詳解瀏覽器的緩存機(jī)制
目錄
- 前言
- 1 瀏覽器緩存
- 1.1 瀏覽器緩存
- 1.2 瀏覽器緩存的意義
- 2 緩存類型
- 2.1 第一次請(qǐng)求數(shù)據(jù)
- 2.2 強(qiáng)制緩存
- 2.3 協(xié)商緩存
- 2.4 強(qiáng)制緩存和協(xié)商緩存的關(guān)系
- 3 緩存相關(guān)header
- 3.1 強(qiáng)制緩存
- 3.2 協(xié)商緩存
- 3.3 緩存請(qǐng)求
- 4 實(shí)例分析
- 4.1 官網(wǎng)首頁(yè):
- 4.2 社區(qū)
- 4.3 云市場(chǎng)
- 4.4 個(gè)人中心
- 4.5 論壇
- 4.6 App
- 總結(jié)
前言
瀏覽器緩存是前端性能優(yōu)化的重要一環(huán),對(duì)于前端效率提升的重要性,不言而喻。
之前對(duì)于瀏覽器緩存也是一知半解,這次借著H5頁(yè)面緩存優(yōu)化的東風(fēng)整理了一下本地瀏覽器端的緩存機(jī)制,如強(qiáng)制緩存、協(xié)商緩存等,并且然后結(jié)合門戶域各部件(官網(wǎng)、云社區(qū)、云市場(chǎng)、個(gè)人中心、APP)當(dāng)前的緩存機(jī)制進(jìn)一步分解,旨在呈現(xiàn)下當(dāng)前華為云官網(wǎng)的緩存策略,供大家參考。
1 瀏覽器緩存
1.1 瀏覽器緩存
緩存是一種本地保存遠(yuǎn)端資源的機(jī)制,不管是在客戶端、還是在服務(wù)端存儲(chǔ)著,用相同的URL進(jìn)行數(shù)據(jù)請(qǐng)求,可以直接從緩存中請(qǐng)求資源而不再訪問(wèn)源服務(wù)器。
Web前端緩存大致可以分為:數(shù)據(jù)庫(kù)緩存、服務(wù)器端緩存(代理服務(wù)器緩存、CDN緩存)、瀏覽器緩存。
瀏覽器緩存也包含很多內(nèi)容:HTTP 緩存、indexDB、cookie、localstorage 等等。這里我們只討論 HTTP 緩存相關(guān)內(nèi)容。
1.2 瀏覽器緩存的意義
瀏覽器在本地對(duì)用戶對(duì)最近請(qǐng)求過(guò)的文檔進(jìn)行存儲(chǔ),當(dāng)用戶再次訪問(wèn)同一頁(yè)面時(shí),瀏覽器就可以直接從本地磁盤加載文件。瀏覽器緩存的意義主要在:
a. 避免了冗余的數(shù)據(jù)傳輸,節(jié)省流量;
b. 加快了用戶訪問(wèn)網(wǎng)頁(yè)的速度;
c. 減小了服務(wù)器的壓力。
2 緩存類型
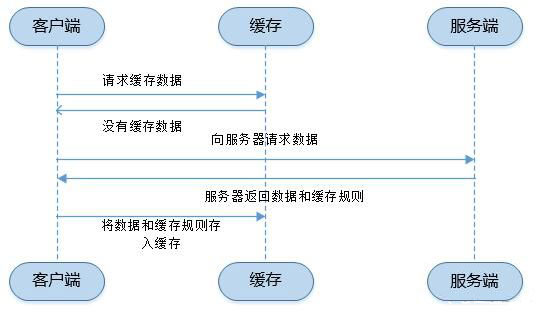
2.1 第一次請(qǐng)求數(shù)據(jù)
瀏覽器第一次請(qǐng)求數(shù)據(jù)時(shí),瀏覽器緩存中沒(méi)有對(duì)應(yīng)的緩存數(shù)據(jù),此時(shí)需要請(qǐng)求服務(wù)器,瀏覽器返回?cái)?shù)據(jù)后,會(huì)把請(qǐng)求的數(shù)據(jù)存儲(chǔ)至緩存數(shù)據(jù)庫(kù)中。

