AJAX的跨域問題解決方案
目錄
- 跨域的概述
- 區(qū)別同源與不同源
- 同源策略有什么用?
- AJAX跨域解決方案
- 方案一、設(shè)置響應(yīng)頭
- 方案二、jsonp
- 方案三、代理機制(httpclient)
- 總結(jié)
跨域的概述
- 跨域是指從一個域名的網(wǎng)頁去請求另一個域名的資源。比如從百度(https://baidu.com)頁面去請求京東(https://www.jd.com)的資源。
- 通過超鏈接、form表單提交、window.location.href、document.location.href、script標簽、img標簽等方式進行跨域是不存在問題的。但在一個域名的網(wǎng)頁中的一段js代碼發(fā)送AJAX請求去訪問另一個域名中的資源,由于同源策略的存在導(dǎo)致無法跨域訪問,AJAX就存在這種跨域問題。
- 同源策略是指一段腳本只能讀取來自同一來源的窗口和文檔的屬性,同源就是協(xié)議、域名和端口都相同。
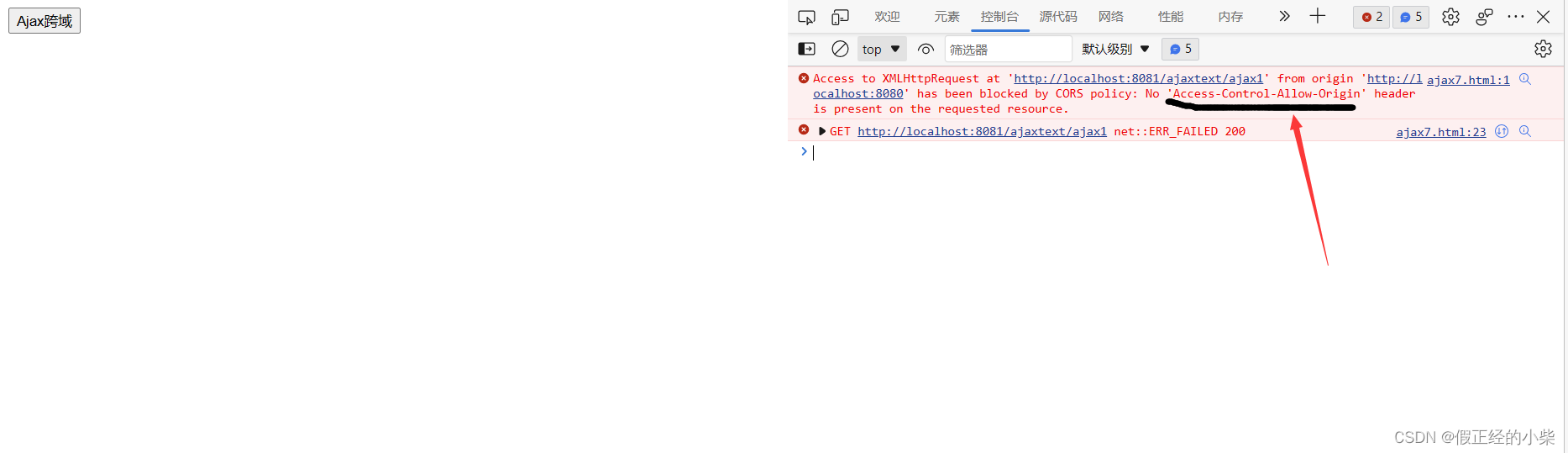
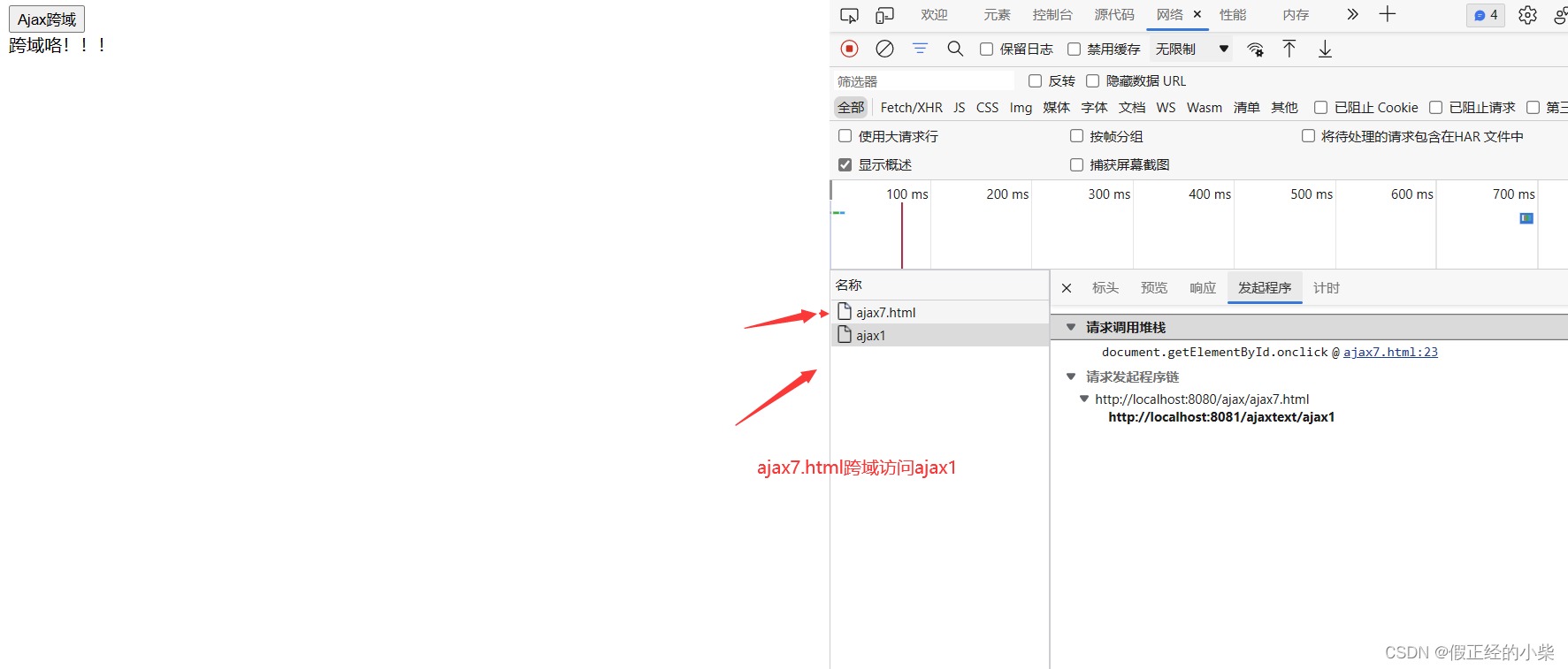
下面是使用AJAX發(fā)送請求跨域訪問資源出現(xiàn)的問題:請求的資源上不存在“訪問控制允許源”標頭:(就是被同源策略阻止了)

區(qū)別同源與不同源
區(qū)分同源和不同源的三要素:
協(xié)議域名端口
協(xié)議一致,域名一致,端口號一致,三要素都要一致,才是同源,其它一律都是不同源。

同源策略有什么用?
