vue的ssr服務(wù)端渲染示例詳解
為什么使用服務(wù)器端渲染 (SSR)
更好的 SEO,由于搜索引擎爬蟲抓取工具可以直接查看完全渲染的頁(yè)面。 請(qǐng)注意,截至目前,Google 和 Bing 可以很好對(duì)同步 JavaScript 應(yīng)用程序進(jìn)行索引。在這里,同步是關(guān)鍵。如果你的應(yīng)用程序初始展示 loading 菊花圖,然后通過 Ajax 獲取內(nèi)容,抓取工具并不會(huì)等待異步完成后再行抓取頁(yè)面內(nèi)容。也就是說,如果 SEO 對(duì)你的站點(diǎn)至關(guān)重要,而你的頁(yè)面又是異步獲取內(nèi)容,則你可能需要服務(wù)器端渲染(SSR)解決此問題。 更快的內(nèi)容到達(dá)時(shí)間 (time-to-content),特別是對(duì)于緩慢的網(wǎng)絡(luò)情況或運(yùn)行緩慢的設(shè)備。無需等待所有的 JavaScript 都完成下載并執(zhí)行,才顯示服務(wù)器渲染的標(biāo)記,所以你的用戶將會(huì)更快速地看到完整渲染的頁(yè)面。通常可以產(chǎn)生更好的用戶體驗(yàn),并且對(duì)于那些「內(nèi)容到達(dá)時(shí)間(time-to-content) 與轉(zhuǎn)化率直接相關(guān)」的應(yīng)用程序而言,服務(wù)器端渲染 (SSR) 至關(guān)重要。使用服務(wù)器端渲染 (SSR) 時(shí)還需要有一些權(quán)衡之處:
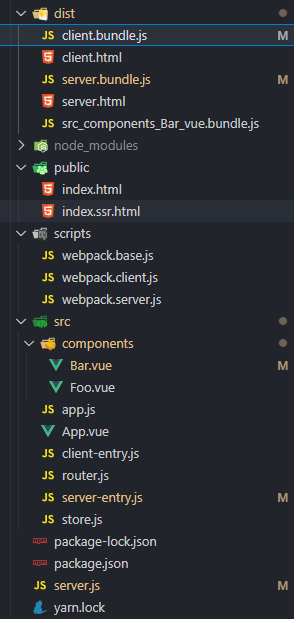
開發(fā)條件所限。瀏覽器特定的代碼,只能在某些生命周期鉤子函數(shù) (lifecycle hook) 中使用;一些外部擴(kuò)展庫(kù) (external library) 可能需要特殊處理,才能在服務(wù)器渲染應(yīng)用程序中運(yùn)行。 涉及構(gòu)建設(shè)置和部署的更多要求。與可以部署在任何靜態(tài)文件服務(wù)器上的完全靜態(tài)單頁(yè)面應(yīng)用程序 (SPA) 不同,服務(wù)器渲染應(yīng)用程序,需要處于 Node.js server 運(yùn)行環(huán)境。 更多的服務(wù)器端負(fù)載。在 Node.js 中渲染完整的應(yīng)用程序,顯然會(huì)比僅僅提供靜態(tài)文件的 server 更加大量占用 CPU 資源 (CPU-intensive - CPU 密集),因此如果你預(yù)料在高流量環(huán)境 (high traffic) 下使用,請(qǐng)準(zhǔn)備相應(yīng)的服務(wù)器負(fù)載,并明智地采用緩存策略。目錄結(jié)構(gòu)

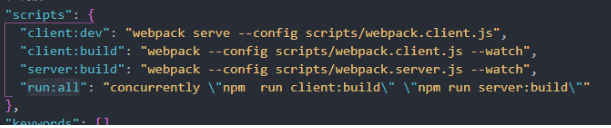
開發(fā)命令是用于客戶端開發(fā)
打包命令用于部署服務(wù)端開發(fā)
?watch 便于修改文件再自動(dòng)打包
'client:build': 'webpack --config scripts/webpack.client.js --watch','server:build': 'webpack --config scripts/webpack.server.js --watch',
'run:all': 'concurrently 'npm run client:build' 'npm run server:build''
為了同時(shí)跑client:build 和 server:build
1.1 package.json