當(dāng)瀏覽器中存在緩存數(shù)據(jù)后,可以根據(jù)是否需要向服務(wù)器發(fā)送請(qǐng)求,將緩存類型分為:強(qiáng)制緩存和協(xié)商緩存。
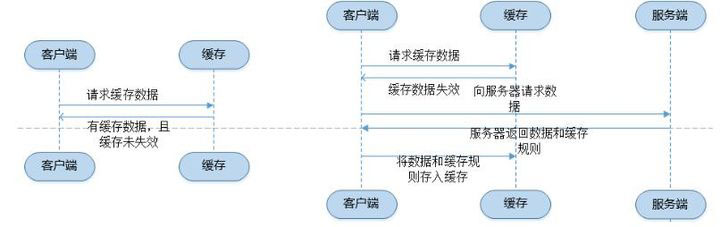
2.2 強(qiáng)制緩存
用戶請(qǐng)求數(shù)據(jù),如果命中強(qiáng)緩存,則不向服務(wù)器請(qǐng)求,而直接從本地資源獲取,返回200狀態(tài)碼,并提示from disk cache或from memory cache(比從disk快)。

2.3 協(xié)商緩存
在用戶請(qǐng)求資源時(shí),瀏覽器直接向服務(wù)器發(fā)送請(qǐng)求,協(xié)商對(duì)比服務(wù)端和本地的資源,驗(yàn)證本地資源是否失效。

2.4 強(qiáng)制緩存和協(xié)商緩存的關(guān)系
強(qiáng)制緩存和協(xié)商緩存命中緩存資源后,都是從本地讀取資源。如果強(qiáng)制緩存生效,則不需要再向服務(wù)器發(fā)出請(qǐng)求;而協(xié)商緩存,不管是否使用緩存,必須向服務(wù)器發(fā)送一個(gè)請(qǐng)求來(lái)協(xié)商。
兩類緩存規(guī)則可以同時(shí)存在,強(qiáng)制緩存優(yōu)先級(jí)高于協(xié)商緩存,也就是說(shuō),當(dāng)執(zhí)行強(qiáng)制緩存的規(guī)則時(shí),如果緩存生效,直接使用緩存,不再執(zhí)行協(xié)商緩存規(guī)則。如果強(qiáng)制緩存規(guī)則不生效,則需要進(jìn)行協(xié)商緩存判斷。
3 緩存相關(guān)header
上文介紹了強(qiáng)制緩存與協(xié)商緩存的流程,那么在瀏覽器中,瀏覽器如何判定緩存數(shù)據(jù)是否失效呢?如何確認(rèn)是否使用緩存數(shù)據(jù)呢?
3.1 強(qiáng)制緩存
強(qiáng)制緩存的response header中會(huì)有兩個(gè)字段來(lái)表明失效規(guī)則(Expires/Cache-Control)
1. Expires:Expires的值為服務(wù)端返回的到期時(shí)間,即下一次請(qǐng)求時(shí),請(qǐng)求時(shí)間小于服務(wù)端返回的到期時(shí)間,直接使用緩存數(shù)據(jù)。不過(guò)Expires 是HTTP 1.0的東西,現(xiàn)在默認(rèn)瀏覽器均默認(rèn)使用HTTP 1.1,所以它的作用基本忽略。另一個(gè)問(wèn)題是,到期時(shí)間是由服務(wù)端生成的,但是客戶端時(shí)間可能跟服務(wù)端時(shí)間有誤差,這就會(huì)導(dǎo)致緩存命中的誤差。 所以HTTP 1.1 的版本,使用Cache-Control替代。
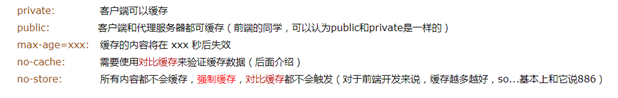
2. Cache-Control:Cache-Control 是最重要的規(guī)則。常見的取值有private、public、no-cache、max-age,

