Vue項(xiàng)目創(chuàng)建首頁(yè)發(fā)送axios請(qǐng)求的方法實(shí)例
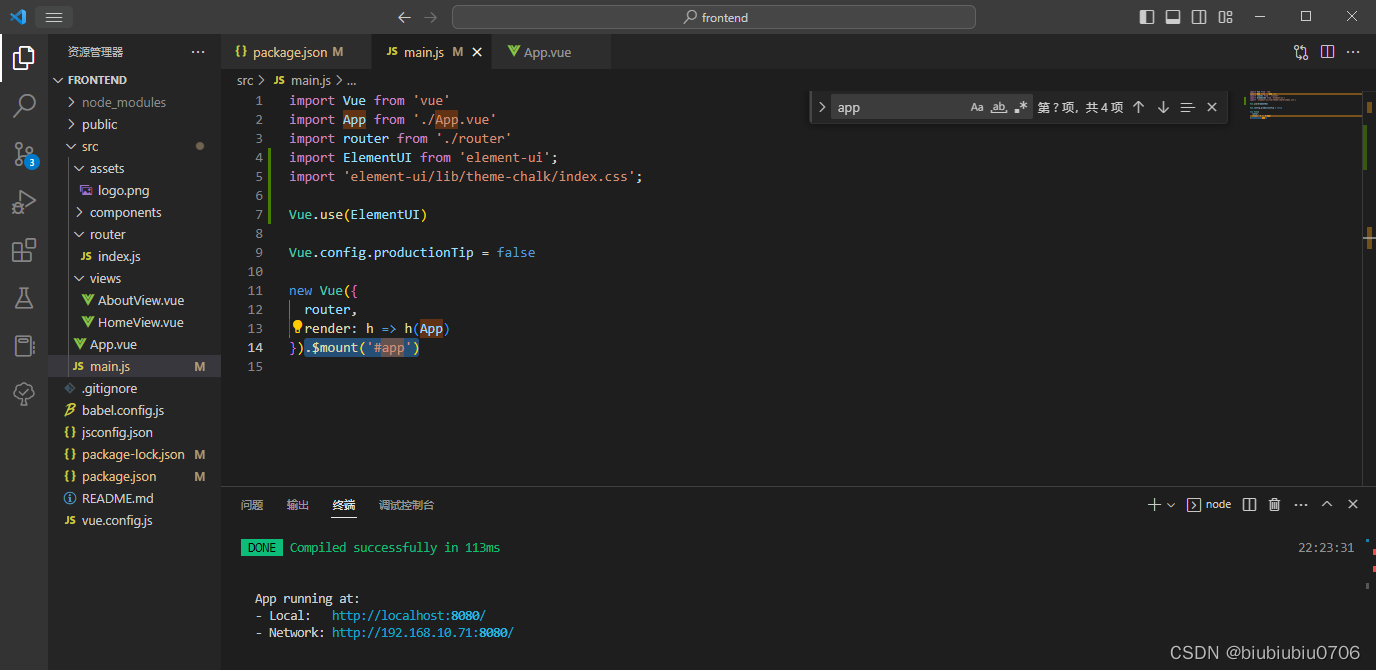
這是個(gè)全新的Vue項(xiàng)目,引入了ElementUI