如果你剛剛在網(wǎng)銀輸入賬號密碼,查看了自己還有一萬 元塊錢,緊接著訪問一些不規(guī)矩的網(wǎng)站,這個網(wǎng)站可以訪問剛剛的網(wǎng)銀站點,并且獲取賬號密碼,那后果可想而知。所以,從安全的角度來講,同源策略是有利于保護網(wǎng)站信息的。
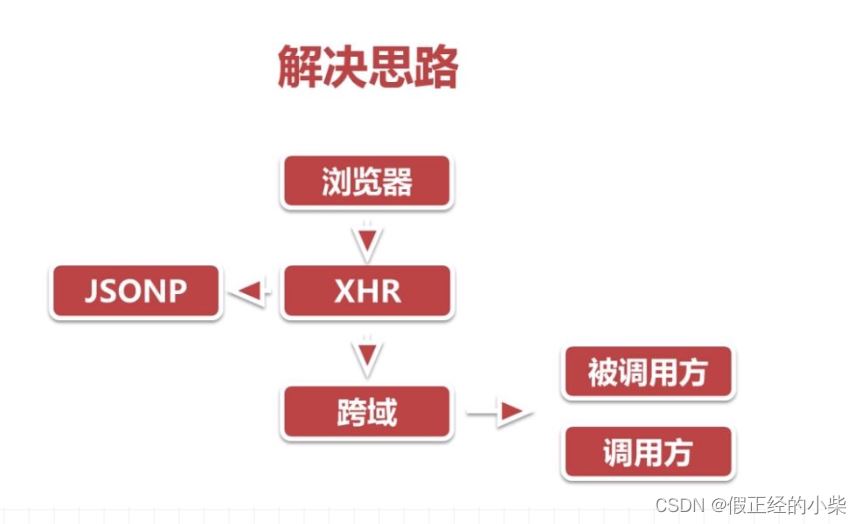
AJAX跨域解決方案
有一些情況下,我們是需要使用AJAX進行跨域訪問的。比如某公司的A頁面(
a.aresourse.com)有可能需要獲取B頁面(b.bresourse.com)。
方案一、設(shè)置響應(yīng)頭
核心原理:跨域訪問的資源允許你跨域訪問。(被調(diào)用方允許你可跨域訪問)
實現(xiàn):
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080/ajax/ajax7.html");//允許某個response.setHeader("Access-Control-Allow-Origin","*");//允許所有
方案二、jsonp
jsonp:json with padding
jsonp不是一個真正的AJAX請求。只不過可以完成AJAX的局部刷新效果。可以說jsonp是一種類AJAX請求的機制。
jsonp可以解決跨域問題。
注意:jsonp解決跨域的時候,只支持GET請求。不支持post請求。這是因為jsonp本就是動態(tài)的創(chuàng)建script標簽從而達到跨域的效果。
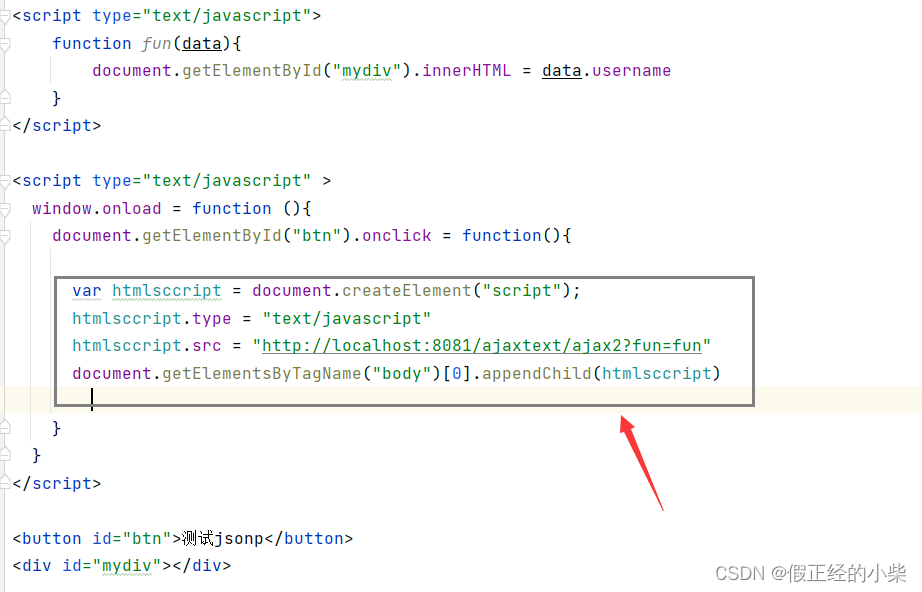
下面是動態(tài)創(chuàng)建的代碼:

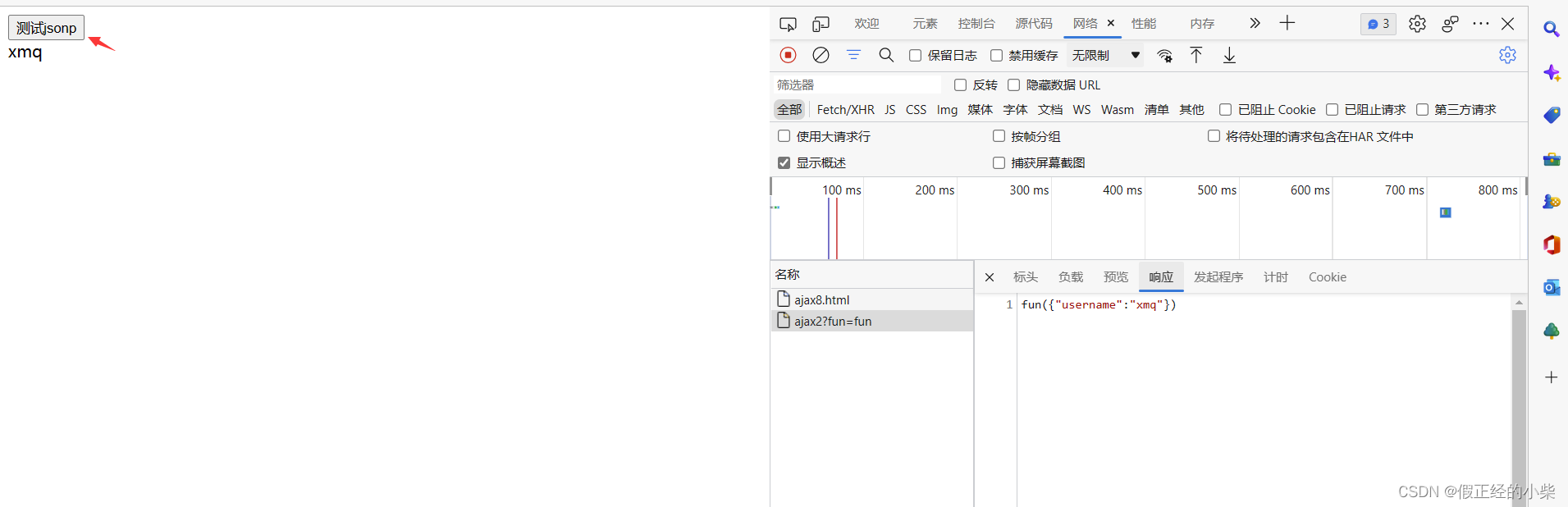