{ 'name': '11.vue-ssr', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'client:dev': 'webpack serve --config scripts/webpack.client.js', 'client:build': 'webpack --config scripts/webpack.client.js --watch', 'server:build': 'webpack --config scripts/webpack.server.js --watch', 'run:all': 'concurrently 'npm run client:build' 'npm run server:build'' }, 'keywords': [], 'author': '', 'license': 'ISC', 'dependencies': { 'concurrently': '^5.3.0', 'koa': '^2.13.1', 'koa-router': '^10.0.0', 'koa-static': '^5.0.0', 'vue': '^2.6.12', 'vue-router': '^3.4.9', 'vue-server-renderer': '^2.6.12', 'vuex': '^3.6.0', 'webpack-merge': '^5.7.3' }, 'devDependencies': { '@babel/core': '^7.12.10', '@babel/preset-env': '^7.12.11', 'babel-loader': '^8.2.2', 'css-loader': '^5.0.1', 'html-webpack-plugin': '^4.5.1', 'vue-loader': '^15.9.6', 'vue-style-loader': '^4.1.2', 'vue-template-compiler': '^2.6.12', 'webpack': '^5.13.0', 'webpack-cli': '^4.3.1', 'webpack-dev-server': '^3.11.2' }}
1.2 webpack.base.js 基礎(chǔ)配置
// webpack打包的入口文件 , 需要導(dǎo)出配置// webpack webpack-cli// @babel/core babel的核心模塊 // babel-loader webpack和babel的一個(gè)橋梁// @babel/preset-env 把es6+ 轉(zhuǎn)換成低級(jí)語(yǔ)法// vue-loader vue-template-compiler 解析.vue文件 并且編譯模板// vue-style-loader css-loader 解析css樣式并且插入到style標(biāo)簽中, vue-style-loader支持服務(wù)端渲染const path = require(’path’);const HtmlWebpackPlugin = require(’html-webpack-plugin’);const VueLoaderPlugin = require(’vue-loader/lib/plugin’)module.exports = { mode: ’development’, output: {filename: ’[name].bundle.js’ ,// 默認(rèn)就是main, 默認(rèn)是dist目錄path:path.resolve(__dirname,’../dist’) }, module: {rules: [{ test: /.vue$/, use: ’vue-loader’}, { test: /.js$/, use: {loader: ’babel-loader’, // @babel/core -> preset-envoptions: { presets: [’@babel/preset-env’], // 插件的集合 } }, exclude: /node_modules/ // 表示node_modules的下的文件不需要查找}, { test: /.css$/, use: [’vue-style-loader’, {loader: ’css-loader’,options: { esModule: false, // 注意為了配套使用vue-style-loader} }] // 從右向左執(zhí)行}] }, plugins: [new VueLoaderPlugin() // 固定的 ]}
1.3 webpack.client.js 配置是客戶端開發(fā)配置 就是正常的vue spa開發(fā)模式的配置