Expires和Cache-Control的關(guān)系:
a. 相同點(diǎn):兩者都是強(qiáng)緩存。
b. 不同點(diǎn):
- Expires是http1.0規(guī)定的,而Cache-Control是http1.1規(guī)定的。
- Expires的過(guò)期時(shí)間采用的是絕對(duì)時(shí)間,容易造成差錯(cuò); 而Cache-Control的過(guò)期時(shí)間采用的時(shí)相對(duì)時(shí)間,在緩存上不會(huì)出現(xiàn)問(wèn)題。
- 兩者可以同時(shí)存在于一次請(qǐng)求中,但是不會(huì)同時(shí)在一次請(qǐng)求中起作用。 在HTTP1.0的環(huán)境下,Cache-Control不起作用,Expires起作用; 在HTTP1.1的環(huán)境之下, Expires不起作用,而Cache-Control起作用。當(dāng)前一般都是http1.1的情況,所以Expires是作為一種向下兼容的形式而存在的。
- Cache-Control的選擇更多,功能更為強(qiáng)大,推薦使用。 Expires作為強(qiáng)緩存,功能單一,不推薦使用。
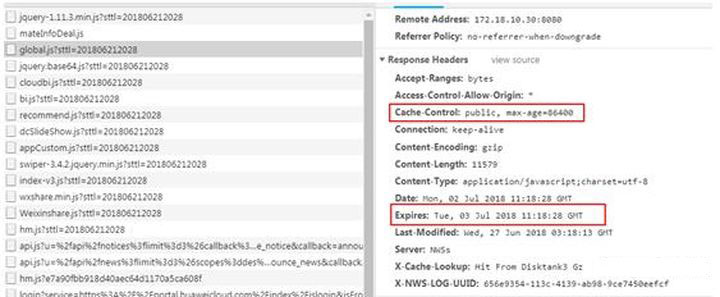
例如:下圖(華為云官網(wǎng)首頁(yè))中,文件global.js的Cache-Control指定的緩存失效時(shí)間max-age為86400s(1天):

3.2 協(xié)商緩存
協(xié)商緩存一般是使用 if-modified-since/Last-Modified 和 if-none-match/Etag 由服務(wù)器來(lái)決定瀏覽器緩存的資源是否可以使用。
1. Last-Modified / If-Modified-Since
Last-Modified:服務(wù)器響應(yīng)請(qǐng)求時(shí),告訴瀏覽器資源最后的修改時(shí)間。
If-Modified-Since:瀏覽器再次請(qǐng)求資源時(shí),瀏覽器通知服務(wù)器,上次請(qǐng)求時(shí),返回的資源最后修改時(shí)間。
若最后修改時(shí)間小于等于If-Modified-Since,則response header返回304,告知瀏覽器繼續(xù)使用所保存的cache。若大于If-Modified-Since,則說(shuō)明資源被改動(dòng)過(guò),返回狀態(tài)碼200;
2. If-none-match / Etag
Etag:服務(wù)器響應(yīng)請(qǐng)求時(shí),告訴瀏覽器當(dāng)前資源在瀏覽器的唯一標(biāo)識(shí)(生成規(guī)則由服務(wù)器確定)
If-None-Match:再次請(qǐng)求服務(wù)器時(shí),通過(guò)此字段通知服務(wù)器客戶端緩存數(shù)據(jù)的唯一標(biāo)識(shí)。服務(wù)器收到請(qǐng)求后發(fā)現(xiàn)有If-None-Match 則與被請(qǐng)求資源的唯一標(biāo)識(shí)進(jìn)行比對(duì),不同,說(shuō)明資源又被改動(dòng)過(guò),則響應(yīng)整片資源內(nèi)容,返回狀態(tài)碼200;相同,說(shuō)明資源無(wú)新修改,則響應(yīng)HTTP 304,告知瀏覽器繼續(xù)使用所保存的cache。
Etag與Last-Modified對(duì)比:
1.在精確度上,Etag優(yōu)于Last-Modified。Last-Modified精確到s,如果1s內(nèi),資源多次改變,Etag是可以判斷出來(lái)并返回最新的資源。
2.在性能上,Last-Modified優(yōu)于Etag,因?yàn)長(zhǎng)ast-Modified只需要記錄時(shí)間,而Etag需要服務(wù)器重新生成hash值,所以性能上略差。
3.在優(yōu)先級(jí)上,Etag優(yōu)于Last-Modified,Etag和Last-Modified可同時(shí)存在。本地緩存時(shí)間到期后,瀏覽器向服務(wù)端發(fā)送請(qǐng)求報(bào)文,其中Request Header中包含If-none-match和Last-Modified-Since(與服務(wù)端Etag和Last-Modified對(duì)比,Etag優(yōu)先級(jí)高),用以驗(yàn)證本地緩存數(shù)據(jù)驗(yàn)證是否與服務(wù)端保持一致。在服務(wù)器端會(huì)優(yōu)先判斷Etag。如果相同,返回304;如果不同,就繼續(xù)比較Last-Modified,然后決定是否返回新的資源。若服務(wù)端驗(yàn)證本地緩存與服務(wù)端一致,返回304,瀏覽器加載本地緩存;否則,服務(wù)器返回請(qǐng)求的資源,同時(shí)給出新的Etag以及Last-Modified時(shí)間。
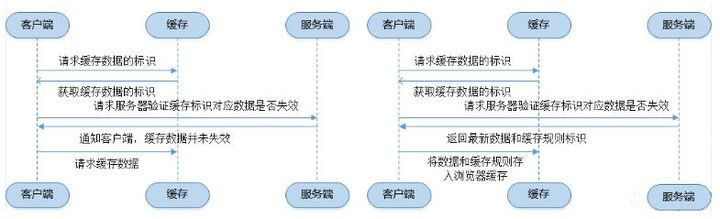
3.3 緩存請(qǐng)求
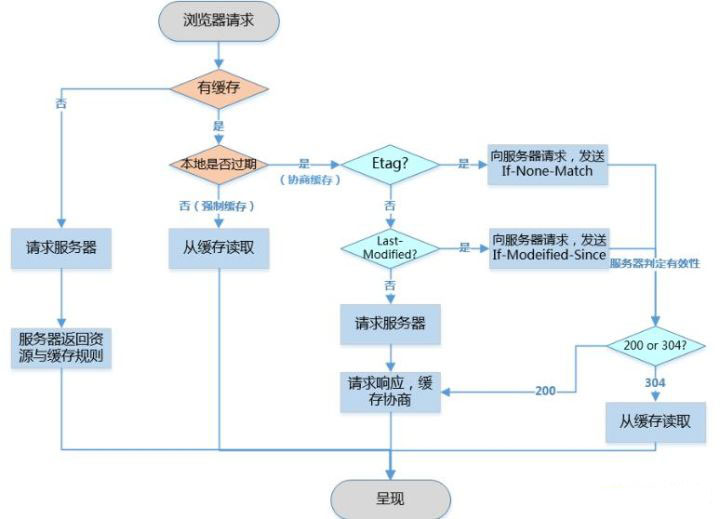
以下為瀏覽器緩存的流程:

