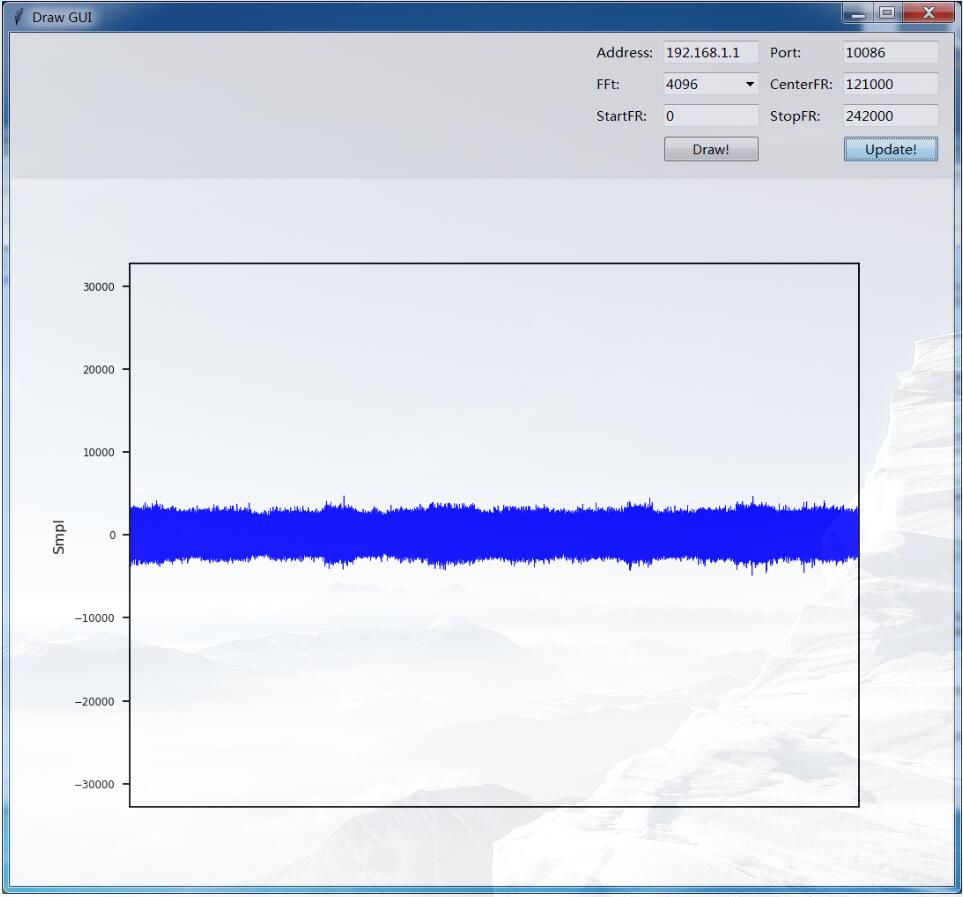
python tkinter GUI繪制,以及點擊更新顯示圖片代碼
tkinter 繪制GUI簡單明了,制作一些簡單的GUI足夠,目前遇到的一個問題是不能同時排列顯示多幅圖片(目前沒找到同時顯示解決方法),
退而求其次,改成增加一個update按鈕,每次點下按鈕自動更新圖片,注釋掉的部分是原來的內核包,替換成自己的程序即可


import tkinter as tkfrom tkinter import *from tkinter import ttkfrom urllib.request import urlopenfrom PIL import Image, ImageTk#import make_pic_2 在這里導入自己的py包文件num=1url = './PICTURE/Rain.png'def calculate(*args): print(addr.get(),':',port.get()) #make_pic_2.main(int(fft.get()),int(start.get()),int(stop.get()),int(cent.get()))#調用自己的內核函數def change(): #更新圖片操作 global num num=num+1 if num%3==0: url1='./PICTURE/Rain.png' pil_image = Image.open(url1) img= ImageTk.PhotoImage(pil_image) label_img.configure(image = img) if num%3==1: url1='./PICTURE/Oscillogram.png' pil_image = Image.open(url1) img= ImageTk.PhotoImage(pil_image) label_img.configure(image = img) if num%3==2: url1='./PICTURE/Spectrum.png' pil_image = Image.open(url1) img= ImageTk.PhotoImage(pil_image) label_img.configure(image = img) root.update_idletasks() #更新圖片,必須updateroot = Tk()root.title('Draw GUI')mainframe = ttk.Frame(root, padding='5 4 12 12')mainframe.grid(column=0, row=0, sticky=(N, W, E, S))mainframe.columnconfigure(0, weight=1)mainframe.rowconfigure(0, weight=1)addr = StringVar()port = StringVar()fft = StringVar()cent = StringVar()start= StringVar()stop = StringVar()ttk.Label(mainframe, text='Address:').grid(column=1, row=1, sticky=W)addr_entry = ttk.Entry(mainframe, width=7, textvariable=addr)addr_entry.grid(column=2, row=1, sticky=(W, E))ttk.Label(mainframe, text='Port:').grid(column=3, row=1, sticky=W)port_entry = ttk.Entry(mainframe, width=7, textvariable=port)port_entry.grid(column=4, row=1, sticky=(W, E))ttk.Label(mainframe, text='FFt:').grid(column=1, row=2, sticky=W)fft_entry = ttk.Combobox(mainframe, width=7, textvariable=fft)fft_entry[’values’] = (2048, 4096, 8192)fft_entry.current(1)fft_entry.grid(column=2, row=2, sticky=(W, E))ttk.Label(mainframe, text='CenterFR:').grid(column=3, row=2, sticky=W)cent_entry = ttk.Entry(mainframe, width=7, textvariable=cent)cent_entry.grid(column=4, row=2, sticky=(W, E))ttk.Label(mainframe, text='StartFR:').grid(column=1, row=3, sticky=W)start_entry = ttk.Entry(mainframe, width=7, textvariable=start)start_entry.grid(column=2, row=3, sticky=(W, E))ttk.Label(mainframe, text='StopFR:').grid(column=3, row=3, sticky=W)stop_entry = ttk.Entry(mainframe, width=7, textvariable=stop)stop_entry.grid(column=4, row=3, sticky=(W, E))ttk.Button(mainframe, text='Draw!', command=calculate).grid(column=2, row=4, sticky=W)ttk.Button(mainframe, text='Update!', command=change).grid(column=4, row=4, sticky=W)pil_image = Image.open(url)img= ImageTk.PhotoImage(pil_image)label_img = ttk.Label(root, image = img ,compound=CENTER)label_img.grid(column=0,row=5, sticky=W)for child in mainframe.winfo_children(): child.grid_configure(padx=5, pady=5)addr_entry.focus()root.bind(’<Return>’, calculate) #主循環,除了這一行可以一直循環,其他行只執行一次root.mainloop()
以上這篇python tkinter GUI繪制,以及點擊更新顯示圖片代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備