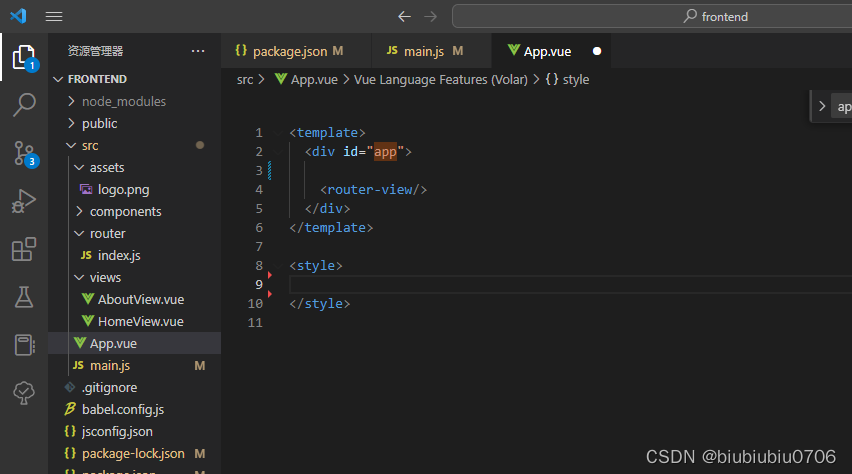
將App.vue里的內(nèi)容干掉,剩如下

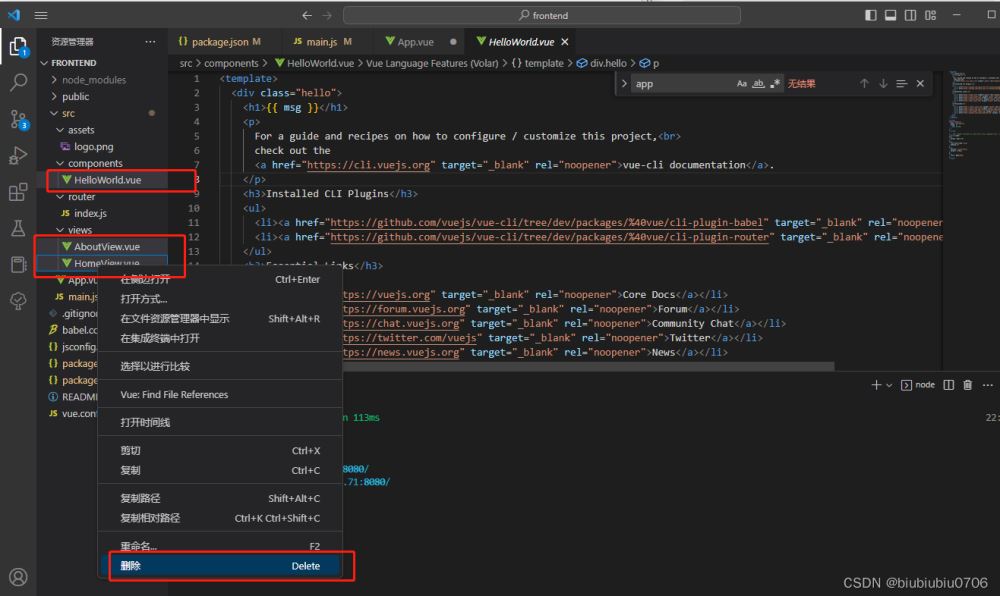
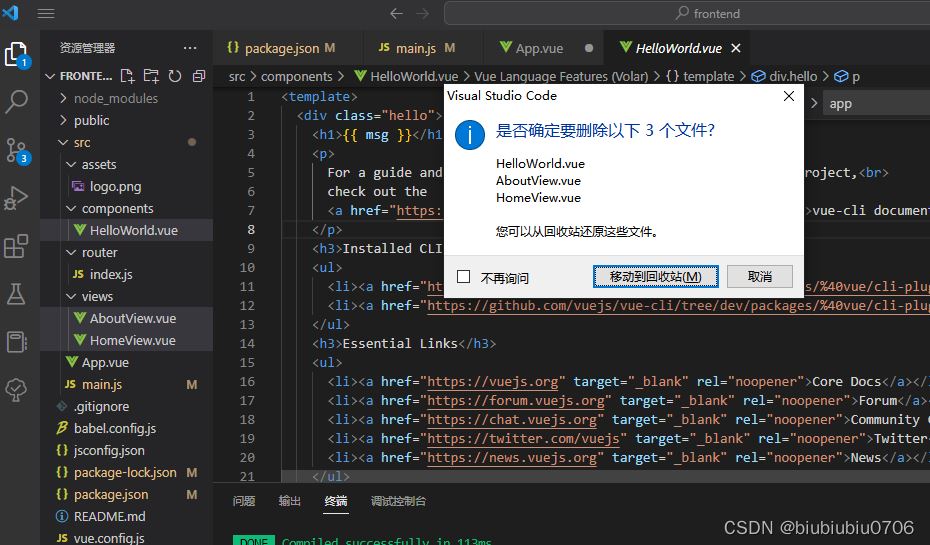
然后下面的三個(gè)文件也可以刪掉了