4 實(shí)例分析
對(duì)于客戶端來(lái)說(shuō),瀏覽器在使用本地緩存數(shù)據(jù)時(shí),需要對(duì)齊本地與服務(wù)器的資源;但是,對(duì)于服務(wù)端,服務(wù)器將資源下發(fā)給客戶端,服務(wù)端就失去了對(duì)齊的控制權(quán)。比如,服務(wù)端設(shè)定緩存失效的max-age,在這段時(shí)間內(nèi),哪怕服務(wù)端資源已發(fā)生更改,服務(wù)端也無(wú)法通知客戶端資源更新通知。所以,對(duì)于一個(gè)網(wǎng)頁(yè)來(lái)說(shuō),需要合理的指定緩存的廢棄與更新的響應(yīng)策略,從而既能提升頁(yè)面加載速度,同時(shí)確保頁(yè)面的準(zhǔn)確性。
以下結(jié)合華為云官網(wǎng)各部件,分析緩存的廢棄和更新的響應(yīng)策略:
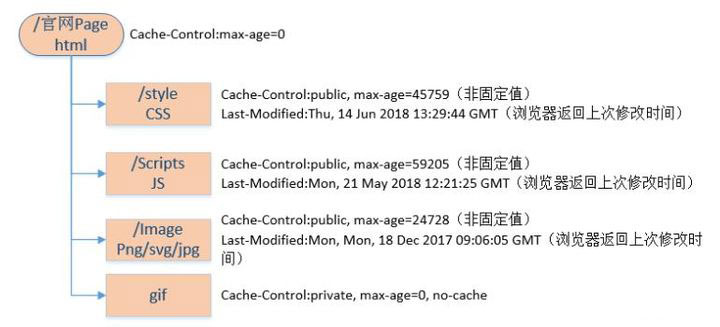
4.1 官網(wǎng)首頁(yè):

