Android使用GridView實(shí)現(xiàn)表格分割線效果
使用GridView實(shí)現(xiàn)表格分割線效果,網(wǎng)格布局表格布局也是可以實(shí)現(xiàn)的。
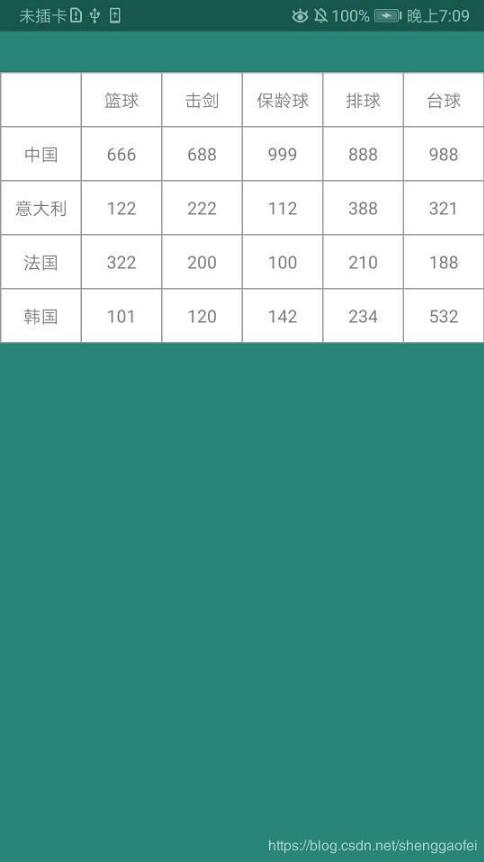
效果如下:

1.主函數(shù)代碼:
package com.example.qd.douyinwu; import android.app.Activity;import android.content.Context;import android.os.Bundle;import android.support.v4.app.Fragment;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.GridView;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.RelativeLayout;import android.widget.SimpleAdapter;import android.widget.TextView; import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map; /** * 自定義GridLayout 表格實(shí)現(xiàn)系列 * <p> * https://github.com/li504799868/GridLayoutView * https://github.com/Eason90/GridBuilder * <p> * https://github.com/wimsonevel/AndroidGridLayout * <p> * https://blog.csdn.net/swust_chenpeng/article/details/37873215 * tableLayout 實(shí)現(xiàn)類似gridview的效果 帶分割線 * <p> * <p> * https://github.com/LRH1993/AutoFlowLayout 網(wǎng)格布局實(shí)現(xiàn) * https://github.com/dolphinwang/GridLayout * https://blog.csdn.net/aminy123/article/details/69053339 頻道管理 */public class SGridViewAcivity extends Activity { private View view = null; private GridView gridView; private List<Map<String, Object>> data_list; private SimpleAdapter sim_adapter; private Context mContext; // 圖片封裝為一個(gè)數(shù)組 private int[] icon = {R.drawable.ic_launcher_background, R.drawable.ic_launcher_background, R.drawable.jz_backward_icon, R.drawable.jz_backward_icon, R.drawable.ic_launcher_background, R.drawable.jz_backward_icon, R.drawable.jz_backward_icon, R.drawable.ic_launcher_background, R.drawable.jz_backward_icon, R.drawable.ic_launcher_background, R.drawable.ic_launcher_background, R.drawable.jz_backward_icon}; private String[] iconName = {'通訊錄', '日歷', '照相機(jī)', '時(shí)鐘', '游戲', '短信', '鈴聲', '設(shè)置', '語音', '天氣', '瀏覽器', '視頻'}; private String[] iconNames = {'', '籃球', '擊劍', '保齡球', '排球','臺(tái)球', '中國(guó)', '666', '688', '999', '888','988', '意大利', '122', '222', '112','388','321', '法國(guó)', '322', '200', '100', '210','188', '韓國(guó)', '101', '120', '142', '234', '532'}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_gv); gridView = (GridView) findViewById(R.id.gridView2);//新建List data_list = new ArrayList<Map<String, Object>>(); //獲取數(shù)據(jù) getData(); //新建適配器 String[] from = {'image', 'text'}; int[] to = {R.id.image, R.id.text}; gridView.setAdapter(new ImageAdapter(SGridViewAcivity.this)); // sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to); //配置適配器// gridView.setAdapter(sim_adapter); } public List<Map<String, Object>> getData() { //cion和iconName的長(zhǎng)度是相同的,這里任選其一都可以 for (int i = 0; i < icon.length; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put('image', icon[i]); map.put('text', iconName[i]); data_list.add(map); } return data_list; } // references to our images private Integer[] mThumbIds = { R.drawable.jz_backward_icon, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume, R.drawable.jz_add_volume }; private class ImageAdapter extends BaseAdapter { private Context mContext; public ImageAdapter(Context context) { this.mContext = context; } @Override public int getCount() { return iconNames.