效果展示:

jQuery封裝了jsonp,也就是說可以使用jQuery庫去進行編寫jsonp代碼,方便。
核心代碼如下:
$.ajax({ type:"GET", url:"跨域的url", dataType:"jsonp", //指定數(shù)據(jù)類型 jsonp:"fun", //指定參數(shù)名(不設(shè)置的時候,默認是”callback“) jsonpCallback:"sayHello" //指定回調(diào)函數(shù)的名字,不設(shè)置的時候,jQuery會自動生成一個隨機的回調(diào)函數(shù), //并且這個回調(diào)函數(shù)還會自動調(diào)用success的回調(diào)函數(shù)})方案三、代理機制(httpclient)
“調(diào)用方”解決跨域的問題是這個思路的:讓發(fā)送出去的請求代理成是本域的。
如果資源是本域的,那就側(cè)面地進行了跨域。
使用Java程序怎么去發(fā)送get/post請求呢?【GET和POST請求就是HTTP請求】
- 使用
JDK內(nèi)置的API(java.net.URL....),這些API是可以發(fā)送HTTP請求的。 - 使用第三方的開源組件,比如:
apache的httpclient組件。(httpclient組件是開源免費的,可以直接用)。
總結(jié)
到此這篇關(guān)于AJAX的跨域問題解決的文章就介紹到這了,更多相關(guān)AJAX跨域問題內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!


 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備