vue封裝自定義指令之動(dòng)態(tài)顯示title操作(溢出顯示,不溢出不顯示)
vue項(xiàng)目開發(fā)的過程中,如果需要文字溢出的dom元素鼠標(biāo)懸浮時(shí)才顯示title文字的話,可以封裝一個(gè)自定義的指令。
方法一、
組件內(nèi)代碼如下:
directives: { title: { inserted(el) { const { clientWidth, scrollWidth, title } = el; if (!title && scrollWidth > clientWidth) el.title = el.innerText; } } },
使用:
<article v-title>修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳</article>
方法二、
或者鼠標(biāo)進(jìn)入后dom后方法處理,方法如下:
titeEnter(e) { const target = e.target; const { clientWidth, scrollWidth, title } = target; if (!title && scrollWidth > clientWidth) target.title = target.innerText; },
使用:
<article @mouseenter='titleEnter'>修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳</article>
補(bǔ)充知識(shí):vue頁面文本過長(zhǎng)顯示...鼠標(biāo)懸停顯示全文本
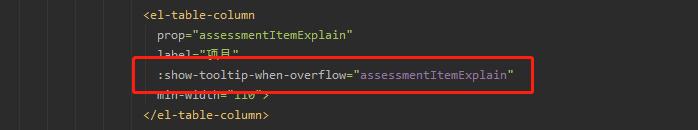
項(xiàng)目使用vue+element UI,列表頁面修改某一列的樣式,這一列的文本過長(zhǎng),在表格中會(huì)自動(dòng)換行,會(huì)將表格撐大,影響頁面美觀,需求就是讓文本顯示超過長(zhǎng)度后面顯示…,鼠標(biāo)移上去后顯示全文本,網(wǎng)上可以使用:cell-style修改,但是在我的webstorm中,都沒有這個(gè)屬性提示,不過有:row-style屬性,這個(gè)很明顯是修改行的樣式,后來發(fā)現(xiàn)有這么一個(gè)屬性值可以完美解決這個(gè)問題。

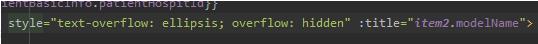
還有一個(gè)類似的需求,文本過長(zhǎng)顯示…,鼠標(biāo)移上去之后,顯示全文本,可以給這個(gè)屬性上面增加樣式:style=“text-overflow: ellipsis; overflow: hidden” 然后增加 :title='item2.modelName'屬性和值,可以解決這個(gè)問題。

以上這篇vue封裝自定義指令之動(dòng)態(tài)顯示title操作(溢出顯示,不溢出不顯示)就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備