const {merge} = require(’webpack-merge’);const base =require(’./webpack.base’);const path = require(’path’)const HtmlWebpackPlugin = require(’html-webpack-plugin’)module.exports = merge(base,{ entry: {client:path.resolve(__dirname, ’../src/client-entry.js’) }, plugins:[new HtmlWebpackPlugin({ template: path.resolve(__dirname, ’../public/index.html’), filename:’client.html’ // 默認(rèn)的名字叫index.html}), ]})
1.4 webpack.server.js配置是打包后 用于服務(wù)端部署時(shí)引入的使用
const base =require(’./webpack.base’)const {merge} = require(’webpack-merge’);const HtmlWebpackPlugin = require(’html-webpack-plugin’)const path = require(’path’)module.exports = merge(base,{ target:’node’, entry: {server:path.resolve(__dirname, ’../src/server-entry.js’) }, output:{libraryTarget:'commonjs2' // module.exports 導(dǎo)出 }, plugins:[new HtmlWebpackPlugin({ template: path.resolve(__dirname, ’../public/index.ssr.html’), filename:’server.html’, excludeChunks:[’server’], minify:false, client:’/client.bundle.js’ // 默認(rèn)的名字叫index.html}), ]})
excludeChunks:[‘server’] 不引入 server.bundle.js包
client 是變量minify 是不壓縮
filename是打包后的生成的html文件名字
template: 模板文件
2、編寫html文件兩份:
2.1 public/index.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <div id='app'></div></body></html>
2.2 public/index.ssr.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <!--vue-ssr-outlet--> <!-- ejs模板 --> <script src='http://www.aoyou183.cn/bcjs/<%=htmlWebpackPlugin.options.client%>'></script></body></html>
<!--vue-ssr-outlet--> 是服務(wù)端渲染dom用到的插槽位置 固定寫法<%=htmlWebpackPlugin.options.client%> 填充htmlwebpackplugin的變量3、按照正常的vue開發(fā), 編寫對(duì)應(yīng)文件
定義一個(gè)app.js文件
src/app.js
入口改裝成了函數(shù) 目的是服務(wù)端渲染時(shí) 每次訪問的適合都可以通過這個(gè)工廠函數(shù)返回一個(gè)全新的實(shí)例,保證每個(gè)人訪問都可以拿到一個(gè)自己的實(shí)例
import Vue from ’vue’;import App from ’./App.vue’import createRouter from ’./router.js’import createStore from ’./store.js’// 入口改裝成了函數(shù) 目的是服務(wù)端渲染時(shí) 每次訪問的適合都可以通過這個(gè)工廠函數(shù)返回一個(gè)全新的實(shí)例,保證每個(gè)人訪問都可以拿到一個(gè)自己的實(shí)例export default () => { const router = createRouter(); const store = createStore() const app = new Vue({router,store,render: h => h(App) }); return { app, router,store }}
