python PyQt5 爬蟲實(shí)現(xiàn)代碼
搞一個(gè)圖形化界面還是挺酷的,是吧 安裝庫(kù)什么的應(yīng)該不用多說(shuō)了吧。。
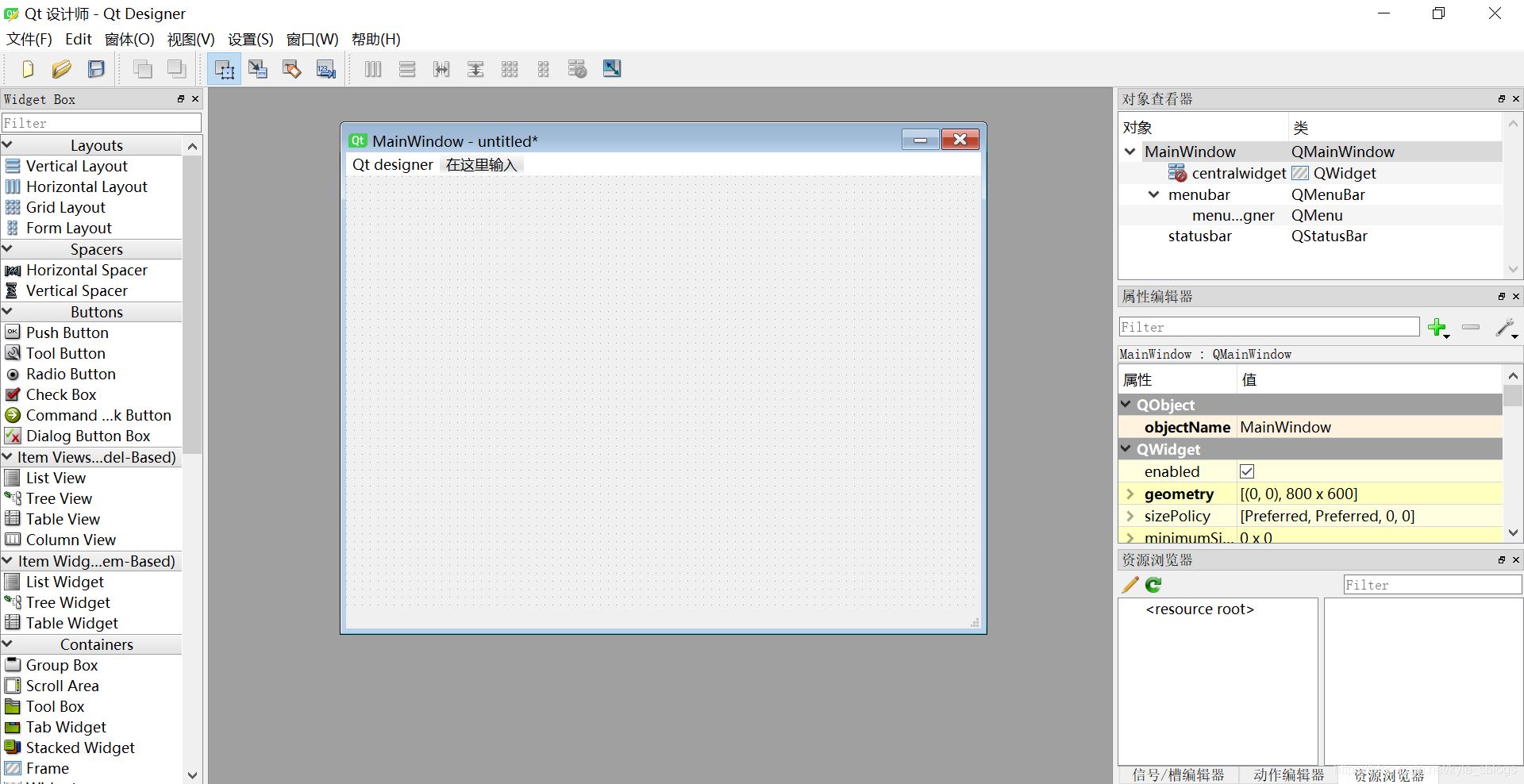
一般來(lái)說(shuō)會(huì)讓你把 designer.exe(編輯圖形化界面的東西,跟vb差不多) 當(dāng)作外部工具導(dǎo)入到 pycharm 界面里(這里不寫了),其實(shí)就是打開方便點(diǎn),不做也沒(méi)什么關(guān)系,沒(méi)有非要從pycharm打開,界面是這樣的:

還要導(dǎo)入一個(gè)PyUIC 工具包,這個(gè)東西好像還是導(dǎo)入比較好,(寫文件目錄的時(shí)候可能由于安裝的問(wèn)題找不到那個(gè)文件,我剛開始也沒(méi)找到,還不如直接在C盤搜索那個(gè)東西來(lái)的直接)不然挺麻煩的。UIC 是用來(lái)把你做的圖形化界面直接生成代碼的,手寫的話要調(diào)位置大小顏色名字等等非常麻煩,而且不直觀,所以這個(gè)東西非常強(qiáng)大。
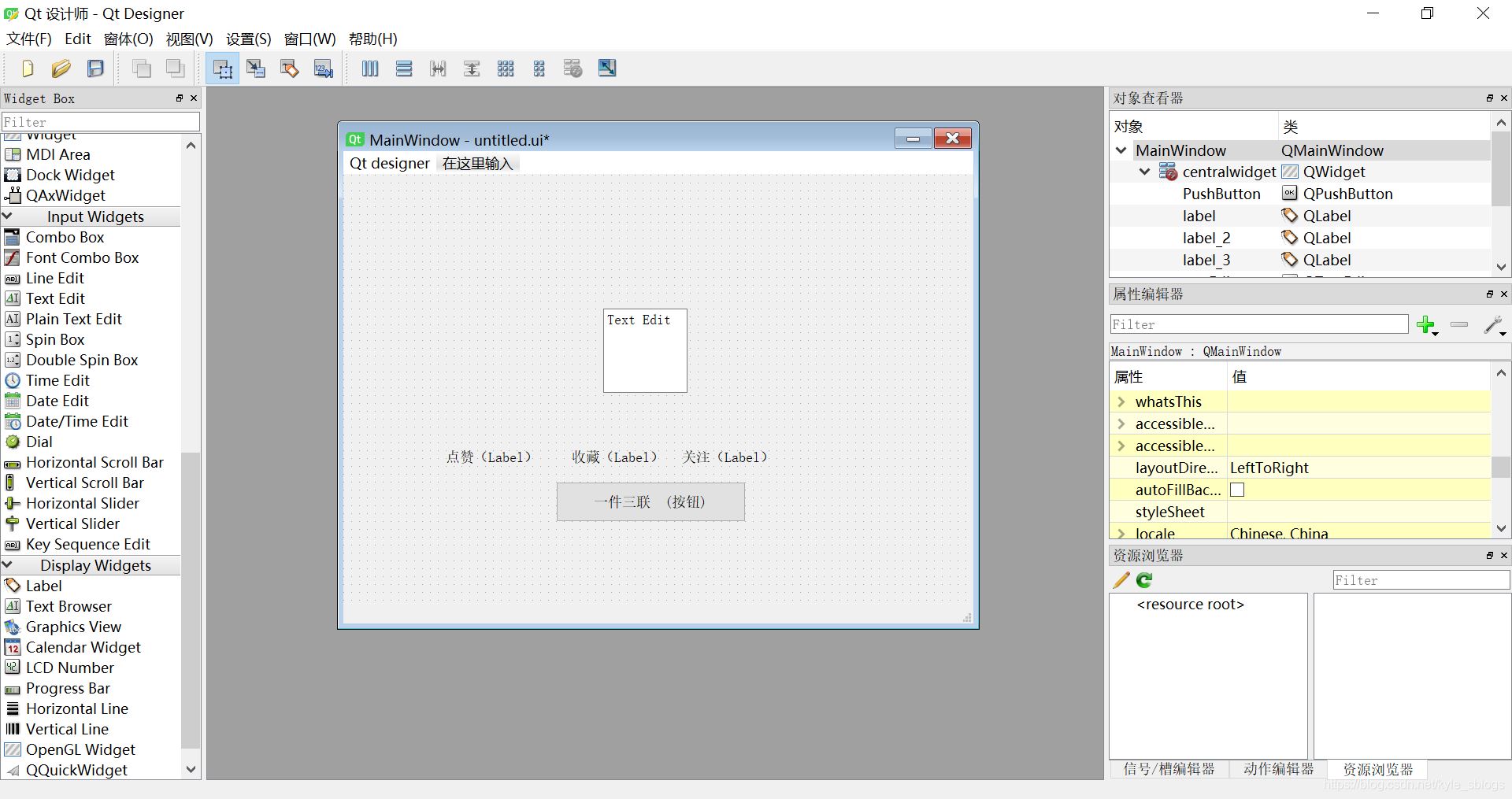
做一個(gè)小實(shí)驗(yàn)。先隨便編譯一個(gè)界面

(其實(shí)左邊的很多控件我也不知道是什么,不過(guò)就先知道那么幾個(gè)必須的也差不多夠了,要用的時(shí)候再去查就好了)
保存后生成 .ui 文件,保存在 .py 同一個(gè)目錄下,然后用剛剛裝的uic就可以把這個(gè).ui文件轉(zhuǎn)化為 .py文件,打開是這樣的:
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file ’untitled.ui’## Created by: PyQt5 UI code generator 5.9.2## WARNING! All changes made in this file will be lost!import sysfrom PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_MainWindow(object): def setupUi(self, MainWindow):MainWindow.setObjectName('MainWindow')MainWindow.resize(800, 600)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName('centralwidget')self.PushButton = QtWidgets.QPushButton(self.centralwidget)self.PushButton.setEnabled(True)self.PushButton.setGeometry(QtCore.QRect(270, 