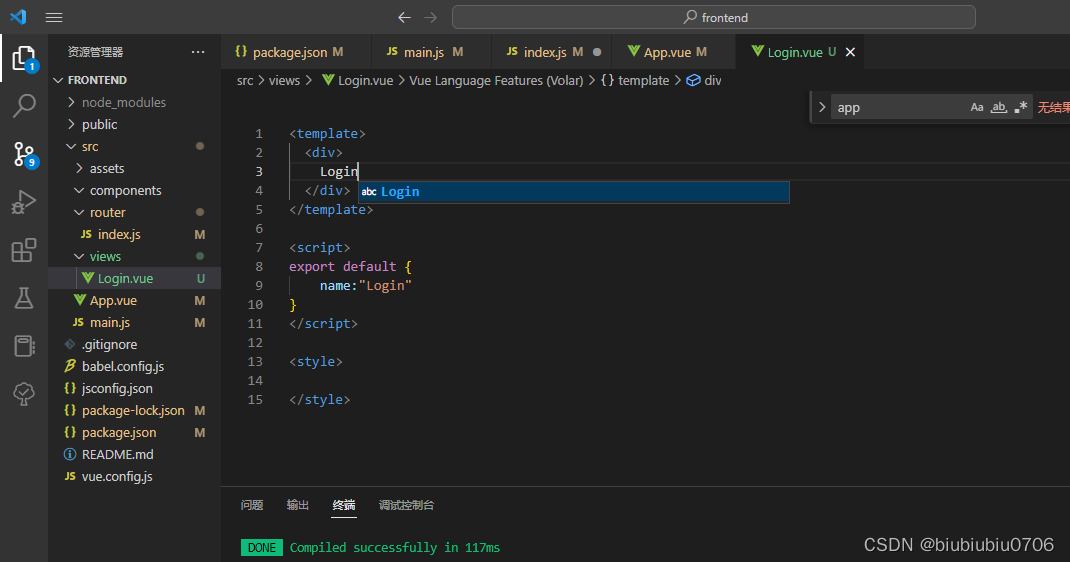
在views文件下新建Login.vue組件

到router目錄下的index.js

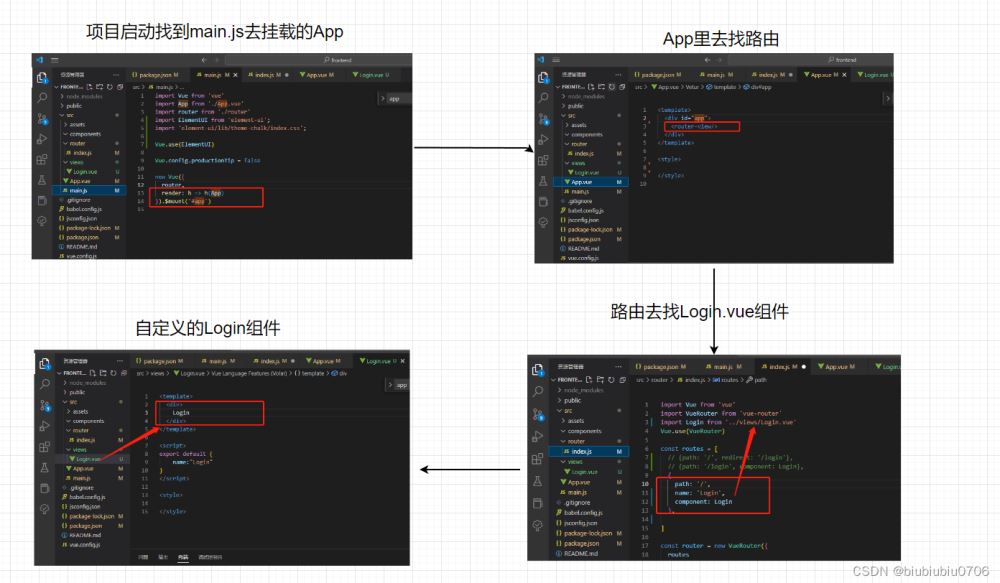
那么現(xiàn)在的流程大概是這樣子的

啟動(dòng)

寫(xiě)登陸頁(yè)面
<template> <div> <el-form :ref="form" :model="loginForm"> <h3>系統(tǒng)登錄</h3> <!-- auto-complete="false"自動(dòng)補(bǔ)全 --> <el-form-item label=""> <el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="請(qǐng)輸入用戶名"></el-input> </el-form-item> <el-form-item label=""><el-input type="text" auto-complete="false" v-model="loginForm.password" placeholder="請(qǐng)輸入密碼"></el-input> </el-form-item> <el-form-item label=""><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="點(diǎn)擊圖片更換驗(yàn)證碼"></el-input><img :src="captchaUrl"/> </el-form-item> <el-checkbox v-model="checked">記住我</el-checkbox> <el-button type="primary">登錄</el-button> </el-form> </div></template> <script>export default { name:"Login", data(){return{ captchaUrl:"",//驗(yàn)證碼圖片鏈接 loginForm:{username:"admin",password:"123456",code:"1234" }, checked:true} } }</script> <style> .loginContainer{border-radius: 15px;background-clip: padding-box;margin:180px auto;width:350px;padding: 15px 35px 15px 35px;background: #a8dad5;border:1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6; } .loginTitle{margin: 0px auto 40px auto;text-align: center; } .loginRemeber{text-align: left;margin:0px 0px 15px 0px; }</style>
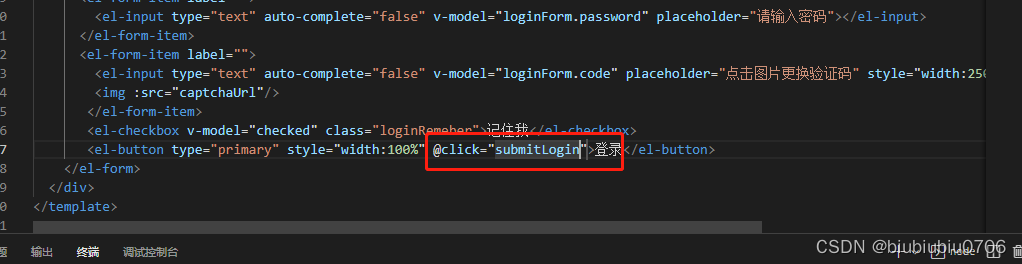
給登錄按鈕添加點(diǎn)擊事件

