JSP頁面實現驗證碼校驗功能
目錄
- 驗證碼校驗分析
- 生成驗證碼
- 測試驗證碼
- 校驗驗證碼
- 測試驗證碼校驗
- 添加驗證碼刷新
在網頁頁面的使用中為防止“非人類”的大量操作和防止一些的信息冗余,增加驗證碼校驗是許多網站常用的方式。
而讓用戶輸入字母和數字組合的驗證碼是最經典也是最常用的方式。
這一篇是純利用現有JDK提供的繪圖類(ImageIO)類制作,這個過程比較復雜且需要了解ImageIO類。
今天發布的第二篇文章是利用Hutool工具類來實現的,該工具類已經封裝驗證碼所需的相關類等,使用起來較為簡單和方便。
驗證碼的生成和校驗過程均使用Servlet和JSP的結合來實現,Servlet的相關內容可以參閱Servlet技術
如何利用基礎的JSP知識來實現網頁的驗證碼校驗呢?
驗證碼校驗分析
首先要驗證碼的校驗的過程。
驗證碼校驗分為三部分:
- 生成驗證碼
- 獲取用戶輸入的驗證碼
- 判斷驗證碼是否輸入正確
驗證碼的生成實際就是輸出一個圖像,所以在這里使用ImageIO來生成圖片,然后結合使用隨機數(Random)來實現隨機生成驗證上的內容,最后進而展示出來,然后利用Session對象存儲驗證碼的內容。在用戶輸入驗證碼的時候可以用request來獲取用戶輸入的內容,讓其余Session對象中保存的驗證碼內容進行比較,若一致則驗證成功,不一致就驗證失敗。
生成驗證碼
先創建一個圖片的緩沖區:
BufferedImage bi=new BufferedImage(68, 22,BufferedImage.TYPE_INT_RGB);
創建畫布:
Graphics g=bi.getGraphics();
創建顏色:
Color c=new Color(200,150,255);
創建背景顏色:
g.setColor(c);
填充矩形:
g.fillRect(0, 0, 68,22);
將要顯示的驗證碼內容組成元素存入字符串數組:
char[] ch="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();
創建隨機的驗證碼內容:
Random r=new Random(); int len=ch.length; int index; //index用于存放隨機數字 StringBuffer sb=new StringBuffer(); for(int i=0;i<4;i++) { index=r.nextInt(len);//產生隨機數字 g.setColor(new Color(r.nextInt(88),r.nextInt(188),r.nextInt(255))); //設置顏色 g.drawString(ch[index]+"",(i*15)+3, 18);//畫數字以及數字的位置 sb.append(ch[index]); }將驗證碼的內容存入Session及顯示在頁面上:
request.getSession().setAttribute("piccode",sb.toString()); ImageIO.write(bi, "JPG", response.getOutputStream()); 完整代碼:
public class ImageServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {BufferedImage bi = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);//創建圖像緩沖區Graphics g = bi.getGraphics(); //通過緩沖區創建一個畫布Color c = new Color(200, 150, 255); //創建顏色g.setColor(c);//為畫布創建背景顏色g.fillRect(0, 0, 68, 22); //填充矩形char[] ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();//轉化為字符型的數組Random r = new Random();int len = ch.length;int index; //index用于存放隨機數字StringBuffer sb = new StringBuffer();for (int i = 0; i < 4; i++) { index = r.nextInt(len);//產生隨機數字 g.setColor(new Color(r.nextInt(88), r.nextInt(188), r.nextInt(255))); //設置顏色 g.drawString(ch[index] + "", (i * 15) + 3, 18);//畫數字以及數字的位置 sb.append(ch[index]);}request.getSession().setAttribute("piccode", sb.toString());ImageIO.write(bi, "JPG", response.getOutputStream()); }}測試驗證碼
在測試之前需要先在web.xml文件中配置一下:
<servlet><servlet-name>ImageServlet</servlet-name><servlet-class>com.kailong.servlet.ImageServlet</servlet-class> </servlet> <servlet-mapping><servlet-name>ImageServlet</servlet-name><url-pattern>/imageServlet</url-pattern> </servlet-mapping>
啟動服務器后在瀏覽器中輸入http://localhost:8080/工程名/imageServlet 即可