390, 241, 51))self.PushButton.setObjectName('PushButton')self.label = QtWidgets.QLabel(self.centralwidget)self.label.setGeometry(QtCore.QRect(130, 350, 111, 18))self.label.setObjectName('label')self.label_2 = QtWidgets.QLabel(self.centralwidget)self.label_2.setGeometry(QtCore.QRect(290, 350, 121, 18))self.label_2.setObjectName('label_2')self.label_3 = QtWidgets.QLabel(self.centralwidget)self.label_3.setGeometry(QtCore.QRect(430, 350, 111, 18))self.label_3.setObjectName('label_3')self.textEdit = QtWidgets.QTextEdit(self.centralwidget)self.textEdit.setGeometry(QtCore.QRect(330, 170, 107, 107))self.textEdit.setObjectName('textEdit')MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 30))self.menubar.setObjectName('menubar')self.menuQt_designer = QtWidgets.QMenu(self.menubar)self.menuQt_designer.setObjectName('menuQt_designer')MainWindow.setMenuBar(self.menubar)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName('statusbar')MainWindow.setStatusBar(self.statusbar)self.menubar.addAction(self.menuQt_designer.menuAction())self.retranslateUi(MainWindow)QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate('MainWindow', 'MainWindow'))self.PushButton.setText(_translate('MainWindow', '一件三聯(lián) (按鈕)'))self.label.setText(_translate('MainWindow', '點(diǎn)贊(Label)'))self.label_2.setText(_translate('MainWindow', '收藏(Label)'))self.label_3.setText(_translate('MainWindow', '關(guān)注(Label)'))self.menuQt_designer.setTitle(_translate('MainWindow', 'Qt designer'))
你會(huì)發(fā)現(xiàn)它自動(dòng)生成了一個(gè)類,如果想要顯示這個(gè)界面,只需要在主函數(shù)里寫幾個(gè)語(yǔ)句:
a = Ui_MainWindow()app = QtWidgets.QApplication(sys.argv) # 首先必須實(shí)例化QApplication類,作為GUI主程序入口MainWindow = QtWidgets.QMainWindow() # 實(shí)例化QtWidgets.QMainWindow類,創(chuàng)建自帶menu的窗體類型QMainWindowa.setupUi(MainWindow)MainWindow.show()sys.exit(app.exec_())
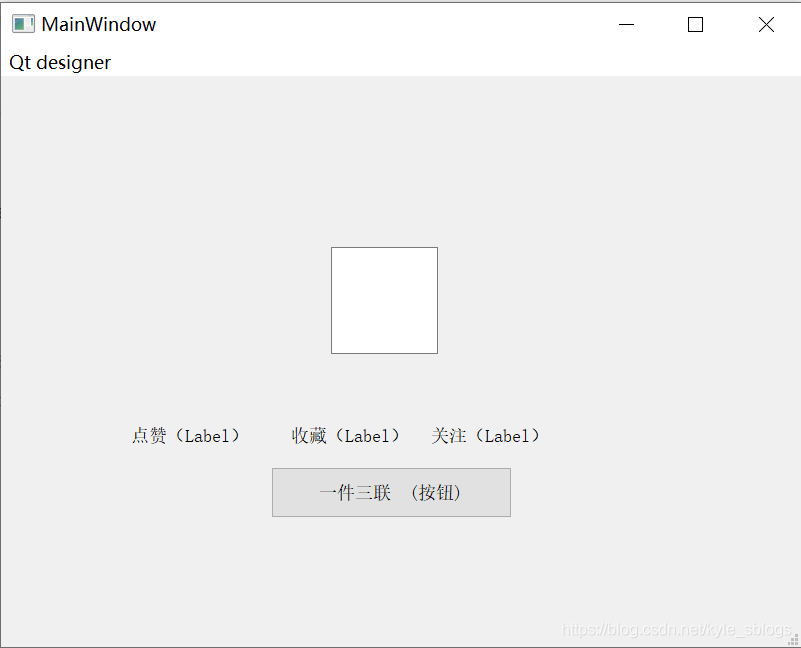
就出現(xiàn)了這樣的界面:

你可以在那個(gè)Text Edit 里輸入字符,可以用來(lái)當(dāng)作判斷條件什么的,然后按鈕可以寫點(diǎn)擊函數(shù),作為人為的觸發(fā)條件。
到此這篇關(guān)于python PyQt5 爬蟲實(shí)現(xiàn)代碼的文章就介紹到這了,更多相關(guān)python PyQt5 爬蟲內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 詳解盒子端CSS動(dòng)畫性能提升2. CSS hack用法案例詳解3. PHP字符串前后字符或空格刪除方法介紹4. 使用HttpClient增刪改查ASP.NET Web API服務(wù)5. JSP servlet實(shí)現(xiàn)文件上傳下載和刪除6. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式7. input submit、button和回車鍵提交數(shù)據(jù)詳解8. 使用HttpClient消費(fèi)ASP.NET Web API服務(wù)案例9. ASP常用日期格式化函數(shù) FormatDate()10. 詳解瀏覽器的緩存機(jī)制

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備