_records, bg='#00BFFF',fg='white', width=12, height=2, font=(’黑體’, 11))botton.place(x=490, y=600)# 調用實例方法顯示聊天記錄self.show_chatting_records() # 顯示聊天記錄的實例方法 def show_chatting_records(self):# 設置文本框可編輯self.chatting_records.config(state=NORMAL)# 打開用戶的存放聊天記錄的本地文件f = open('C:/Users/Administrator/PycharmProjects/pythonProject/chatting_records/' + self.user_name + '.txt', ’r’)while True: content = f.readline() # 每次讀取一行 ft = tf.Font(family=’微軟雅黑’, size=13) # 設置字體樣式和大小變量 # 設置顏色和字體樣式及大小 self.chatting_records.tag_config('tag_9', foreground='#00BFFF', font=ft) if content != '': # 如果不為空則在文本框最后一行插入文本self.chatting_records.insert(END, content, ’tag_9’) else:self.chatting_records.config(state=DISABLED) #否則則設置文本框不可編輯return # 清除聊天記錄按鈕處理實例方法 def clear_chatting_records(self):# 設置文本框可編輯self.chatting_records.config(state=NORMAL)self.chatting_records.delete(’1.0’, END) # 刪除文本框內容# 打開聊天記錄文件,以覆蓋的形式寫入內容a = open('C:/Users/Administrator/PycharmProjects/pythonProject/chatting_records/' + self.user_name + '.txt', ’w’)a.write('') # 插入空字符串,則聊天記錄會被覆蓋a.close() # 關閉self.chatting_records.config(state=DISABLED) # 設置文本不可編輯 # 保存聊天記錄實例方法 def sava_chatting_records(self, content):# 打開聊天記錄文件a = open('C:/Users/Administrator/PycharmProjects/pythonProject/chatting_records/' + self.user_name + '.txt', ’a’)a.write(content) # 寫入信息a.close() # 關閉 # 定義表情包按鈕處理事件實例方法 def express(self):# 如果ee標記為0,則彈出表情包,否則銷毀表情包if self.ee == 0: self.ee = 1 # 把標記置為1,用于下次點擊按鈕時銷毀表情 # 設置表情圖按鈕及相應的事件處理實例方法 self.b1 = Button(self.main_frame, command=self.bb1, image=self.p1, relief=FLAT, bd=0) self.b2 = Button(self.main_frame, command=self.bb2, image=self.p2, relief=FLAT, bd=0) self.b3 = Button(self.main_frame, command=self.bb3, image=self.p3, relief=FLAT, bd=0) self.b4 = Button(self.main_frame, command=self.bb4, image=self.p4, relief=FLAT, bd=0) self.b5 = Button(self.main_frame, command=self.bb5, image=self.p5, relief=FLAT, bd=0) self.b6 = Button(self.main_frame, command=self.bb6, image=self.p6, relief=FLAT, bd=0) self.b7 = Button(self.main_frame, command=self.bb7, image=self.p7, relief=FLAT, bd=0) self.b8 = Button(self.main_frame, command=self.bb8, image=self.p8, relief=FLAT, bd=0) self.b9 = Button(self.main_frame, command=self.bb9, image=self.p9, relief=FLAT, bd=0) self.b10 = Button(self.main_frame, command=self.bb10, image=self.p10, relief=FLAT, bd=0) # 設置表情包的位置 