vue 數據遍歷篩選 過濾 排序的應用操作
vue 中對v-for 遍歷數據的處理方式 可以分為兩類 :
一.對data 直接賦值(比較笨,但是比較直接)
<div id='app'> <ul> <li v-for='item in list'>{{item.n}}</li> </ul> </div> </body>
<script> var app=new Vue({ el:’#app’, data:{ list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}], } }) </script>
使用 app.list=[{n:44},{n:55},{n:66},{n:11},{n:22},{n:33}]直接賦值改變html頁面的顯示。
但是有時候這樣會改動原數據,不太友善,很多時候我們只是想做個排序,數據篩選。
推薦使用第二種方法
方法二 : 使用computed 方法來過濾篩選數據;也可以使用methods 方式來篩選過濾數據
代碼如下:
<body> <div id='app'> <ul> <li v-for='item in list'>{{item.n}}</li> </ul> <ul> <li v-for='item in listCmputed'>{{item.n}}</li> </ul> <ul> <li v-for='item in listMe(list)'>{{item.n}}</li> </ul> </div> </body>
<script> var app=new Vue({ el:’#app’, data:{ list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}], }, computed:{ listCmputed:function(){ return this.list.filter(function(item){ return item.n>=33 }) } }, methods:{ listMe:function(list){ return list.filter(function(item){ return item.n<=33 }) } } }) </script>
效果圖

可以看到 computed 和methods對data的處理并沒有影響到原數據。
但在實際應用中,常常會對一組數據進行 排序,篩選,過濾.....等一些列產品運行 提的需求;所以會有一些各種形狀的按鈕需要點擊觸發事件,我覺得用在外面聲明一個變量放數據,根據事件對 vue 中的數據重新賦值 ,反而邏輯更清晰更便于維護。
補充知識:v-for循環遍歷:vue-商品列表查詢數據分類顯示,json數據格式的解析
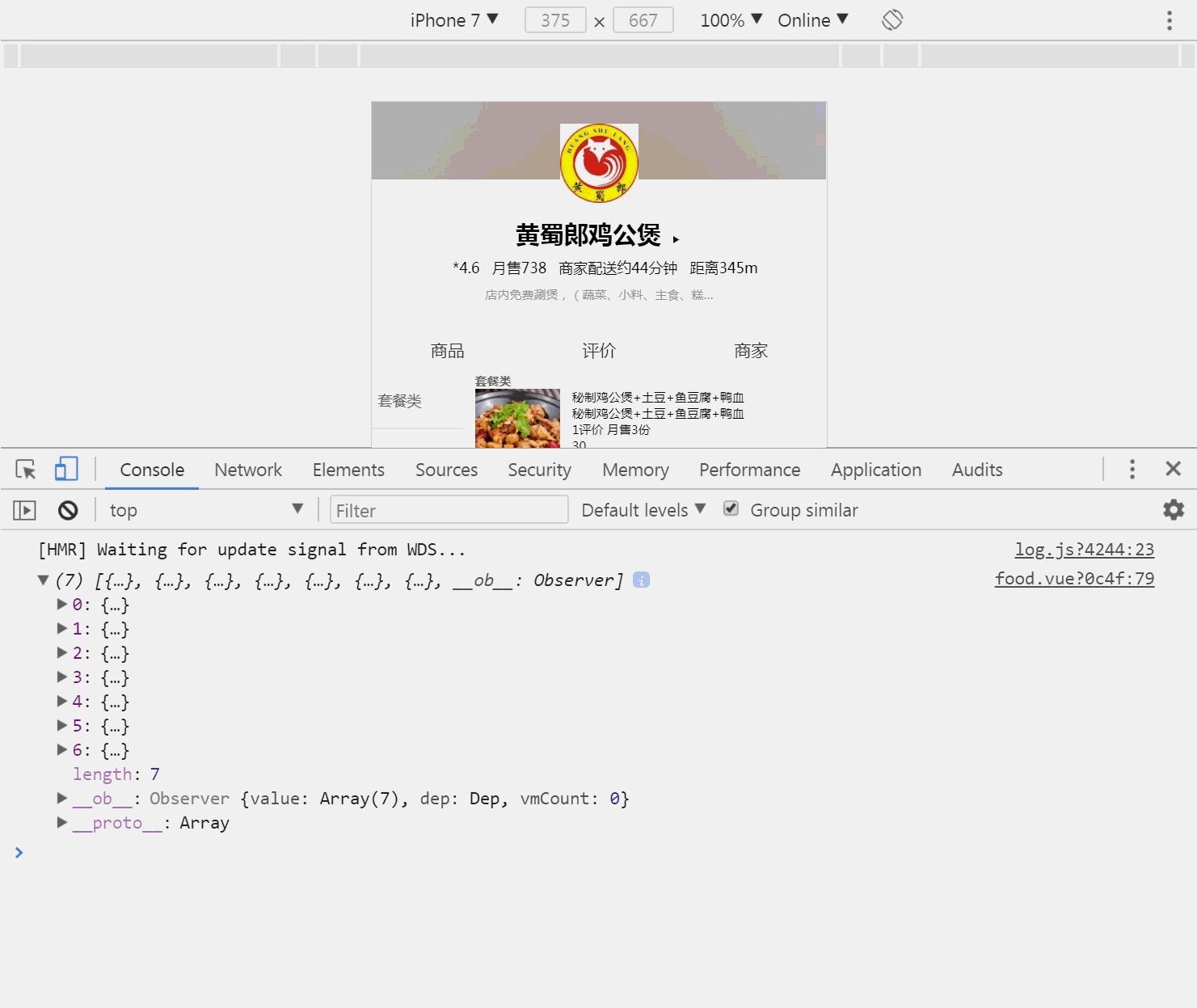