注釋:
- Html:緩存有效時(shí)間為0s,頁(yè)面加載時(shí),強(qiáng)制瀏覽器每次向源服務(wù)器確認(rèn)數(shù)據(jù);
- Css:改動(dòng)頻率較低,允許使用本地緩存,且存在強(qiáng)制緩存時(shí)間(各個(gè)css文件不同,按需設(shè)置);強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Js:允許使用本地緩存,且存在強(qiáng)制緩存時(shí)間(各個(gè)js文件不同,按需設(shè)置);強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Image:圖片修改頻率更低,允許使用本地緩存,且存在強(qiáng)制緩存時(shí)間(各個(gè)image文件不同,按需設(shè)置);強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Gif:官網(wǎng)中g(shù)if主要存在于banner輪播,因此確保時(shí)效性,使用no-cache,不允許緩存,強(qiáng)制每次向源服務(wù)器確認(rèn)數(shù)據(jù)。
注意(以下已官網(wǎng)首頁(yè)為例,介紹緩存與版本號(hào)的關(guān)系,其余各部件都存在相同問(wèn)題,后續(xù)不一一解釋。):
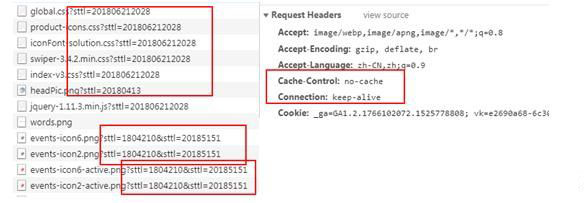
上圖描述的是可緩存文件的緩存策略。但是,網(wǎng)頁(yè)中還有很多文件,比如global.js、global.css等,更新頻率較快,如果一直使用本地緩存可能會(huì)影響頁(yè)面的正確性。因此,在引用這部分文件時(shí),會(huì)在文件后添加個(gè)版本號(hào),用以刷新緩存,以此確保本地資源的時(shí)效性,添加版本號(hào)的目的是為了強(qiáng)制要求文件每次加載重新向服務(wù)端請(qǐng)求。如下,左圖給出了部分文件的版本號(hào)后綴。這部分文件在瀏覽器重新加載后,請(qǐng)求報(bào)文的頭文件,Request Header的Cache-control值為no-cache,即無(wú)緩存,重新請(qǐng)求數(shù)據(jù)。如下右圖所示:

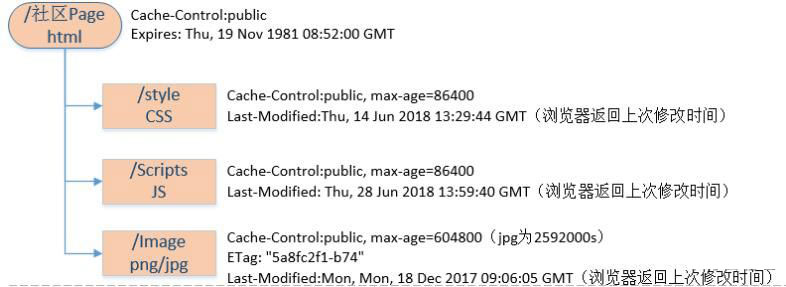
4.2 社區(qū)

注釋:
- Html:緩存權(quán)限為public;本地緩存到期時(shí)間expires為固定Thu, 19 Nov 1981 08:52:00 GMT,也就是本地緩存永遠(yuǎn)是到期的;因此,每次加載頁(yè)面都需要重新向源服務(wù)器獲取資源。
- Css:改動(dòng)頻率較低,允許使用本地緩存,且強(qiáng)制緩存時(shí)間為1天;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Js:允許使用本地緩存,且強(qiáng)制緩存時(shí)間為1天;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Image:圖片修改頻率更低,png格式文件允許使用本地緩存,且強(qiáng)制緩存時(shí)間為1周,jpg格式文件為一月; 本地緩存到期后,會(huì)繼續(xù)通過(guò)判定Etag和Last-Modified,驗(yàn)證本地緩存的有效性,(方法見3.2,優(yōu)先級(jí))。圖片的緩存策略中,強(qiáng)緩存和協(xié)商緩存同時(shí)存在,因?yàn)轫?yè)面中一般圖片資源較大,但是修改頻率較低,所以使用緩存可以提升瀏覽器加載速度。
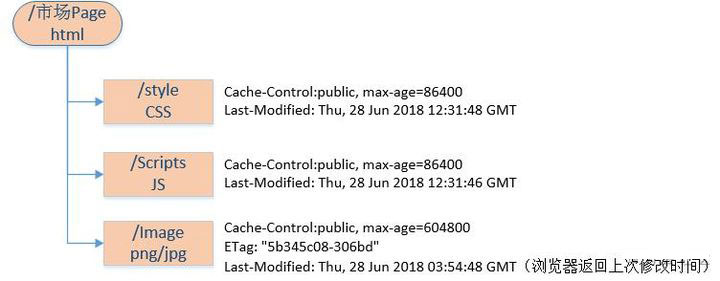
4.3 云市場(chǎng)