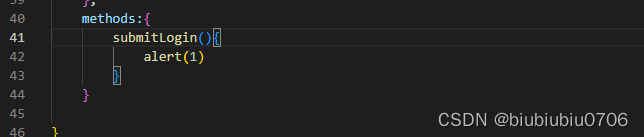
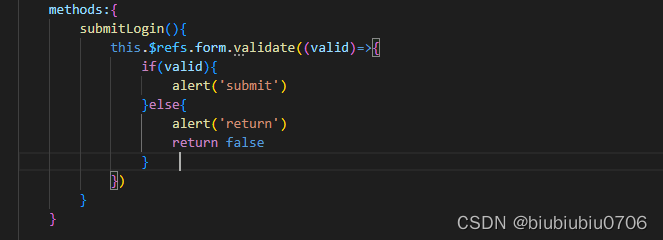
添加方法


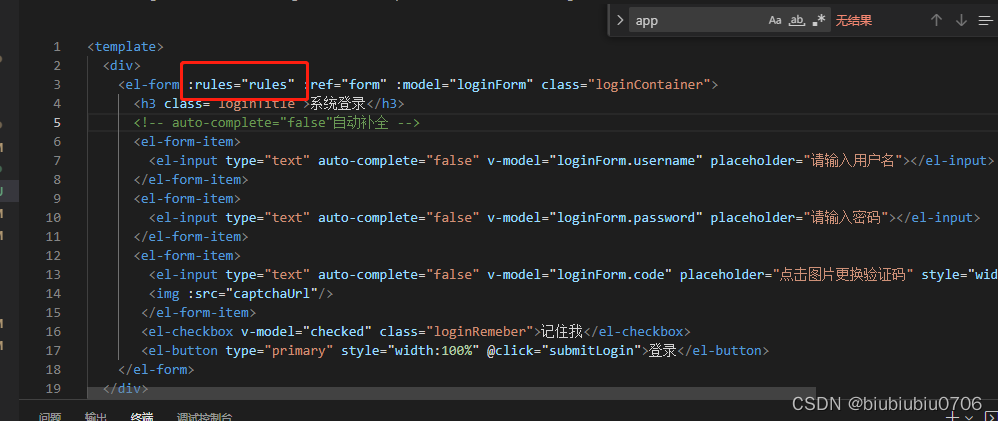
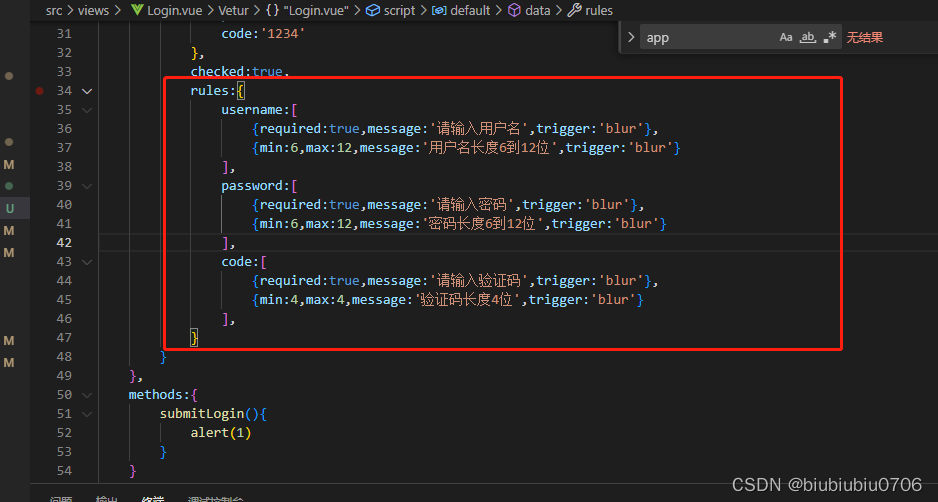
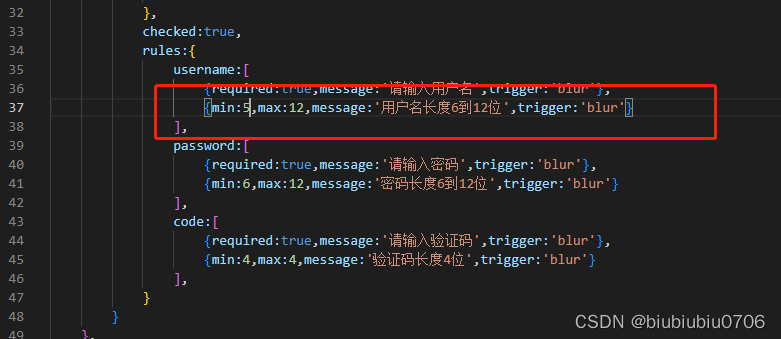
添加表單校驗(yàn) 暫時(shí)先吧:ref="form"去掉