以餓了么來舉例吧,我們要顯示下圖畫線框里面的食物信息,數據是遍歷json數據出來的,

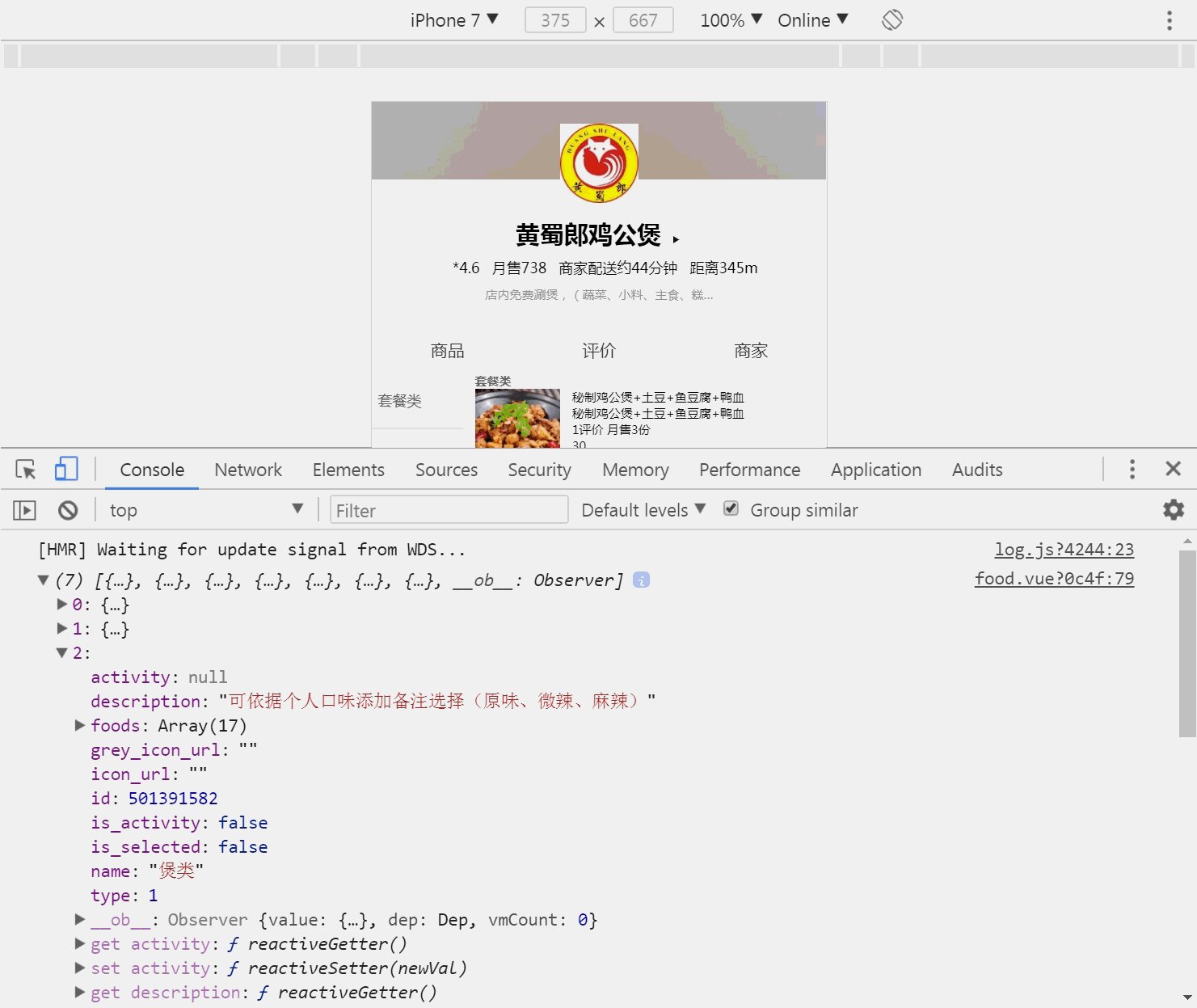
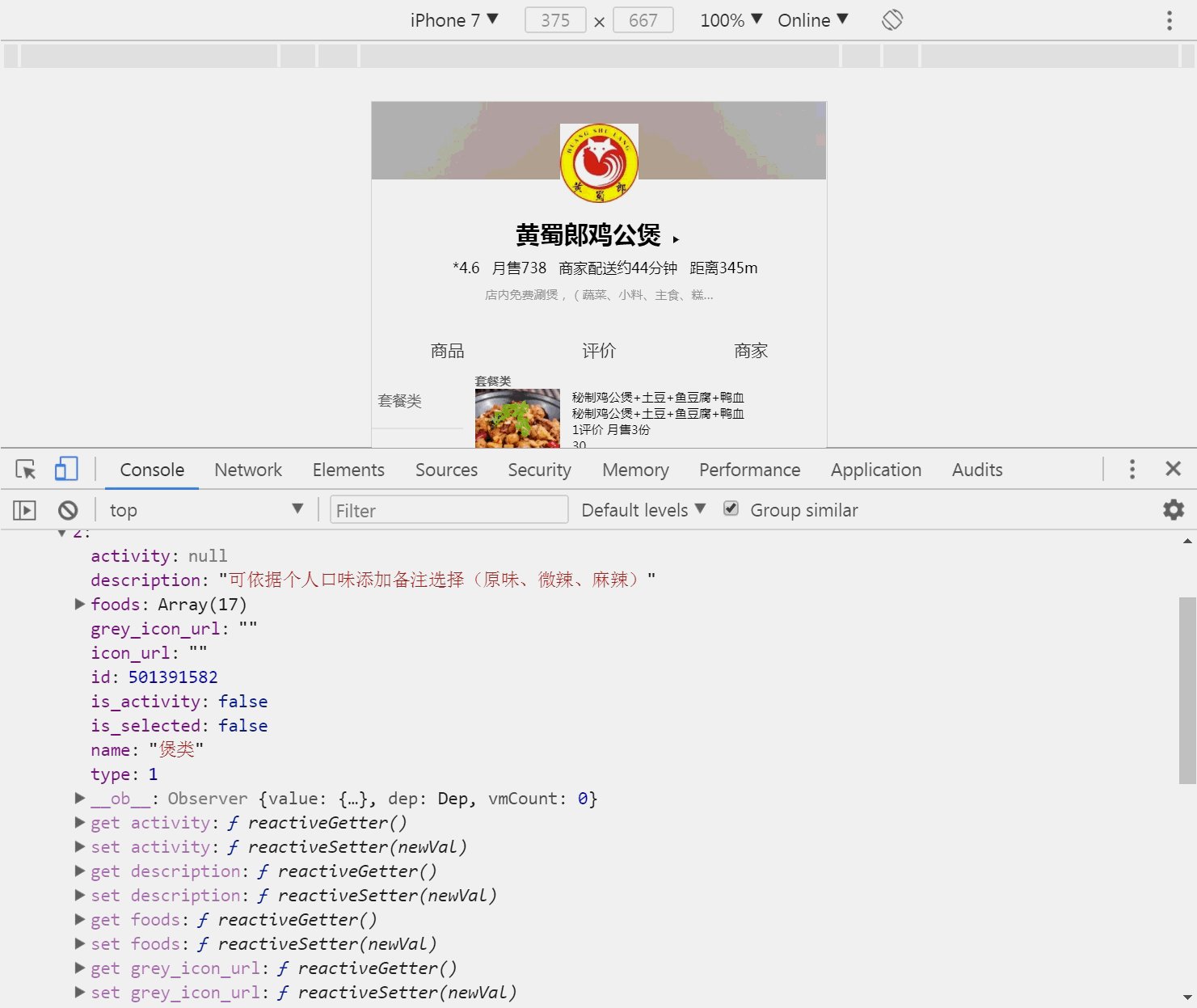
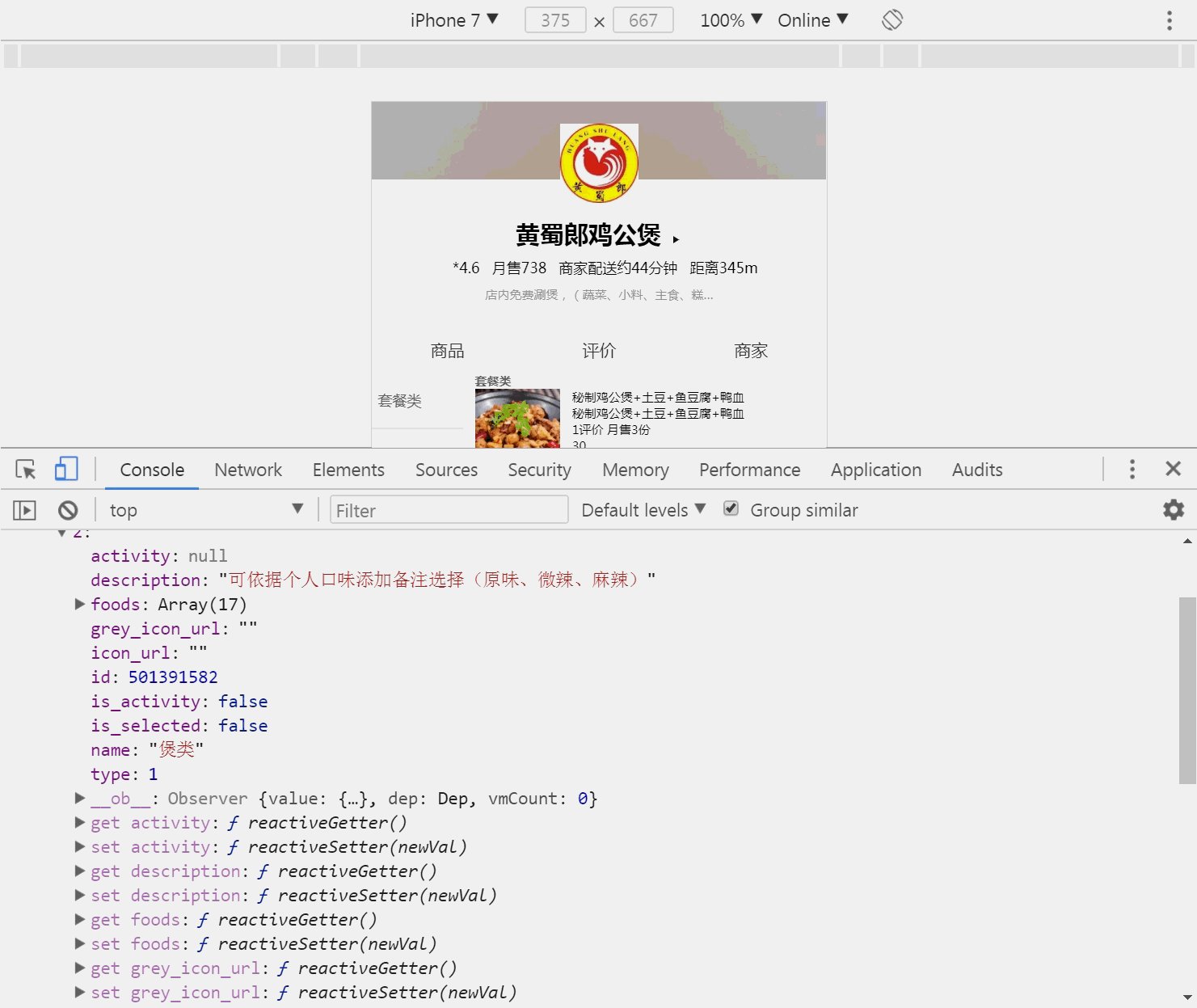
json數據在呢?結構是醬紫的哭數組里面放了多個對象。對象里面放了數組的同時又放了若干對象,我們要實現上圖的效果(將套餐類,特色雞公煲套餐分類顯示),就要把foods這個數組里面的name,description,tips顯示出來尷尬

怎么做呢?
首先要用v-for得到goods.json里的每個對象,把它存到goods: [],數組中并返回。下面就是查詢數據的的代碼塊了
data() { return { goods: [], } }, created() { this.goodsList(); }, methods: { goodsList() { var tempList = []; var self = this; this.http.get(’static/goods.json’).then(function(response) { self.goods = response.data; console.log(self.goods) }).catch(function(error) { console.log(error); }) } } console.log(self.goods) 打印一下:有7條數據

