在vue中通過(guò)render函數(shù)給子組件設(shè)置ref操作
正常我們的寫(xiě)法是,這樣ref不會(huì)生效,h是作用在渲染的時(shí)候的,而ref是渲染之后才創(chuàng)建的,因此在h函數(shù)中使用ref是無(wú)效的。
render: (h, params) => {return h(expandRow, { ref:’child’, props: { row: params.row } }) }
我們常見(jiàn)h函數(shù)的用法是:
render: (h) => { return h(ele)}
=> 是es6的用法,相當(dāng)于 (h) => {} 相當(dāng)于 function(){},上面的代碼可解析為:
render: function(createElement) { return createElement(ele);}
Vue在創(chuàng)建Vue實(shí)例時(shí),通過(guò)render作為函數(shù)來(lái)渲染Dom樹(shù),而在render方法中,又調(diào)用createElement函數(shù)來(lái)渲染子組件或元素。
因此此時(shí)元素或子組件處于渲染過(guò)程。
ref是用來(lái)給元素或子組件注冊(cè)引用信息的,引用信息將會(huì)注冊(cè)在父組件的$refs對(duì)象上。
因?yàn)?ref 本身是作為渲染結(jié)果被創(chuàng)建的,在初始渲染的時(shí)候你不能訪問(wèn)它們 - 它們還不存在!
解決辦法
把h改為創(chuàng)建 this.$createElement
render: (h, params) => {return this.$createElement(expandRow, { ref:’child’, props: { row: params.row } }) }
補(bǔ)充知識(shí):Vue 里怎樣在 Render 中使用 $refs
背景:
使用 element-ui 組件,發(fā)現(xiàn)el-popover組件有一個(gè)方法: doClose();調(diào)用方法為:this.refs[name].doClose();經(jīng)過(guò)測(cè)試正常使用是沒(méi)問(wèn)題的。現(xiàn)在想要在組件內(nèi)的render函數(shù)中調(diào)用,一直獲取不到this.refs[name].doClose();經(jīng)過(guò)測(cè)試正常使用是沒(méi)問(wèn)題的。
現(xiàn)在想要在組件內(nèi)的render函數(shù)中調(diào)用,一直獲取不到this.refs[name].doClose();經(jīng)過(guò)測(cè)試正常使用是沒(méi)問(wèn)題的。現(xiàn)在想要在組件內(nèi)的render函數(shù)中調(diào)用,一直獲取不到this.refs[name],報(bào)undefined
解決思路:
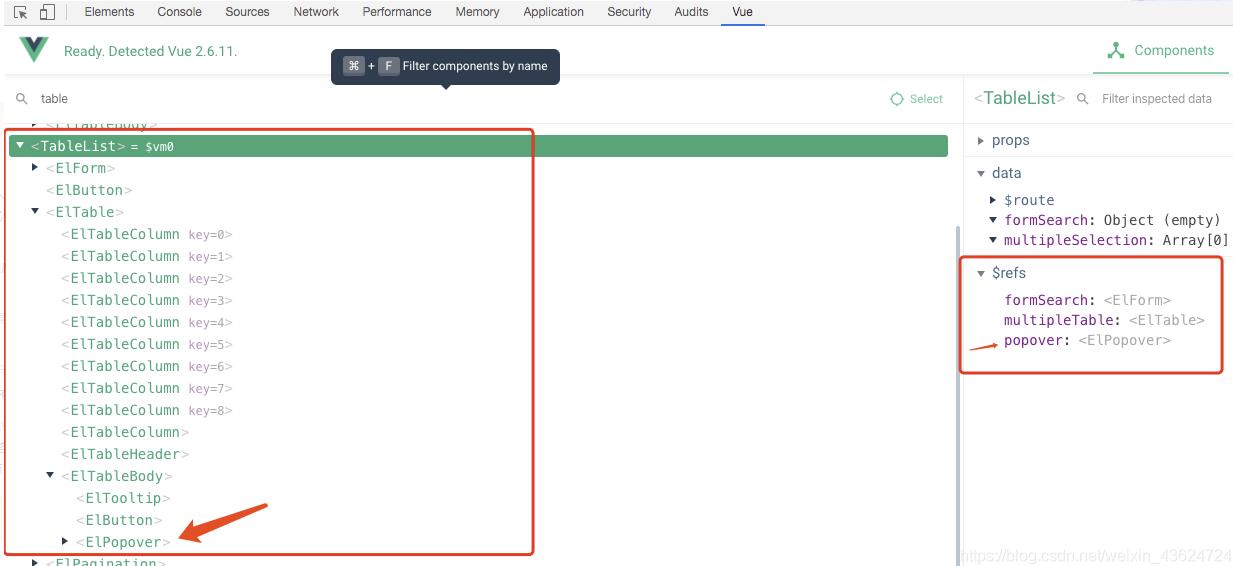
添加vue-DevTools工具,查看$refs屬性下是否存在該元素,分析Dom元素存在的位置,進(jìn)行逐層分解
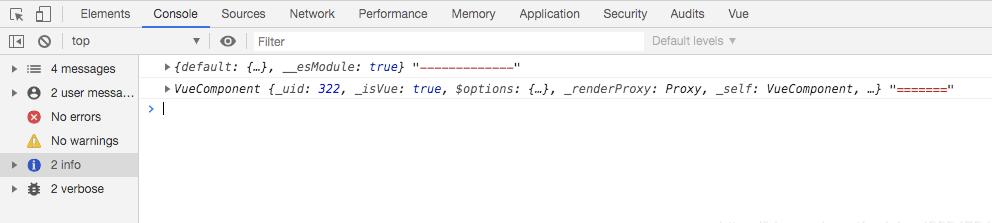
打印當(dāng)前render下的this,發(fā)現(xiàn)并沒(méi)有當(dāng)前元素的相關(guān)屬性,so: this指向沒(méi)有問(wèn)題,但并非是我們的Dom元素
理解Vue.component和render所創(chuàng)建的組件的關(guān)系和指向問(wèn)題,render相當(dāng)于是在當(dāng)前的父組件內(nèi)創(chuàng)建了子組件