驗證碼的生成已經實現成功,下面實現驗證驗證碼的Servlet。
校驗驗證碼
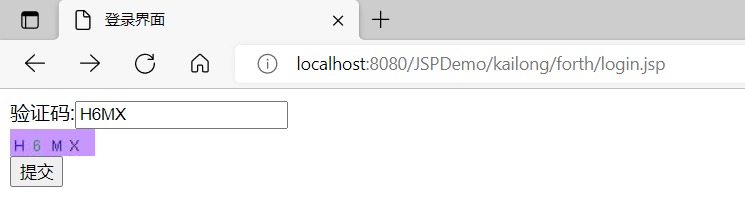
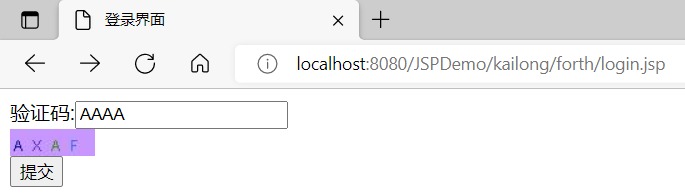
先新建一個jsp用戶界面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登錄界面</title></head><body><form action="<%= request.getContextPath()%>/loginServlet" method="get" > 驗證碼:<input type="text" name="checkCode"/> <img id="imagecode" src="<%= request.getContextPath()%>/imageServlet"/> <input type="submit" value="提交"></form></body></html>

校驗驗證碼過程:
- 將生成的驗證碼內容保存在Session對象中
- 獲取用戶輸入的驗證碼內容
- 將兩個內容進行對照
代碼實現:
獲取Session中的驗證碼內容:
String piccode=(String) request.getSession().getAttribute("piccode");獲取用戶輸入的驗證碼內容:
String checkCode=request.getParameter("checkCode"); 驗證碼判斷(使用了PrintWriter將相關內容輸出)
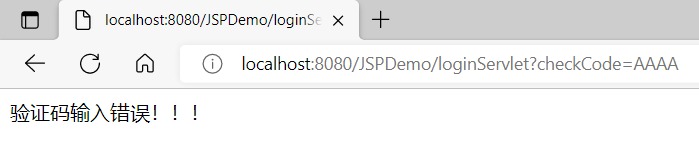
response.setContentType("text/html;charset=utf-8");//解決亂碼問題PrintWriter out=response.getWriter();if(checkCode.equals(piccode)){ out.println("驗證碼輸入正確!");}else{ out.println("驗證碼輸入錯誤!!!");}out.flush();//將流刷新out.close();//將流關閉完整代碼:
public class LoginServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException //用于驗證驗證碼 {String piccode = (String) request.getSession().getAttribute("piccode");String checkCode = request.getParameter("checkCode");response.setContentType("text/html;charset=utf-8");//解決亂碼問題PrintWriter out = response.getWriter();if (checkCode.equals(piccode)) { out.println("驗證碼輸入正確!");} else { out.println("驗證碼輸入錯誤!!!");}out.flush();//將流刷新out.close();//將流關閉 }}測試驗證碼校驗
測試前先在web.xml文件中配置一下:
<servlet><servlet-name>LoginServlet</servlet-name><servlet-class>com.kailong.servlet.LoginServlet</servlet-class> </servlet> <servlet-mapping><servlet-name>LoginServlet</servlet-name><url-pattern>/loginServlet</url-pattern> </servlet-mapping>




添加驗證碼刷新
在驗證碼生成之后,用戶在識別的時候可能不能正確識別,這時候就需要刷新一下重新生成。
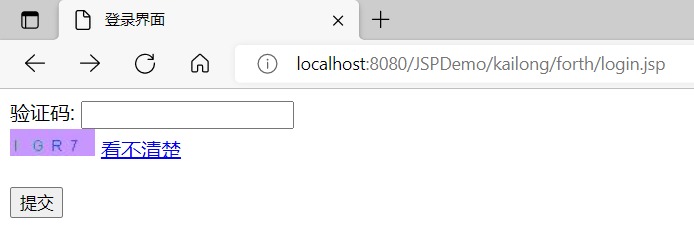
添加超鏈接實現刷新:
login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登錄界面</title> <script>function reloadCode() { var time=new Date().getTime(); document.getElementById("imagecode").src="<%= request.getContextPath()%>/imageGenerate?d="+time;} </script></head><body><form action="<%= request.getContextPath()%>/loginServlet" method="get" > 驗證碼:<input type="text" name="checkCode"/><br/> <img id="imagecode" src="<%= request.getContextPath()%>/imageServlet"/> <a href="javascript:reloadCode();" rel="external nofollow" >看不清楚</a><br> <br/><input type="submit" value="提交"></form></body></html>js部分的Date相關是防止瀏覽器緩存后不能正常刷新,添加時間的唯一性來實現能夠及時刷新和展示。
js 部分可以參閱:JavaScript 語言入門
也可以在ImageServlet中添加防止瀏覽器緩存的語句:
response.setHeader("Pragma", "No-cache");
公眾號本文地址:https://mp.weixin.qq.com/s/XHucabQ_WwUx2OMDGSTMkw
頭條本文地址:https://www.toutiao.com/item/7154265403634926112/
到此這篇關于JSP頁面實現驗證碼校驗的文章就介紹到這了,更多相關JSP驗證碼內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備