src/app.vue
<template> <div id='app'> <router-link to='/'>foo</router-link> <router-link to='/bar'>bar</router-link> <router-view></router-view> </div></template><script>export default {};</script>
src/component/Bar.vue
<template> <div> {{ $store.state.name }} </div></template><style scoped='true'>div { background: red;}</style><script>export default { asyncData(store){ // 在服務(wù)端執(zhí)行的方法 ,只是這個(gè)方法在后端執(zhí)行 console.log(’server call’) // axios.get(’/服務(wù)端路徑’)return Promise.resolve(’success’) }, mounted(){ // 瀏覽器執(zhí)行 ,后端忽略 }}</script>
src/component/Foo.vue
<template> <div @click='show'>foo</div></template><script>export default { methods:{show(){ alert(1)} }}</script>
src/router.js
import Vue from ’vue’;import VueRouter from ’vue-router’;import Foo from ’./components/Foo.vue’import Bar from ’./components/Bar.vue’Vue.use(VueRouter);// 內(nèi)部會(huì)提供兩個(gè)全局組件 Vue.component()// 每個(gè)人訪問服務(wù)器都需要產(chǎn)生一個(gè)路由系統(tǒng)export default ()=>{ let router = new VueRouter({mode:’history’,routes:[ {path:’/’,component:Foo}, {path:’/bar’,component:Bar}, // 懶加載,根據(jù)路徑動(dòng)態(tài)加載對(duì)應(yīng)的組件 {path:’*’,component:{render:(h)=>h(’div’,{},’404’) }}] }); return router;}//前端的路由的兩種方式 hash history// hash # // 路由就是根據(jù)路徑的不同渲染不同的組件 hash值特點(diǎn)是hash值變化不會(huì)導(dǎo)致頁(yè)面重新渲染,我們可以監(jiān)控hash值的變化 顯示對(duì)應(yīng)組件 (可以產(chǎn)生歷史記錄) hashApi 特點(diǎn)就是丑 (服務(wù)端獲取不到hash值,)// historyApi H5的api 漂亮。問題是刷新時(shí)會(huì)產(chǎn)生404。
src/store.js
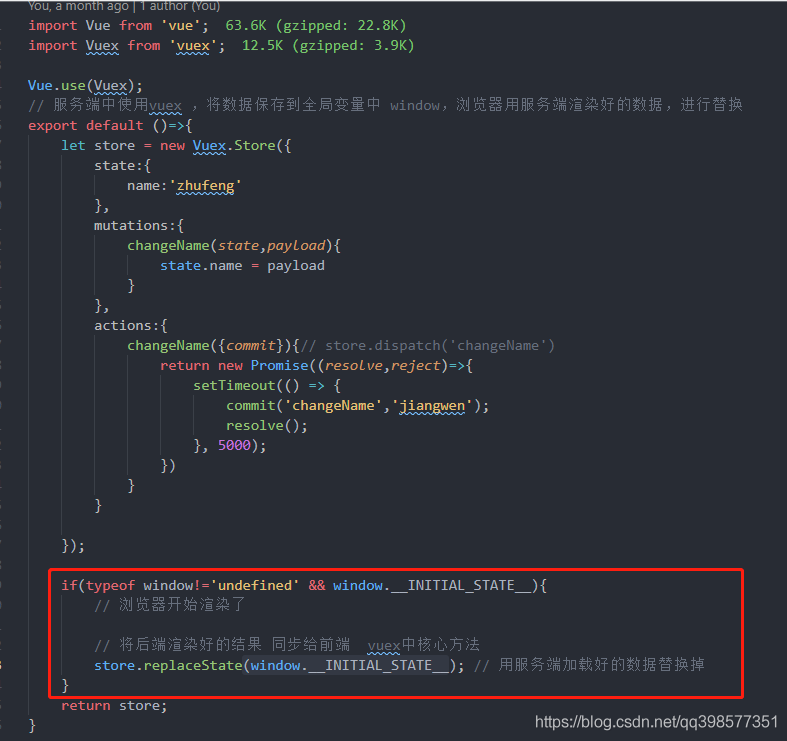