self.b1.place(x=207, y=480) self.b2.place(x=255, y=480) self.b3.place(x=303, y=480) self.b4.place(x=351, y=480) self.b5.place(x=399, y=480) self.b6.place(x=207, y=430) self.b7.place(x=255, y=430) self.b8.place(x=303, y=430) self.b9.place(x=351, y=430) self.b10.place(x=399, y=430)else: # 標記ee為0則銷毀所有表情按鈕 self.ee = 0 self.b1.destroy() self.b2.destroy() self.b3.destroy() self.b4.destroy() self.b5.destroy() self.b6.destroy() self.b7.destroy() self.b8.destroy() self.b9.destroy() self.b10.destroy() # 所有表情按鈕處理實例方法 def bb1(self):self.mark(’aa**’) # 調用實例方法,把參數傳過去 def bb2(self):self.mark(’bb**’) def bb3(self):self.mark(’cc**’) def bb4(self):self.mark(’dd**’) def bb5(self):self.mark(’ee**’) def bb6(self):self.mark(’ff**’) def bb7(self):self.mark(’gg**’) def bb8(self):self.mark(’hh**’) def bb9(self):self.mark(’jj**’) def bb10(self):self.mark(’kk**’) # 處理發送表情的實例方法 def mark(self, exp): # 參數是發的表情圖標記, 發送后將按鈕銷毀self.send_mark(exp) # 函數回調把標記作為參數# 發送完摧毀所有表情包self.b1.destroy()self.b2.destroy()self.b3.destroy()self.b4.destroy()self.b5.destroy()self.b6.destroy()self.b7.destroy()self.b8.destroy()self.b9.destroy()self.b10.destroy()self.ee = 0 # 把標記置為0 # 刷新在線列表實例方法 def refresh_friends(self, online_number, names):self.friend_list.delete(0, END) # 先刪除在線列表for name in names: # 循環插入在線用戶 self.friend_list.insert(0, name)self.friend_list.insert(0, '【群聊】') # 