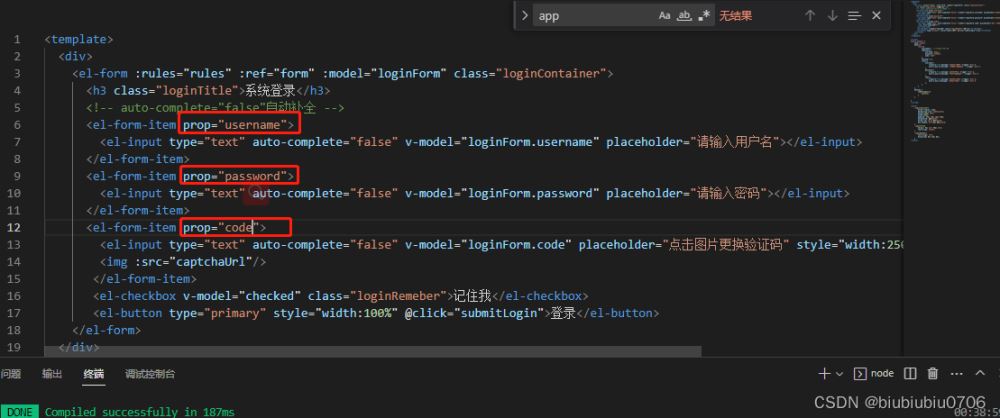
校驗(yàn)的username,password,code需要和上面的對(duì)應(yīng)上 需要加prop屬性

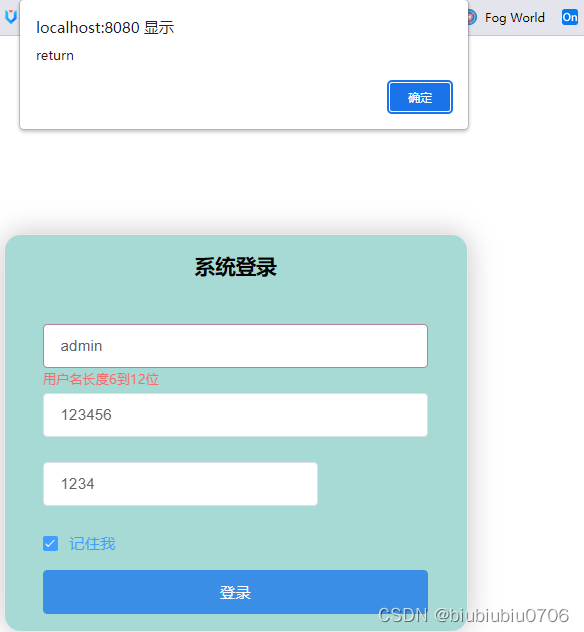
測(cè)試,校驗(yàn)規(guī)則是存在的,但是出現(xiàn)的問(wèn)題是點(diǎn)擊表單還是生效的

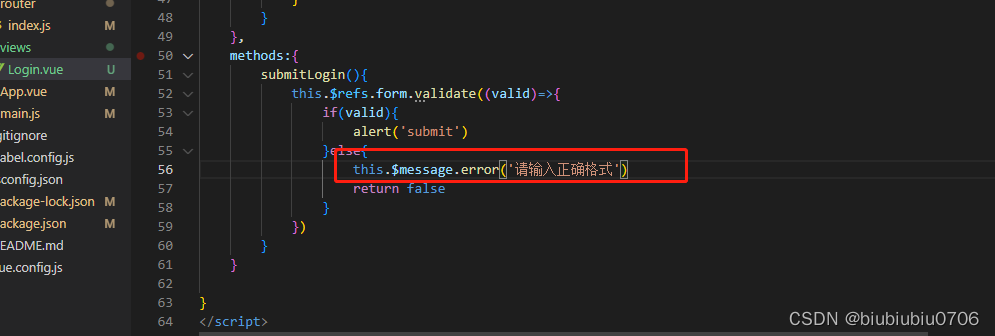
在點(diǎn)擊登錄時(shí)候添加表單校驗(yàn)