import Vue from ’vue’;import Vuex from ’vuex’;Vue.use(Vuex);// 服務(wù)端中使用vuex ,將數(shù)據(jù)保存到全局變量中 window,瀏覽器用服務(wù)端渲染好的數(shù)據(jù),進(jìn)行替換export default ()=>{ let store = new Vuex.Store({state:{ name:’zhufeng’},mutations:{ changeName(state,payload){state.name = payload }},actions:{ changeName({commit}){// store.dispatch(’changeName’)return new Promise((resolve,reject)=>{ setTimeout(() => {commit(’changeName’,’jiangwen’);resolve(); }, 5000);}) }} }); if(typeof window!=’undefined’ && window.__INITIAL_STATE__){// 瀏覽器開始渲染了// 將后端渲染好的結(jié)果 同步給前端 vuex中核心方法store.replaceState(window.__INITIAL_STATE__); // 用服務(wù)端加載好的數(shù)據(jù)替換掉 } return store;}4、 定義入口文件
客戶端包的打包入口文件:
src/client-entry.js 用于客戶端的js入口文件
import createApp from ’./app.js’;let {app} = createApp();app.$mount(’#app’); // 客戶端渲染可以直接使用client-entry.js
src/server-entry.js 服務(wù)端的入口文件
是一個(gè)函數(shù) 在服務(wù)端請(qǐng)求時(shí) 再各自去執(zhí)行, 給sever.js去執(zhí)行用的
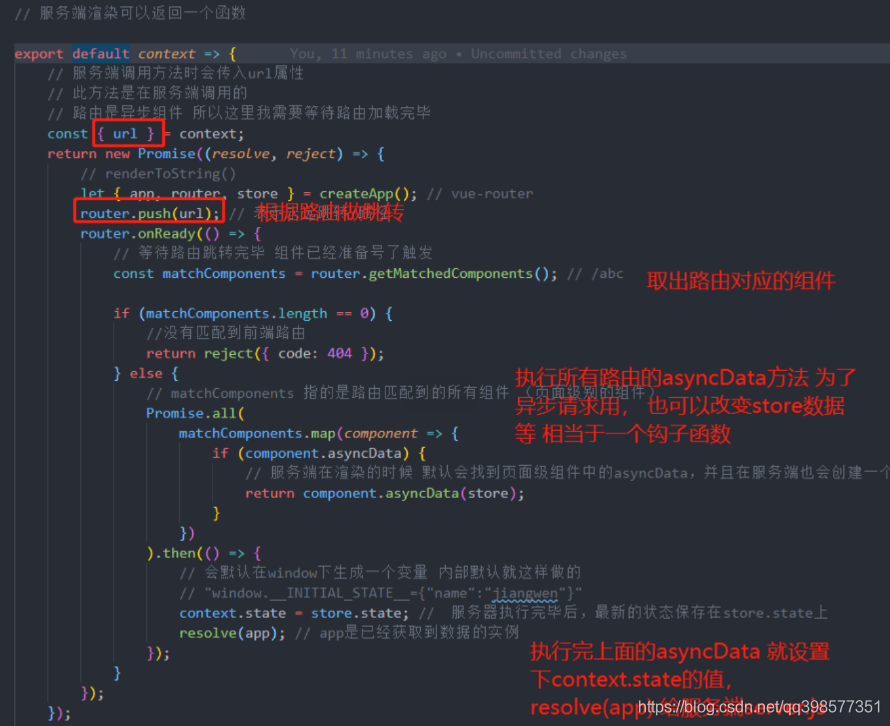
// 服務(wù)端入口import createApp from ’./app.js’;// 服務(wù)端渲染可以返回一個(gè)函數(shù)export default (context) => { // 服務(wù)端調(diào)用方法時(shí)會(huì)傳入url屬性 // 此方法是在服務(wù)端調(diào)用的 // 路由是異步組件 所以這里我需要等待路由加載完畢 const { url } = context; return new Promise((resolve, reject) => { // renderToString()let { app, router, store } = createApp(); // vue-routerrouter.push(url); // 表示永遠(yuǎn)跳轉(zhuǎn)/路徑router.onReady(() => { // 等待路由跳轉(zhuǎn)完畢 組件已經(jīng)準(zhǔn)備號(hào)了觸發(fā) const matchComponents = router.getMatchedComponents(); // /abc if (matchComponents.length == 0) { //沒有匹配到前端路由return reject({ code: 404 }); } else {// matchComponents 指的是路由匹配到的所有組件 (頁(yè)面級(jí)別的組件)Promise.all(matchComponents.map(component => { if (component.asyncData) { // 服務(wù)端在渲染的時(shí)候 默認(rèn)會(huì)找到頁(yè)面級(jí)組件中的asyncData,并且在服務(wù)端也會(huì)創(chuàng)建一個(gè)vuex ,傳遞給asyncDatareturn component.asyncData(store) }})).then(()=>{ // 會(huì)默認(rèn)在window下生成一個(gè)變量 內(nèi)部默認(rèn)就這樣做的 // 'window.__INITIAL_STATE__={'name':'jiangwen'}' context.state = store.state; // 服務(wù)器執(zhí)行完畢后,最新的狀態(tài)保存在store.state上 resolve(app); // app是已經(jīng)獲取到數(shù)據(jù)的實(shí)例}) }}) }) // app 對(duì)應(yīng)的就是newVue 并沒有被路由所管理,我希望等到路由跳轉(zhuǎn)完畢后 在進(jìn)行服務(wù)端渲染 // 當(dāng)用戶訪問了一個(gè)不存在的頁(yè)面,如何匹配到前端的路由 // 每次都能產(chǎn)生一個(gè)新的應(yīng)用}// 當(dāng)用戶訪問bar的時(shí)候:我在服務(wù)端直接進(jìn)行了服務(wù)端渲染,渲染后的結(jié)果返回給了瀏覽器。 瀏覽器加載js腳本,根據(jù)路徑加載js腳本,用重新渲染了bar