在第二行插入群聊self.friend_list.itemconfig(0, fg='#00BFFF') # 設置群聊字體顏色self.friend_list.insert(0, ’在線用戶數: ’ + str(online_number)) # 在第一行插入在線用戶數self.friend_list.itemconfig(0, fg='#FF00FF') # 設置在線用戶數顏色 # 接受到消息,在文本框中顯示,自己的消息用藍色,別人的消息用綠色 def show_send_message(self, user_name, content, chat_flag):self.message_text.config(state=NORMAL) # 設置消息框可編輯# 設置發送的消息的用戶名和時間變量title = user_name + ' ' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + 'n'if content == ’* 系統提示: ’ + user_name + ’ 加入聊天室’: # 加入聊天室標記處理 ft = tf.Font(family=’微軟雅黑’, size=13) # 設置字體樣式和大小變量 # 設置字體顏色樣式及大小 self.message_text.tag_config('tag_1', foreground='#FF00FF', font=ft) self.message_text.insert(END, content + 'n', ’tag_1’) # 在最后一行插入消息 self.message_text.config(state=DISABLED) # 設置不可編輯elif content == ’* 系統提示: ’ + user_name + ’ 已離開群聊’: # 離開聊天室標記處理 ft = tf.Font(family=’微軟雅黑’, size=13) self.message_text.tag_config('tag_2', foreground='#DC143C', font=ft) self.message_text.insert(END, content + 'n', ’tag_2’) self.message_text.config(state=DISABLED)elif user_name == self.user_name: # 如果發送消息的用戶是自己 if chat_flag == 'group_chat': # 如果標記是群聊標記,則自己的消息用藍色print('group_chat====' + chat_flag)ft = tf.Font(family=’微軟雅黑’, size=13)self.message_text.tag_config('tag_4', foreground='#00BFFF', font=ft)self.message_text.insert(END, title, ’tag_4’)self.sava_chatting_records(title) # 調用實例方法保存聊天記錄 elif chat_flag == 'private_chat': # 如果是標記是私聊,則消息用紅色print('chat_flag====' + chat_flag)ft = tf.Font(family=’微軟雅黑’, size=13)self.message_text.tag_config('tag_5', foreground='#DC143C', font=ft)self.message_text.insert(END, title, ’tag_5’)self.sava_chatting_records(title)else: # # 如果發送消息的用戶不是自己 if chat_flag == 'group_chat': # 如果標記是群聊,則消息用綠色print('group_chat====' + chat_flag)ft = tf.Font(family=’微軟雅黑’, size=13)self.message_text.tag_config('tag_6', foreground='#008000', font=ft)self.message_text.insert(END, title, ’tag_6’)self.sava_chatting_records(title) elif chat_flag == 'private_chat': # 標記是私聊,則消息用紅色print('chat_flag====' + chat_flag)ft = tf.Font(family=’微軟雅黑’, size=13)self.message_text.tag_config('tag_7', foreground='#DC143C', font=ft)self.message_text.insert(END, title, ’tag_7’)self.sava_chatting_records(title)if content in self.dic: # 判斷消息是否為表情標記 chat_mysql.LogInformation.fing_face(user_name) # 去數據庫中讀取用戶的頭像 time.sleep(0.3) # 設置時間緩沖,給數據庫讀取用戶頭像以及保存到本地文件的時間緩沖 # 打開圖片 self.img1 = Image.open('用戶頭像.png') # 打開數據庫保存的本地文件 # 設置圖片大小 self.out1 = self.img1.resize((50, 