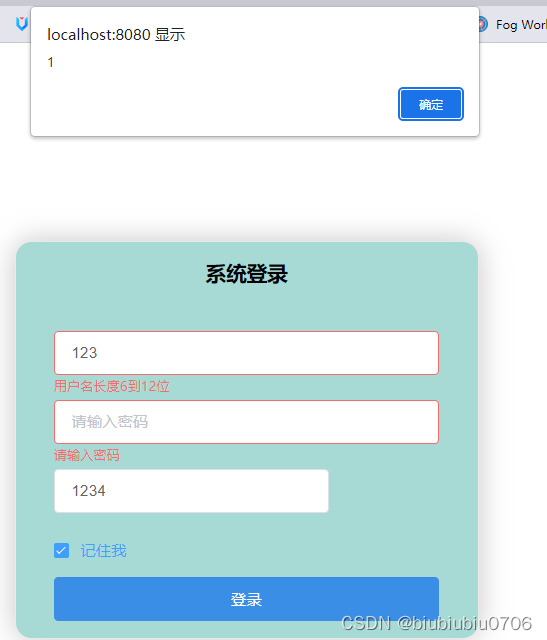
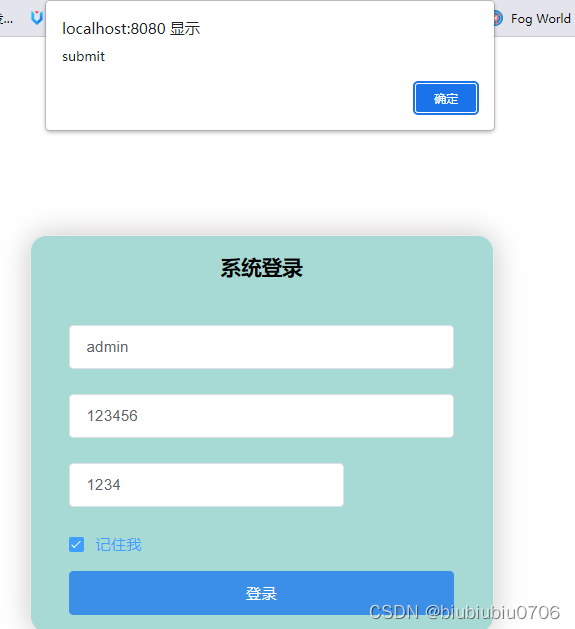
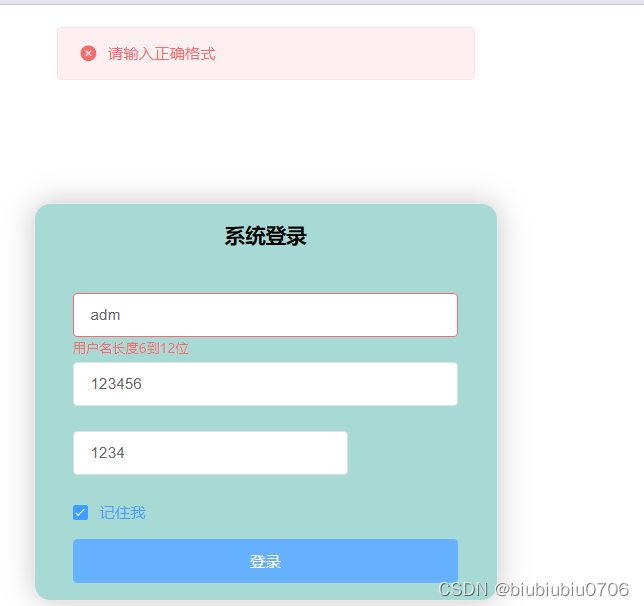
會(huì)自動(dòng)根據(jù)我們自己定義的校驗(yàn)規(guī)則來(lái)校驗(yàn),還是將用戶名長(zhǎng)度改成5位好了



用ElementUI的showMessage


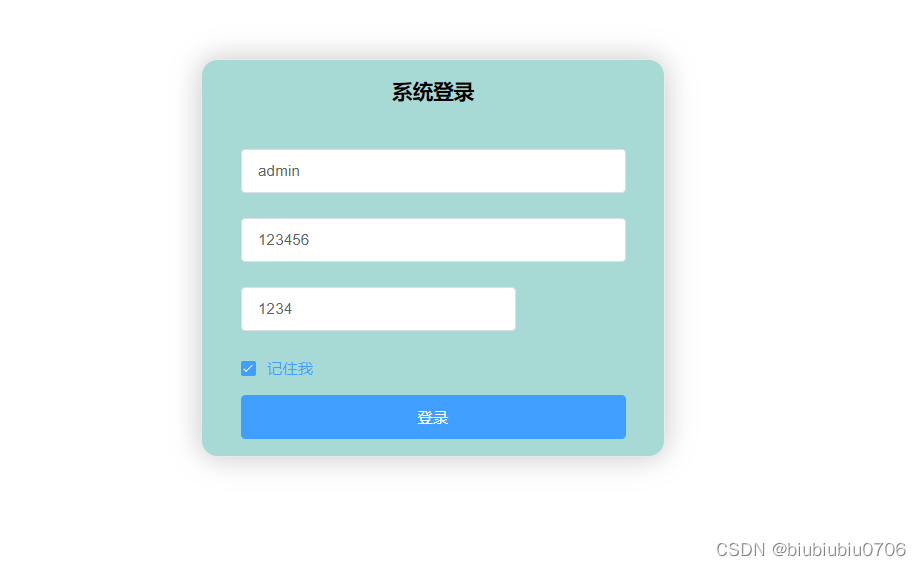
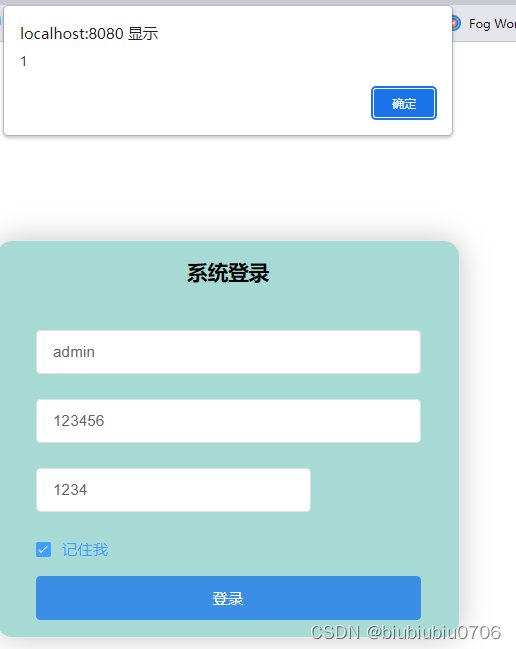
效果如下