然后,將這些數據通過htm標簽拼接顯示出來就好了,棒棒噠~~
。。。。。。。。。
吃瓜的:額,不對吧,這就顯示了?有點太容易了吧。。。
吃瓜的:數據沒解析完全吧?
吃瓜的。。。。
我:額。。。我去HTML里面繼續解析。。
吃瓜的:吐血中。。。
接下來是我們切換下片場,來到HTML。。。
重頭戲1:遍歷goods數組,獲取對象(上面剛剛返回出來了goods)
<dl v-for='items in goods'> <!--遍歷goods數組-->
因為goods里面裝的全是對象,所以就可以把“套餐類”和“特色雞公煲套餐”顯示粗來了:
<dt class='category_title'><strong >{{items.name}}</strong></dt>
重頭戲2:遍歷foods數組
<dd v-for='it in items.foods'>
這就可以將foods數組里面的對象和數組獲取到了,顯示食物名稱,描述,價格,月售
<!--顯示食物名稱--><p>{{it.name}}</p> <!--顯示食物評價--><p>{{it.description}}</p><!--顯示食物月售幾份--><p>{{it.tips}}</p><!--食物價格--><p>{{it.specfoods[0].price}}</p>
OK了
下面是全部的html代碼:
<div class='food_wrapper fl'><dl v-for='items in goods'> <!--遍歷goods數組--><dt class='category_title'><strong >{{items.name}}</strong></dt><!--得到對象里面的foods數組--><dd v-for='it in items.foods'> <!--顯示圖片--><span style='height: 71px;'><img :src='http://www.aoyou183.cn/bcjs/it.image_path' alt='' /></span><section class='fooddetails_info fl'><!--顯示食物名稱--><p>{{it.name}}</p> <!--顯示食物評價--><p>{{it.description}}</p><!--顯示食物月售幾份--><p>{{it.tips}}</p><!--食物價格--><p>{{it.specfoods[0].price}}</p> </section></dd></dl> </div>
以上這篇vue 數據遍歷篩選 過濾 排序的應用操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備