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder = null; if (convertView == null) { convertView = LayoutInflater.from(mContext).inflate(R.layout.item, parent, false); viewHolder = new ViewHolder();// viewHolder.itemImg = (ImageView) convertView.findViewById(R.id.iv_head); viewHolder.mText = (TextView) convertView.findViewById(R.id.text); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder) convertView.getTag(); } // 這里只是模擬,實(shí)際開發(fā)可能需要加載網(wǎng)絡(luò)圖片,可以使用ImageLoader這樣的圖片加載框架來異步加載圖片// imageLoader.displayImage('drawable://' + mThumbIds[position], viewHolder.itemImg); viewHolder.mText.setText(iconNames[position]); return convertView; } class ViewHolder { ImageView itemImg; TextView mText; } } }
2.主函數(shù)布局:
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:background='@color/colorPrimary' android:orientation='vertical'> <GridView android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_marginTop='30dp' android:background='#999' android:horizontalSpacing='1dp' android:verticalSpacing='1dp' android:padding='1dp' android:numColumns='6' /></LinearLayout>
ListView設(shè)置分割線的話設(shè)置:
android:dividerandroid:dividerHeight
a、設(shè)置GridView背景色。
b、設(shè)置水平和豎直方向間隔:android:horizontalSpacing和android:verticalSpacing。
c、設(shè)置GridView的item的背景色及其選中后的顏色。
3.適配器布局:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' android:background='@drawable/gv_one_selector' > <TextView android: android:gravity='center' android:layout_width='match_parent' android:layout_height='39dp' android:textSize='13sp' android:padding='0dp' android:text='TextView' /> </LinearLayout>
4.背景選擇器gv_one_selector:
<?xml version='1.0' encoding='utf-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <!--點(diǎn)擊背景選擇器--> <item android:state_selected='true' > <shape android:shape='rectangle'> <solid android:color='#CCCCCC' /> </shape> </item> <item android:state_pressed='true' > <shape android:shape='rectangle'> <solid android:color='#CCCCCC' /> </shape> </item> <item> <shape android:shape='rectangle'> <solid android:color='#FFFFFF' /> </shape> </item></selector>
參考選擇器:
<?xml version='1.0' encoding='utf-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <!--表格分割線背景效果--> <item android:state_selected='true' > <shape android:shape='rectangle'> <solid android:color='#CCCCCC' /> <stroke android: android:color='#999999' /> </shape> </item> <item android:state_pressed='true' > <shape android:shape='rectangle'> <solid android:color='#CCCCCC' /> <stroke android: android:color='#999999' /> </shape> </item> <item> <shape android:shape='rectangle'> <stroke android: android:color='#999999' /> </shape> </item></selector>
以上是全部代碼。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS hack用法案例詳解2. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?3. asp中response.write("中文")或者js中文亂碼問題4. css代碼優(yōu)化的12個(gè)技巧5. 詳解盒子端CSS動(dòng)畫性能提升6. JSP servlet實(shí)現(xiàn)文件上傳下載和刪除7. 怎樣打開XML文件?xml文件如何打開?8. CSS3中Transition屬性詳解以及示例分享9. 詳解瀏覽器的緩存機(jī)制10. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備