注釋:
- Css:強(qiáng)制緩存時(shí)間為1天;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Js:強(qiáng)制緩存時(shí)間為1天;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Image:強(qiáng)制緩存時(shí)間為1周;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
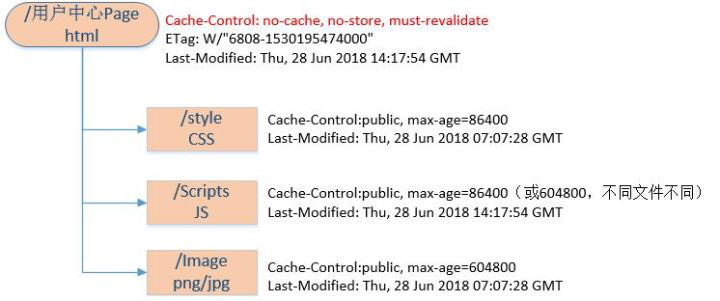
4.4 個(gè)人中心

注釋:
- Css:強(qiáng)制緩存時(shí)間為1天;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Js:強(qiáng)制緩存時(shí)間為1天或1周,不同文件不同;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Image:強(qiáng)制緩存時(shí)間為1周;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
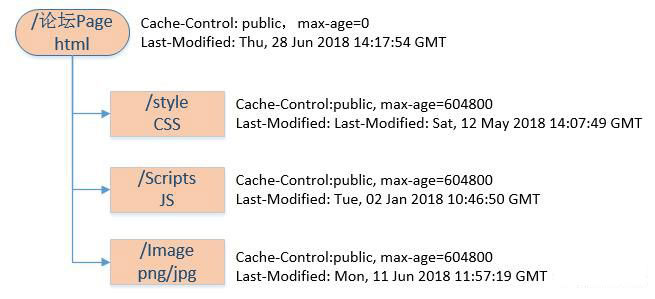
4.5 論壇

注釋:
- Css:強(qiáng)制緩存時(shí)間為1周;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Js:強(qiáng)制緩存時(shí)間為1周,不同文件不同;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
- Image:強(qiáng)制緩存時(shí)間為1周;強(qiáng)制緩存失效再進(jìn)行協(xié)商緩存;
4.6 App
移動(dòng)端緩存策略參考其余部件緩存機(jī)制,不另做展示。
總結(jié)
在現(xiàn)網(wǎng)頁(yè)面中,css、js、image等不同類型文件的緩存策略大致相同。即同時(shí)存在強(qiáng)緩存和協(xié)商緩存策略。對(duì)于強(qiáng)緩存,給定本地緩存的有效時(shí)間max-age,一般根據(jù)不同文件類型的確定max-age大小;對(duì)于協(xié)商緩存,給定Last-Modified和Etag標(biāo)識(shí),服務(wù)器端驗(yàn)證客戶端緩存的有效性。本章中給出了,官網(wǎng)各部件瀏覽器端緩存策略的簡(jiǎn)介。但是,部分文件會(huì)存在特殊的緩存設(shè)置。比如,頁(yè)面中很多的js、css、image等會(huì)添加版本號(hào),強(qiáng)制刷新緩存等。
以上就是詳解瀏覽器的緩存機(jī)制的詳細(xì)內(nèi)容,更多關(guān)于瀏覽器的緩存機(jī)制的資料請(qǐng)關(guān)注其它相關(guān)文章!
相關(guān)文章:
1. IDEA創(chuàng)建maven項(xiàng)目時(shí)在tomcat運(yùn)行瀏覽器404的問(wèn)題2. JS跨瀏覽器解析XML應(yīng)用過(guò)程詳解3. JavaScript navigator.userAgent獲取瀏覽器信息案例講解4. PHP文件緩存類5. 工程師必須了解的LRU緩存淘汰算法以及python實(shí)現(xiàn)過(guò)程6. Vue中 引入使用 babel-polyfill 兼容低版本瀏覽器的方法7. PHP高性能分布式內(nèi)存對(duì)象緩存系統(tǒng)擴(kuò)展Memcached的安裝及使用8. 瀏覽器常用基本操作之python3+selenium4自動(dòng)化測(cè)試(基礎(chǔ)篇3)9. 淺談java如何實(shí)現(xiàn)Redis的LRU緩存機(jī)制10. Android里巧妙實(shí)現(xiàn)緩存

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備