Vue中 引入使用 babel-polyfill 兼容低版本瀏覽器的方法
目錄
- 1. 兼容低版本瀏覽器方法
- 1.1 安裝 babel-polyfill
- 1.2 引入
- 1.3(新增)在 babel.config.js 中配置
- 1.4 在 vue.config.js (新增)配置 transpileDependencies
- 2. vue-cli 2.x 中配置 babel 轉(zhuǎn)換
- 拓展:關(guān)于 Babel 簡介
注意:本文主要介紹的 vue-cli 版本:3.x, 4.x;
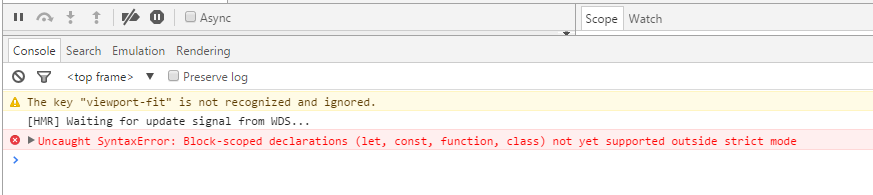
最近在項(xiàng)目中使用 webpack 打包后升級(jí),用戶反饋使用瀏覽器(chrome 45)訪問白屏。經(jīng)過排查發(fā)現(xiàn):由于 chrome 45 無法兼容 ES6 語法導(dǎo)致的,因此需要將項(xiàng)目中的 ES6 語法轉(zhuǎn) ES5 語法。

1. 兼容低版本瀏覽器方法
1.1 安裝 babel-polyfill
npm i babel-polyfill
1.2 引入
方式一(推薦):main.js 頂部第一行
import "babel-polyfill";
方式二:vue.config.js 中,在 chainWebpack 內(nèi)添加以下代碼
chainWebpack: config => { config.entry("main").add("babel-polyfill") config.entry.app = ["babel-polyfill", "./src/main.js"]}1.3(新增)在 babel.config.js 中配置
module.exports = { presets: [ ["@vue/app", { polyfills: ["es6.promise","es6.symbol","es6.array.iterator","es6.object.assign", ], useBuiltIns: "entry", }], ],}1.4 在 vue.config.js (新增)配置 transpileDependencies
如果還引入了其他插件而該插件內(nèi)部也存在ES6寫法,則需要將這些插件的 ES6 轉(zhuǎn)換成 ES5,使用 transpileDependencies 直接將需要轉(zhuǎn)換的插件放入。
transpileDependencies: [ "element-ui", "vant", "js-cookie", "vxe-table", "xe-utils","vue-virtual-scroll-list","vue-socket.io" ],

補(bǔ)充說明
- 如安裝配置 babel-polyfill 后仍無法兼容低版本瀏覽器,可適當(dāng)降級(jí) babel-polyfill 的版本;
- 如使用 cnpm 安裝依賴,可能會(huì)導(dǎo)致 transpiledependencies 無效,具體原因還未深究。可直接將 node_modules 全部刪掉,重新使用 npm 安裝所有依賴后,再次重新打包,目前問題已解決;
- vue-cli 使用 wokrer-loader 加載 web woker 時(shí),使用 npm run build 有很大機(jī)率會(huì)打包失敗:(報(bào)錯(cuò):Syntax Error: Thread Loader (Worker 4) The “from” argument must be of type string. Received undefined)。原因 :thread-loader 與 worker-loader 有沖突。解決: vue.config.js 中配置 parallel: false 。構(gòu)建正式環(huán)境關(guān)閉thread-loader。
2. vue-cli 2.x 中配置 babel 轉(zhuǎn)換
@babel/core:babel 的核心庫
必引,一切 babel 轉(zhuǎn)換操作都基于 @babel/core,因?yàn)樗司幾g的 transform 方法
npm install --save-dev @babel/core
@babel/polyfill:用于模擬完整的 ES2015+ 環(huán)境
注意:–save 而非 --save-dev,因?yàn)檫@是需要在源碼之前運(yùn)行的 polyfill;
npm install --save @babel/polyfill
安裝之后,在項(xiàng)目入口 main.js 引入 @babel/polyfill 即可;
babel-loader:webpack 配置 loader 轉(zhuǎn)換
babel-loader 允許使用 Babel 和 webpack 來轉(zhuǎn)譯 JavaScript 文件
npm install --save-dev babel-loader
webpack.base.config.js 文件中配置
module.exports = { module: { rules: [ {test: /\.js$/,loader: "babel-loader",include: [resolve("src")] } ] }}通過以上配置即可達(dá)到在 vue-cli 2.x 中進(jìn)行 babel 轉(zhuǎn)換
拓展:關(guān)于 Babel 簡介
Babel 是一個(gè)工具鏈,主要用于將采用 ECMAScript 2015+ 語法編寫的代碼轉(zhuǎn)換為向后兼容的 JavaScript 語法,以便能夠運(yùn)行在當(dāng)前和舊版本的瀏覽器或其他環(huán)境中。下面列出的是 Babel 能為你做的事情:1. 語法轉(zhuǎn)換;2. 通過 Polyfill 方式在目標(biāo)環(huán)境中添加缺失的特性 (通過引入第三方 polyfill 模塊,例如 core-js);3. 源碼轉(zhuǎn)換(codemods);

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備