接下來(lái)需要發(fā)送axios請(qǐng)求
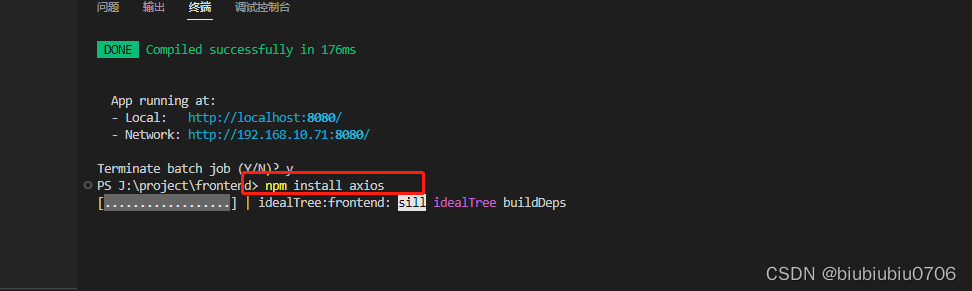
安裝axios

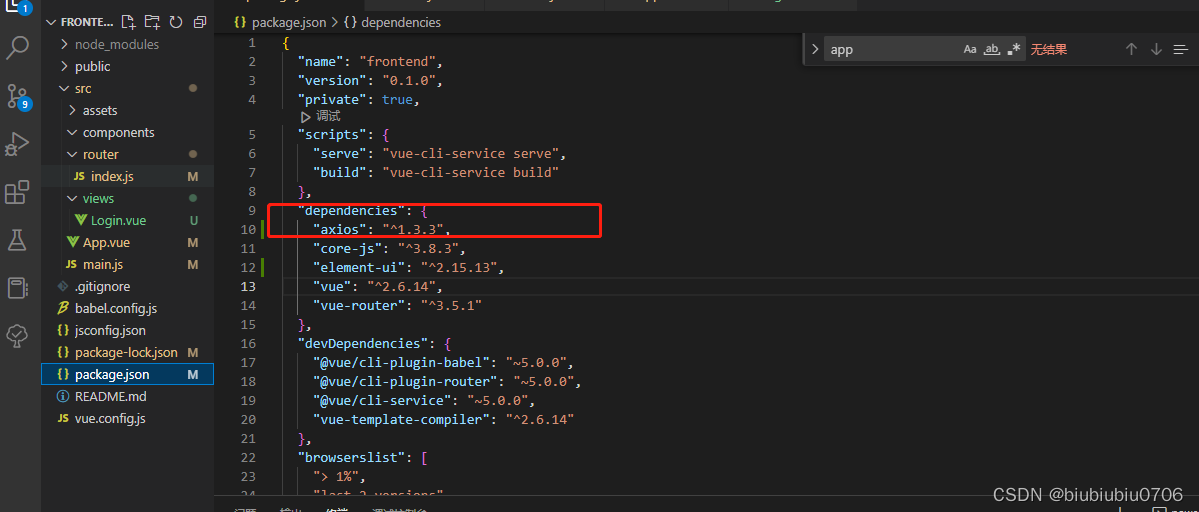
安裝完成,可以在package.json文件看到

組件里引入


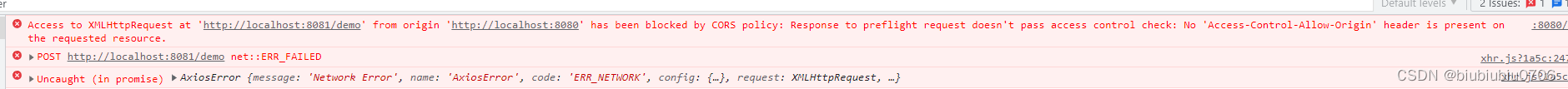
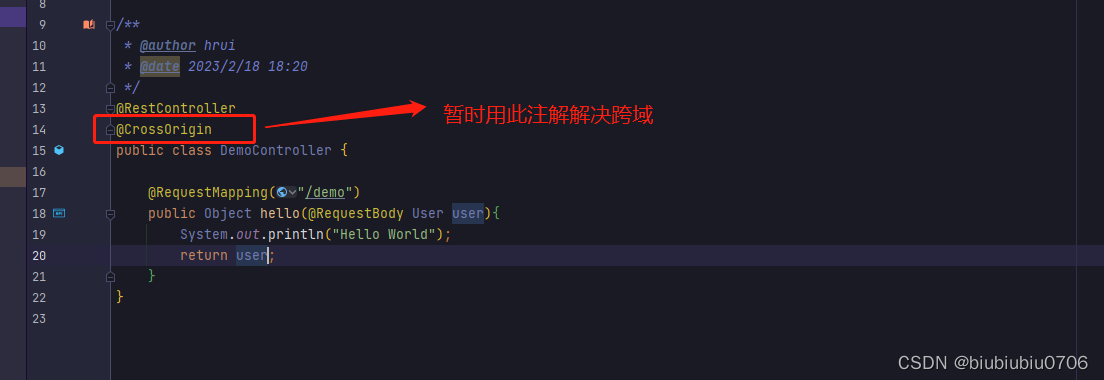
這里我隨便建個(gè)后端,先進(jìn)行演示,會(huì)出現(xiàn)跨域現(xiàn)象,這里跨域先不講


