文章詳情頁
vue3實現多層級列表的項目實踐
瀏覽:3日期:2022-06-13 15:05:29
目錄需求背景解決效果index.vue需求背景
需要在統一個列表下,實現商品和規格得管理和聯動
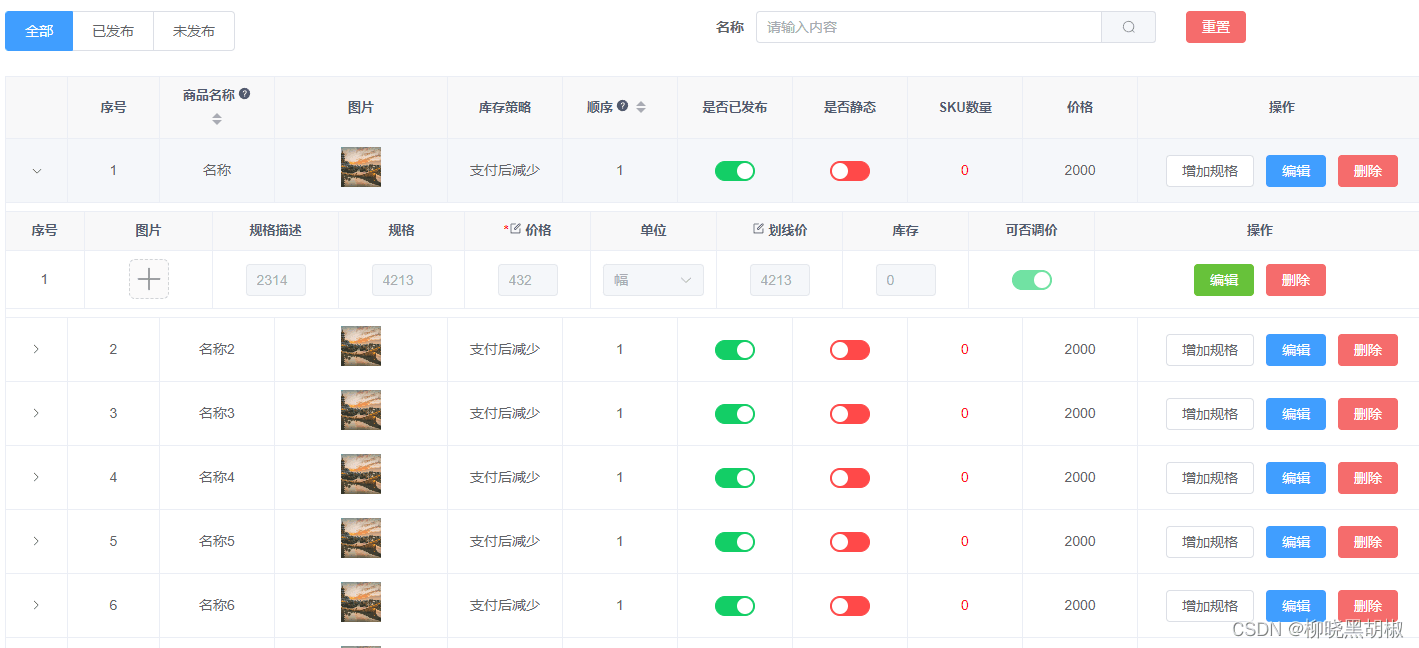
解決效果
到此這篇關于vue3實現多層級列表的項目實踐的文章就介紹到這了,更多相關vue3 多層級列表內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備