component.asyncData 是一個(gè)異步請(qǐng)求 等待請(qǐng)求結(jié)束后再 設(shè)置context.state = store.state; 此時(shí) “window.INITIAL_STATE={“name”:“jiangwen”}”客戶端的store就能拿到window.INITIAL_STATE 重新賦值。
5、定義服務(wù)端文件 server.js , 用node部署的一個(gè)服務(wù)器,請(qǐng)求對(duì)應(yīng)的模板文件用了koa、koa-router做請(qǐng)求處理
vue-server-renderer是服務(wù)端渲染必備包
koa-static 是處理靜態(tài)資源的請(qǐng)求 比如js等文件
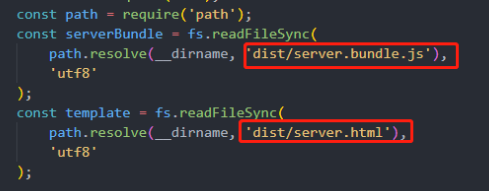
serverBundle 是打包后的js
template 是服務(wù)端入口打包后的html server:build
const Koa = require(’koa’);const app = new Koa();const Router = require(’koa-router’);const router = new Router();const VueServerRenderer = require(’vue-server-renderer’)const static = require(’koa-static’)const fs = require(’fs’);const path = require(’path’)const serverBundle = fs.readFileSync(path.resolve(__dirname, ’dist/server.bundle.js’), ’utf8’)const template = fs.readFileSync(path.resolve(__dirname, ’dist/server.html’), ’utf8’);// 根據(jù)實(shí)例 創(chuàng)建一個(gè)渲染器 傳入打包后的js 和 傳入模板文件const render = VueServerRenderer.createBundleRenderer(serverBundle, { template})// 請(qǐng)求到localhost:3000/ 根據(jù)請(qǐng)求url參數(shù) -》 {url:ctx.url},傳給serverBundle 則 會(huì)根據(jù)服務(wù)端的打包的.js 路由系統(tǒng) 渲染出一份有該路由完整dom解構(gòu)的頁(yè)面router.get(’/’, async (ctx) => { console.log(’跳轉(zhuǎn)’) ctx.body = await new Promise((resolve, reject) => {render.renderToString({url:ctx.url},(err, html) => { // 如果想讓css生效 只能使用回調(diào)的方式 if (err) reject(err); resolve(html)}) }) // const html = await render.renderToString(); // 生成字符串 // console.log(html)})// 當(dāng)用戶訪問一個(gè)不存在的路徑的服務(wù)端路徑 我就返回給你首頁(yè),你通過前端的js渲染的時(shí)候,會(huì)重新根據(jù)路徑渲染組件// 只要用戶刷新就會(huì)像服務(wù)器發(fā)請(qǐng)求router.get(’/(.