SpringBoot+Vue 前后端合并部署的配置方法
前后端分離開發項目
前端vue項目
服務端springboot項目
如何將vue的靜態資源整合到springboot項目里,通過啟動jar包的方式部署服務。
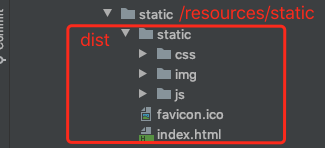
前端項目執行npm run build命令進行打包,會自動生成打包后的dist目錄文件所有東西放置在Resources/static文件下,如下圖

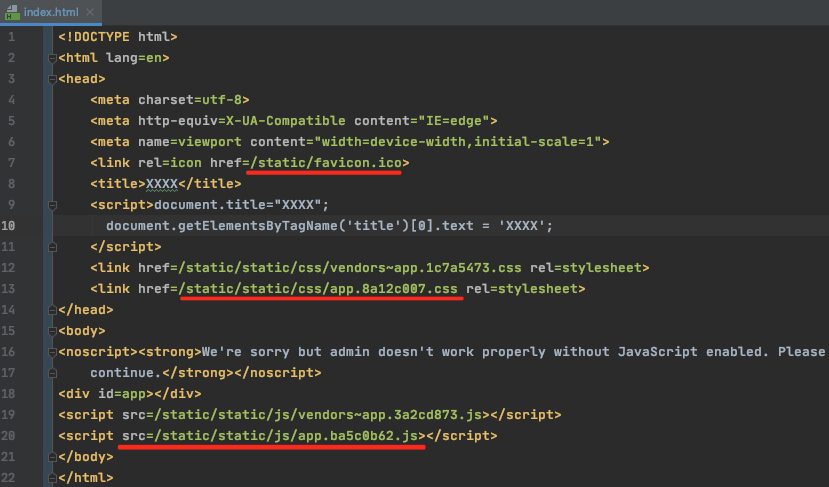
此處index.html文件的資源路徑(需要在前端打包配置中進行配置)應該如下圖:

對應的springboot:application.yml需添加:
server: port: 8080 tomcat: uri-encoding: UTF-8spring: application: name: 'xxxx' servlet: application-display-name: myProject mvc: static-path-pattern: /static/**
為了解決vue-router路由的路徑無法正常解析
將vue-router中的路徑加上統一的前綴“/vueXX”(自定義),然后在springboot項目中自定義過濾器,攔截帶“/vueXX”的路徑,將請求轉發到“/index.html”(將vue的路由資源交給路由處理)。
啟動類中需添加:
public class MyProJect { public static void main(String[] args) { SpringApplication.run(MyProJect.class,args); } @Bean public WebServerFactoryCustomizer<ConfigurableWebServerFactory> webServerFactoryCustomizer(){ return factory -> { ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, '/static/index.html'); factory.addErrorPages(error404Page); }; }}
如果在項目中配置了過濾器:需要在過濾器中去除對應的資源文件后綴的過濾條件。
配置至此,啟動項目應該是可以訪問到頁面。可以在瀏覽器打開調試工具,查看NetWork下的請求地址是否成功再進行排查。
到此這篇關于SpringBoot+Vue 前后端合并部署的文章就介紹到這了,更多相關SpringBoot+Vue 合并部署內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備