Vue中的nextTick作用和幾個簡單的使用場景
理解下 nextTick 的作用和幾個簡單的使用場景
正文起什么作用?在下次 DOM 更新循環結束之后執行延遲回調。在修改數據之后立即使用這個方法,獲取更新后的 DOM。
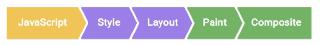
我想各位都知道或了解 Vue 的渲染流程,Vue 在監聽到數據變化后會重新渲染,配合 VDOM 更新真實的 DOM,而 nextTick 的觸發時機就是在調用方法后的第一次重新渲染完畢后。

有兩種使用方法,一種是傳入回調,另一種是 Promise,官方使用示例如下:
// 修改數據vm.msg = ’Hello’// DOM 還沒有更新Vue.nextTick(function () { // DOM 更新了})// 作為一個 Promise 使用 (2.1.0 起新增,詳見接下來的提示)Vue.nextTick() .then(function () { // DOM 更新了 })
如果在 SPA(單文件組件) 中,可能是這個樣子
<template> <div id='test'>{{msg}}</div></template><script>export default { name: ’app’, data() { return { 'msg': 'Hello World!' } }, method() { this.msg = 'Hi World!'; this.$nextTick(() => { console.log(’DOM updated:’, document.getElementById(’test’).innerHTML) }); }}</script>有什么使用場景?
需要等待渲染完成后執行的一些方法
初始化綁定或操作 DOM比如在 created 和 mounted 回調中,需要操作渲染好的 DOM,則需要在 nextTick 中執行相關邏輯,這在必須使用一些老的需要綁定 DOM 的庫時很有用。
比如,在加載 UEditor 時,可能會這樣玩
<template><script name='content' type='text/plain'> 這里寫你的初始化內容 </script></template><script>export default { mounted() { this.nextTick(() => { var ue = UE.getEditor(’container’); }); }}獲取元素寬度
在 Vue 中獲取元素寬度有兩種方式,第一種是通過 $refs[ref名稱].style.width,第二種可以使用傳統操作 DOM 的方式獲取,但這兩者要獲取到準確的元素寬度,則需要在 DOM 渲染完畢后執行。
<template><p ref='myWidth' v-if='showMe'>{{ message }}</p> <button @click='getMyWidth'>獲取p元素寬度</button></template><script>export default { data() { return { message: 'Hello world!', showMe: false, }, methods: { getMyWidth() { this.showMe = true; //this.message = this.refs.myWidth.offsetWidth; //報錯 TypeError: this.refs.myWidth is undefined this.nextTick(()=>{ //dom元素更新后執行,此時能拿到p元素的屬性 this.message = this.refs.myWidth.offsetWidth; }) } } }}</script>總結
雖說 Vue 的設計理念并不建議我們去直接操作 DOM,但有些場景下出現了特別令人迷惑的問題,理解 Vue 的渲染邏輯后,使用 nextTick() 可以解決。
以上就是如何使用Vue中的nextTick的詳細內容,更多關于使用vue中的nextTick的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備