*)’,async (ctx)=>{ console.log(’跳轉(zhuǎn)’) ctx.body = await new Promise((resolve, reject) => {render.renderToString({url:ctx.url},(err, html) => { // 通過服務(wù)端渲染 渲染后返回 if (err && err.code == 404) resolve(`not found`); console.log(html) resolve(html)}) })})// 當(dāng)客戶端發(fā)送請(qǐng)求時(shí)會(huì)先去dist目錄下查找app.use(static(path.resolve(__dirname,’dist’))); // 順序問題app.use(router.routes());// 保證先走自己定義的路由 在找靜態(tài)文件app.listen(3000);
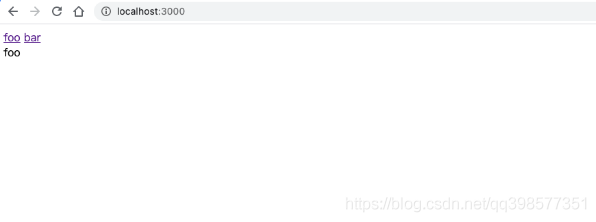
5.1 請(qǐng)求到localhost:3000/ 根據(jù)請(qǐng)求url參數(shù) -》 {url:ctx.url},傳給serverBundle 則 會(huì)根據(jù)服務(wù)端的打包的.js 路由系統(tǒng) 渲染出一份有該路由完整dom解構(gòu)的頁(yè)面
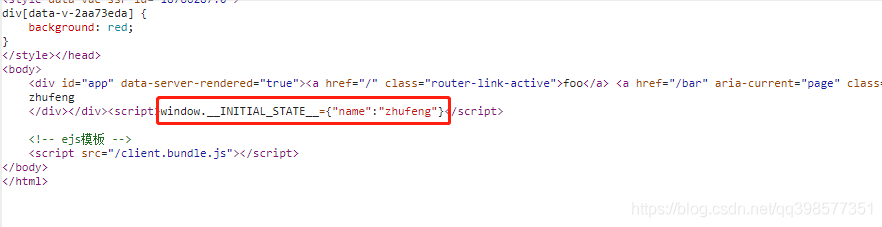
因?yàn)?/ 對(duì)應(yīng)的組件是Foo, 所以頁(yè)面展示Foo



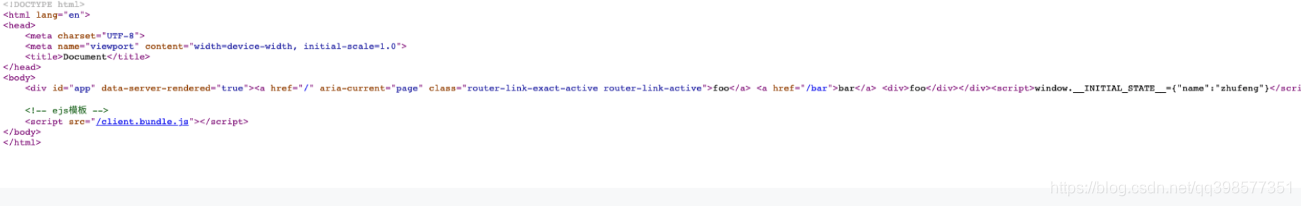
網(wǎng)頁(yè)源代碼都是解析后的dom了 可以用于seo
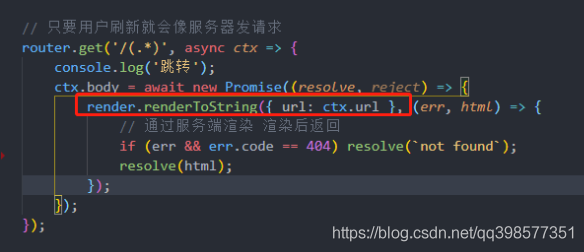
5.2 如果請(qǐng)求了 http://localhost:3000/bar

那么就會(huì)走 /(.*)的路由
renderToString傳入url
就會(huì)走
server-entry.js文件的默認(rèn)函數(shù) 這個(gè)js也是一個(gè)vue包含了所有客戶端原本的邏輯 只不過是放在服務(wù)端操作 。
url就是 /bar
根據(jù)路由 /bar 取出Bar組件
router跳到bar 此時(shí)頁(yè)面就會(huì)是bar組件了
同時(shí)執(zhí)行asyncData函數(shù) , 可能會(huì)改寫store或者其他數(shù)據(jù)
然后記得賦值 context.state = store.state 就會(huì)在window加上store的state對(duì)象
window.INITIAL_STATE={“name”:“jiangwen”}

store.js記得重新處理下(window.INITIAL_STATE
store.replaceState(window.INITIAL_STATE) 就是把服務(wù)端的狀態(tài)放在客戶端

dist/server.html 打包后,引入了/client.bundle.js 所以要有koa-static去做靜態(tài)請(qǐng)求處理
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <!--vue-ssr-outlet--> <!-- ejs模板 --> <script src='http://www.aoyou183.cn/client.bundle.js'></script></body></html>6、 部署
6.1 執(zhí)行命令 npm run run:all
'run:all': 'concurrently 'npm run client:build' 'npm run server:build''
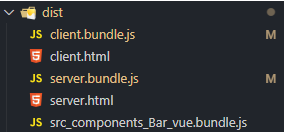
就是打包了客戶端和服務(wù)端的資源包 包含js html 等

然后把整個(gè)server.js也放在服務(wù)器
執(zhí)行node server.js 就能啟動(dòng)node服務(wù)器了
6.2 server.js里面指向的server.bundle.js和server.html指向 對(duì)應(yīng)服務(wù)器文件夾就行

命令解釋
client:dev 開發(fā)時(shí)用spa渲染模式開發(fā), 不考慮ssr, client.bundle.js和 client.html是正常的spa部署時(shí)用到run:all 服務(wù)端渲染模式 是客戶端、服務(wù)端都打包