50), Image.ANTIALIAS) # 保存圖片,類型為png self.out1.save(r'用戶頭像1.png', ’png’) time.sleep(0.3) # 給修改圖片大小以及保存修改后的圖片留時間緩存 # 把頭像轉化為PhotoImage self.face.append(PhotoImage(file=’用戶頭像1.png’)) # 把頭像圖片加入到列表中 self.message_text.image_create(END, image=self.face[-1]) # 插入列表最后一個頭像 self.message_text.insert(END, ' : ') self.message_text.image_create(END, image=self.dic[content]) # 插入表情 self.message_text.insert(END, 'n') self.message_text.config(state=DISABLED) # 滾動到最底部 self.message_text.see(END)# 內容是消息的處理elif content != ’* 系統提示: ’ + user_name + ’ 加入聊天室’ and content != ’* 系統提示: ’ + user_name + ’ 已離開群聊’: chat_mysql.LogInformation.fing_face(user_name) time.sleep(0.3) # 打開圖片 self.img2 = Image.open('用戶頭像.png') # 設置圖片大小 self.out2 = self.img2.resize((50, 50), Image.ANTIALIAS) # 保存圖片,類型為png self.out2.save(r'用戶頭像2.png', ’png’) time.sleep(0.3) self.face.append(PhotoImage(file=’用戶頭像2.png’)) self.message_text.image_create(END, image=self.face[-1]) self.message_text.insert(END, ' : ') ft = tf.Font(family=’微軟雅黑’, size=15) self.message_text.tag_config('tag_8', foreground='#000000', font=ft) self.message_text.insert(END, content, ’tag_8’) # 插入消息 self.message_text.config(state=DISABLED) # 滾動到最底部 self.message_text.see(END) # 保存聊天記錄 