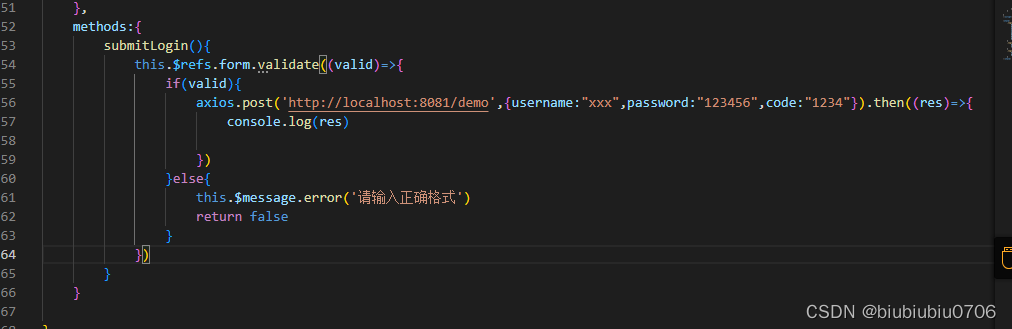
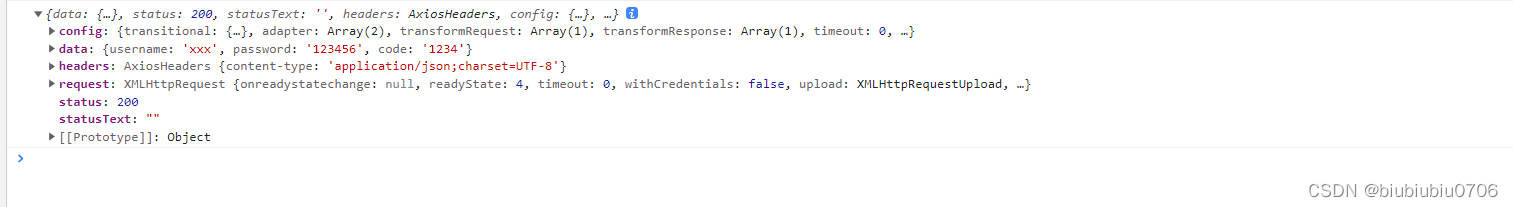
看下返回的信息里有什么

<template> <div> <el-form :rules="rules" ref="form" :model="loginForm"> <h3>系統(tǒng)登錄</h3> <!-- auto-complete="false"自動(dòng)補(bǔ)全 --> <el-form-item prop="username"> <el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="請(qǐng)輸入用戶名"></el-input> </el-form-item> <el-form-item prop="password"><el-input type="text" auto-complete="false" v-model="loginForm.password" placeholder="請(qǐng)輸入密碼"></el-input> </el-form-item> <el-form-item prop="code"><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="點(diǎn)擊圖片更換驗(yàn)證碼"></el-input><img :src="captchaUrl"/> </el-form-item> <el-checkbox v-model="checked">記住我</el-checkbox> <el-button type="primary" @click="submitLogin">登錄</el-button> </el-form> </div></template> <script>import axios from "axios"export default { name:"Login", data(){return{ captchaUrl:"",//驗(yàn)證碼圖片鏈接 loginForm:{username:"admin",password:"123456",code:"1234" }, checked:true, rules:{username:[ {required:true,message:"請(qǐng)輸入用戶名",trigger:"blur"}, {min:5,max:12,message:"用戶名長(zhǎng)度6到12位",trigger:"blur"}],password:[ {required:true,message:"請(qǐng)輸入密碼",trigger:"blur"}, {min:6,max:12,message:"密碼長(zhǎng)度6到12位",trigger:"blur"}],code:[ {required:true,message:"請(qǐng)輸入驗(yàn)證碼",trigger:"blur"}, {min:4,max:4,message:"驗(yàn)證碼長(zhǎng)度4位",trigger:"blur"}], }} }, methods:{submitLogin(){ this.$refs.form.validate((valid)=>{if(valid){ axios.post("http://localhost:8081/demo",{username:"xxx",password:"123456",code:"1234"}).then((res)=>{console.log(res) })}else{ this.$message.error("請(qǐng)輸入正確格式") return false} })} } }</script> <style> .loginContainer{border-radius: 15px;background-clip: padding-box;margin:180px auto;width:350px;padding: 15px 35px 15px 35px;background: #a8dad5;border:1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6; } .loginTitle{margin: 0px auto 40px auto;text-align: center; } .loginRemeber{text-align: left;margin:0px 0px 15px 0px; }</style>總結(jié)
到此這篇關(guān)于Vue項(xiàng)目創(chuàng)建首頁(yè)發(fā)送axios請(qǐng)求的文章就介紹到這了,更多相關(guān)Vue創(chuàng)建首頁(yè)發(fā)送axios請(qǐng)求內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備