服務(wù)端使用時(shí) ,client.bundle.js在瀏覽器使用, server.bundle.js 在服務(wù)器使用。

1、SSR 首先要有個(gè)node服務(wù)器 、還有配合vue-server-renderer包使用。
2、正常的vue開發(fā)即可,考慮beforeMount 或 mounted生命周期不能在服務(wù)器端使用就行。
3、創(chuàng)建server.js 集合koa或者express 做請(qǐng)求解析 然后傳入 serverBundle和template給
VueServerRenderer.createBundleRenderer函數(shù)
得到一個(gè)render
4、render.renderToString傳入請(qǐng)求的路由 比如 /bar
5、此時(shí)會(huì)進(jìn)入serverBundle默認(rèn)函數(shù)(server-entry.js打包得出的),創(chuàng)建一個(gè)vue實(shí)例app, 分析路由 vue實(shí)例然后跳轉(zhuǎn)路由,此時(shí)都是服務(wù)端的vue實(shí)例的變動(dòng)而已,還沒反應(yīng)到頁(yè)面
6、執(zhí)行對(duì)應(yīng)組件的asyncData函數(shù), 可能會(huì)改變store.state 那么在 context.state賦值就行
7、resolve(app) 此時(shí) server.js里面的render根據(jù)此時(shí)的vue實(shí)例app的路由狀態(tài)解析出dom, 返回給頁(yè)面 ctx.body = …resolve(html);
8、此時(shí)頁(yè)面拿到正常路由匹配后的dom結(jié)構(gòu)
9、html里面會(huì)有window.INITIAL_STATE={“name”:“zhufeng”} 相當(dāng)于記錄了服務(wù)端的store狀態(tài)

10、客戶端執(zhí)行到store時(shí) 其實(shí)沒有服務(wù)端那些改變后的狀態(tài)的 ,執(zhí)行 store.replaceState(window.INITIAL_STATE); 就能替換了服務(wù)端的狀態(tài)
11、整體就是服務(wù)端客戶端都有一個(gè)js包, 提前在服務(wù)端跑js包 ,然后解析出dom, dom展現(xiàn),服務(wù)端就結(jié)束了,剩下的邏輯交給客戶端的js去處理。
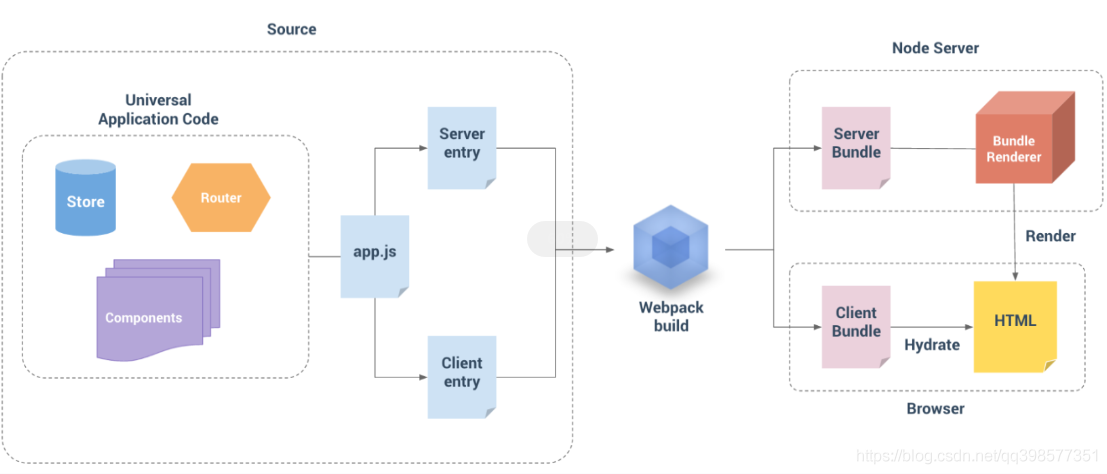
概念圖

官網(wǎng):
vue-server-renderer 和 vue 必須匹配版本。 vue-server-renderer 依賴一些 Node.js 原生模塊,因此只能在 Node.js 中使用。我們可能會(huì)提供一個(gè)更簡(jiǎn)單的構(gòu)建,可以在將來在其他「JavaScript 運(yùn)行時(shí)(runtime)」運(yùn)行。 總結(jié)到此這篇關(guān)于vue的ssr服務(wù)端渲染的文章就介紹到這了,更多相關(guān)vue ssr服務(wù)端渲染內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. XML入門的常見問題(一)2. Jsp中request的3個(gè)基礎(chǔ)實(shí)踐3. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?4. IntelliJ IDEA 統(tǒng)一設(shè)置編碼為utf-8編碼的實(shí)現(xiàn)5. Django ORM實(shí)現(xiàn)按天獲取數(shù)據(jù)去重求和例子6. jsp EL表達(dá)式詳解7. idea給項(xiàng)目打war包的方法步驟8. chat.asp聊天程序的編寫方法9. idea修改背景顏色樣式的方法10. idea設(shè)置自動(dòng)導(dǎo)入依賴的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備