Vue實現搖一搖功能(兼容ios13.3以上)
最近做了個搖一搖類似的功能,使用的是shake.js,但在ios13.3之前的版本中可以觸發搖一搖,之后的版本需要兼容,需要制作一個讓用戶能手動點擊的彈框,才能使用戶授權動作與方向的權限。(需使用https協議)

<van-popup v-model='isTip' :close-on-click-overlay='false'> <div class='mainBody'> <h3 class='systemTip'>溫馨提示</h3> <div class='confirm'> 由于ios系統需要手動獲取訪問動作與方向的權限,為保障游戲的正常進行,請在訪問提示中點擊允許。 </div> </div> <button @click='handleInit'> 知道了 </button></van-popup>
shake.js
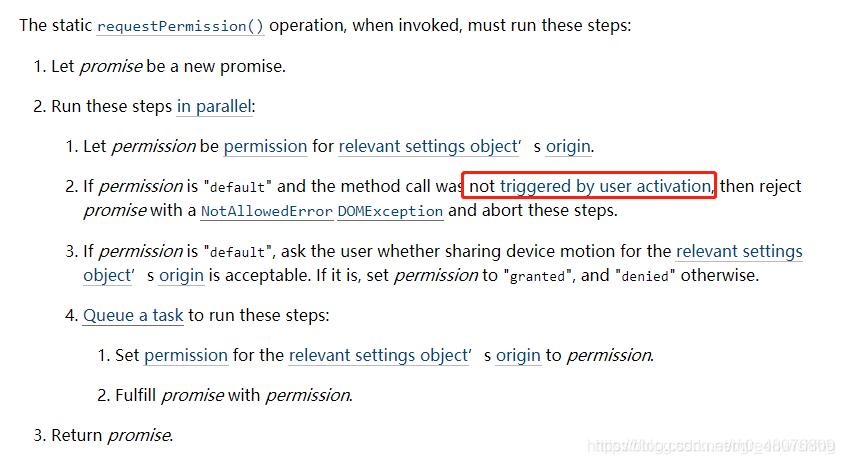
//引入shake.jscreated(){ this.initShake() const isAction = JSON.parse(localStorage.getItem(’getAction’)) var ua = navigator.userAgent.toLowerCase(); if(ua.indexOf('like mac os x') > 0){ var reg = /os [d._]*/gi ; var verinfo = ua.match(reg) ; var version = (verinfo+'').replace(/[^0-9|_.]/ig,'').replace(/_/ig,'.'); if (parseFloat(version) >= 13.3 && !isAction){ localStorage.setItem('getAction',true) this.isTip = true } }},methods:{ initShake(){ this.myShakeEvent = new Shake({ threshold: 15, // 搖動閾值 timeout: 1000 // 事件發生頻率,是可選值 }); this.myShakeEvent.start(); window.addEventListener(’shake’, xx); }, handleInit(){ this.isTip = false this.ios13granted() }, ios13granted() { if (typeof DeviceMotionEvent.requestPermission === ’function’) { DeviceMotionEvent.requestPermission().then(permissionState => { if (permissionState === ’granted’) { this.initShake() //搖一搖 } else if(permissionState === ’denied’){// 打開的鏈接不是https開頭 alert('當前IOS系統拒絕訪問動作與方向。請退出微信,重新進入活動頁面獲取權限。或直接點擊抽簽桶參與活動') } }).catch((error) => { alert('請求設備方向或動作訪問需要用戶手勢來提示') }) } else { // 處理常規的非iOS 13+設備 alert('處理常規的非iOS 13+設備') } },}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備