解決方式:this.$refs[父組件ref名].refs[子組件ref名]+方法屬性
代碼結(jié)構(gòu):
// 父組件TableList內(nèi)的屬性<template> <el-card class='auto-schedu-class'> <TableList border ref='TableList' :columns='columns(this)' /> </el-card></template> <script>const columns = that => [ { render: (h, parmas) => { return h( 'el-popover', { ref: 'popover', props: { placement: 'top', width: '160' } }, [ h('p', '當(dāng)前規(guī)則生效中,是否確認(rèn)刪除?'), [ h( 'el-button', {props: { type: 'text', size: 'mini'},on: { click: row => { console.log(this, '-------------'); that.handleDeleteRow(row); }} }, '取消' ), h( 'el-button', {props: { type: 'text', size: 'mini'} }, '確定' ) ], h( 'el-button', { props: {type: 'text',size: 'mini' }, slot: 'reference' }, '刪除' ) ] ); } }];export default { data() { return { columns }; }, methods: { handleDeleteRow(row) { console.log(this, '======='); this.$refs.TableList.$refs.popover.doClose(); // 獲取到子組件內(nèi)的屬性方法 } }};</script>
vue-DevTools元素層級(jí)分析總結(jié):


作者也看了好多類似的文章,并沒(méi)有找到一個(gè)合理的解決方式和解析文章
通過(guò)我們的vue工具,逐層進(jìn)行元素的拆解,證明我們的refs元素是存在的,so:Dom的一種解析加載方式和層級(jí)關(guān)系就是我們的一個(gè)思路點(diǎn),很多文章歸結(jié)在this的指向上面,而render的創(chuàng)建和vue.component的關(guān)系才是我們的突破點(diǎn)
以上這篇在vue中通過(guò)render函數(shù)給子組件設(shè)置ref操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 詳解盒子端CSS動(dòng)畫(huà)性能提升2. CSS hack用法案例詳解3. PHP字符串前后字符或空格刪除方法介紹4. 使用HttpClient增刪改查ASP.NET Web API服務(wù)5. JSP servlet實(shí)現(xiàn)文件上傳下載和刪除6. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式7. input submit、button和回車鍵提交數(shù)據(jù)詳解8. 使用HttpClient消費(fèi)ASP.NET Web API服務(wù)案例9. ASP常用日期格式化函數(shù) FormatDate()10. 詳解瀏覽器的緩存機(jī)制

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備