self.sava_chatting_records(content) self.sava_chatting_records('------------------------------------------------------------------------------n') # 群聊私聊改變標簽的實例方法 def change_title(self, title):self.label1[’text’] = title # 清空發送消息輸入框的實例方法 def clear_send_text(self):self.send_text.delete(’0.0’, END) # 獲取消息輸入框內容的實例方法 def get_send_text(self):return self.send_text.get(’0.0’, END)
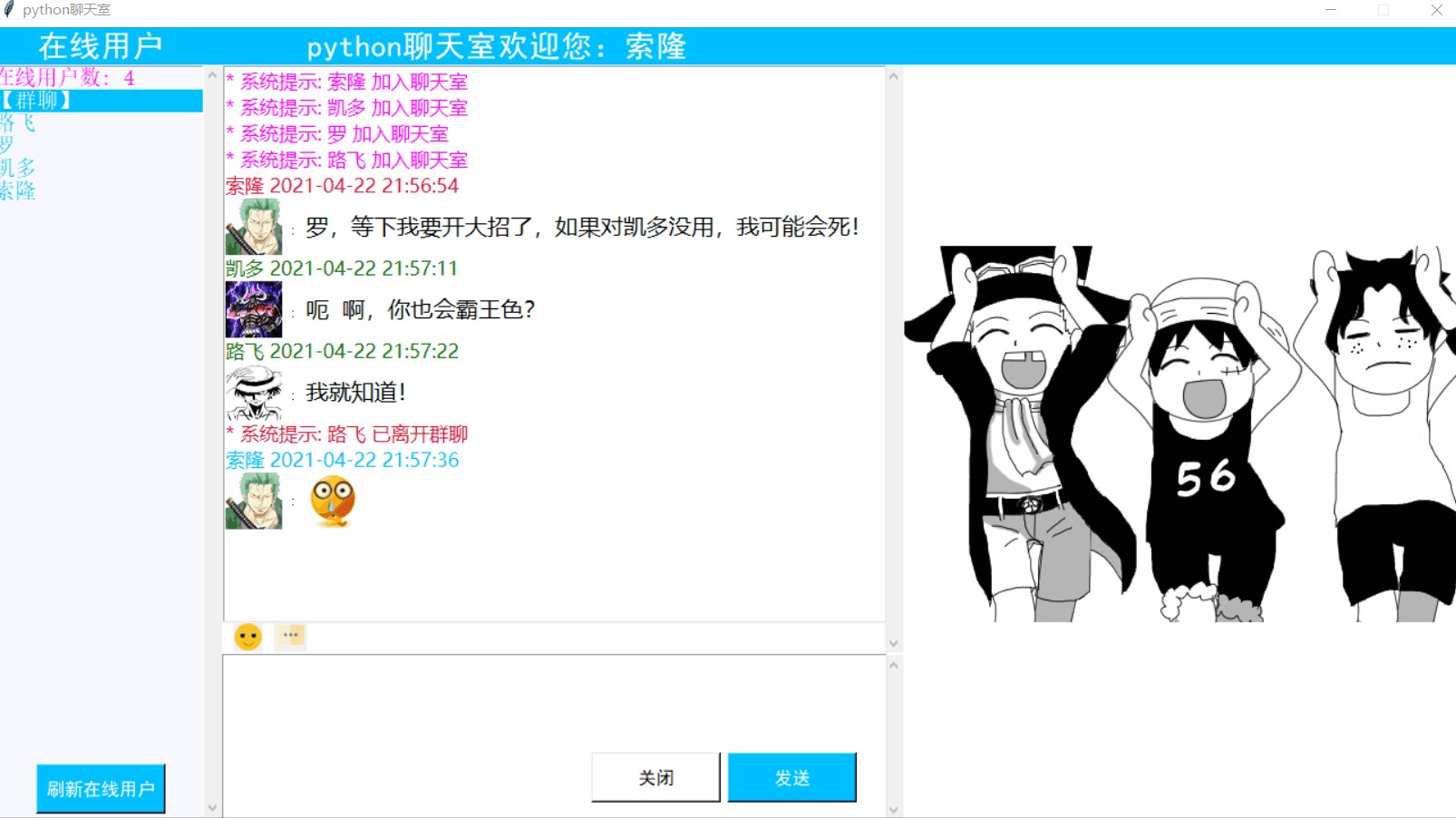
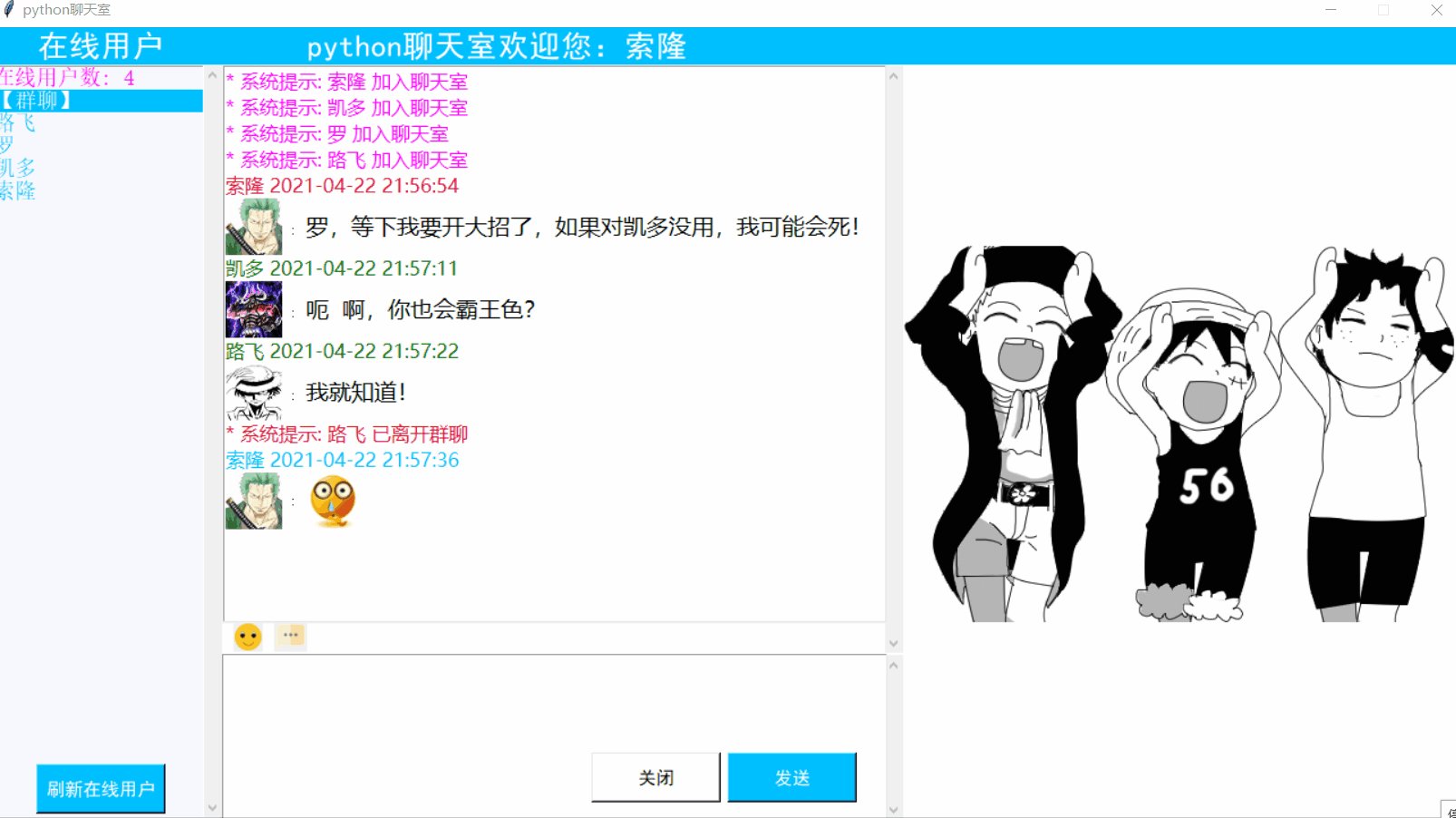
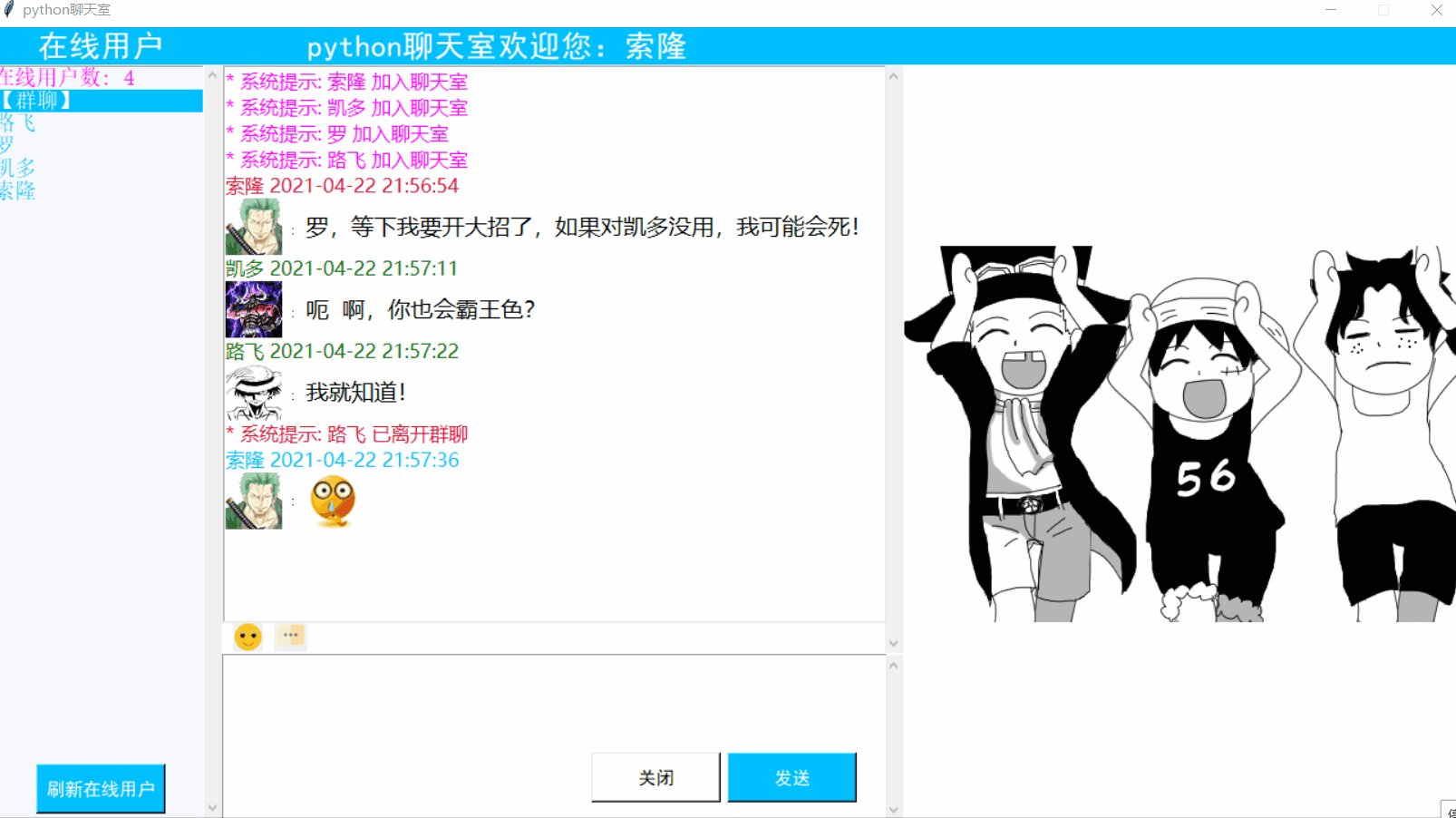
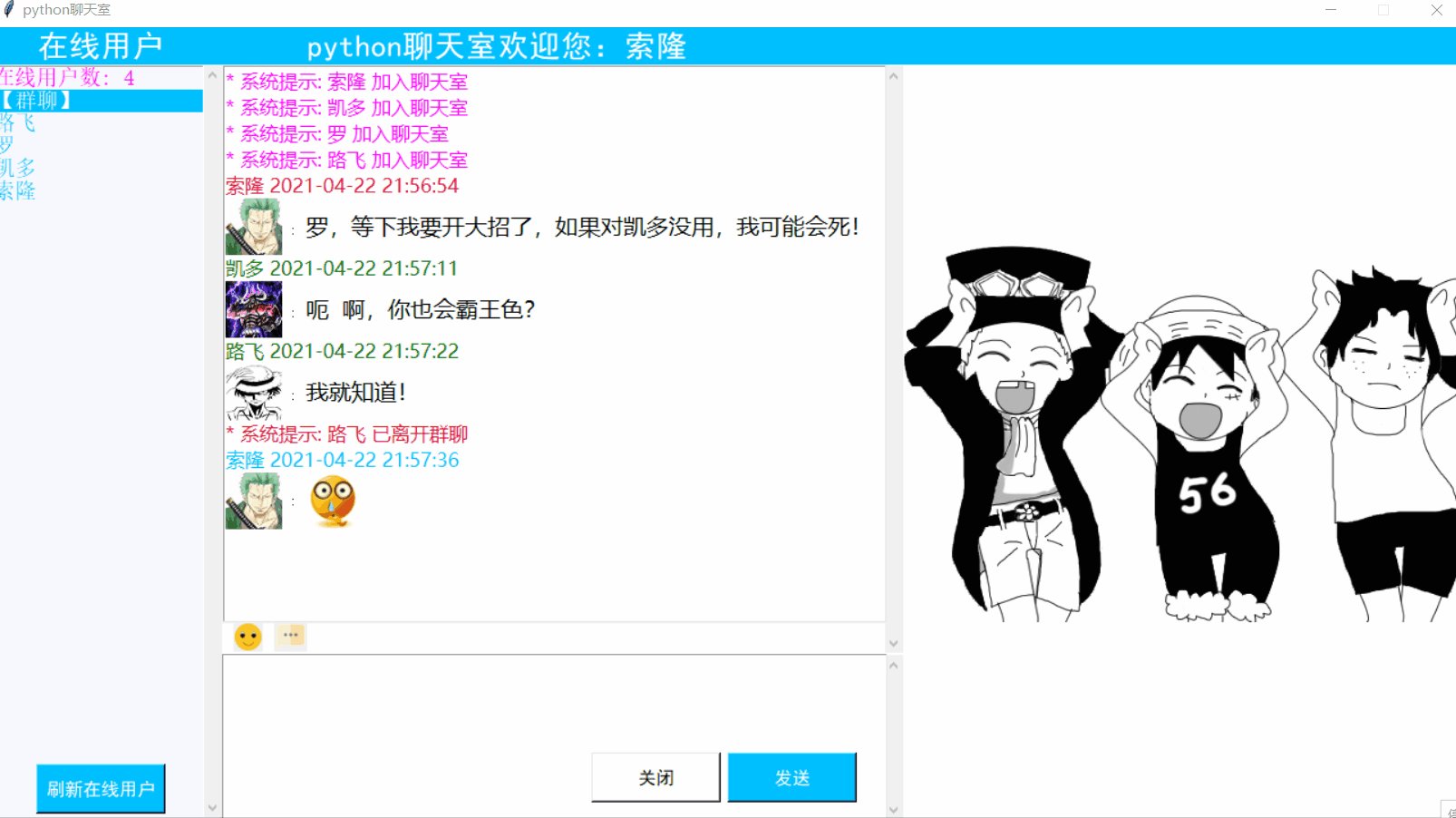
注意:上面模塊是給客戶端調用的,運行沒效果,下面給出客戶端調用聊天界面模塊顯示的效果,下面效果演示了群聊私聊功能,以及加入聊天室和退出聊天室消息

至此所有界面都實現了,這些界面被封裝成類,劃分成單獨的模塊,單獨運行是沒效果的,需要通過主函數也就是客戶端來調用,然后通過用戶的操作進行相應的調用先告一段落,后面補上服務器和socket客戶端以及主程序,Mysql代碼模塊
到此這篇關于Python聊天室帶界面實現的示例代碼(tkinter,Mysql,Treading,socket)的文章就介紹到這了,更多相關Python聊天室帶界面內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. PHP連接MySQL數據庫操作代碼實例解析2. python 解決mysql where in 對列表(list,,array)問題3. CentOS 8.1下搭建LEMP(Linux+Nginx+MySQL+PHP)環境(教程詳解)4. django生產環境搭建(uWSGI+django+nginx+python+MySQL)5. Python爬蟲爬取全球疫情數據并存儲到mysql數據庫的步驟6. jsp+mysql實現網頁的分頁查詢7. 基于JDBC訪問MySql公共方法實例解析8. pymysql模塊使用簡介與示例9. python+selenium爬取微博熱搜存入Mysql的實現方法10. Java基于redis和mysql實現簡單的秒殺(附demo)

 網公網安備
網公網安備