解決vue打包 npm run build-test突然不動(dòng)了的問(wèn)題
今天遇到一件很奇葩的事情
輸入npm run build-test 突然停在這不動(dòng)了 what? 不動(dòng)了?!

后來(lái)google了一下 大家都是人才
運(yùn)行一下這句話 就動(dòng)了!!
npm config set registry http://registry.cnpmjs.org
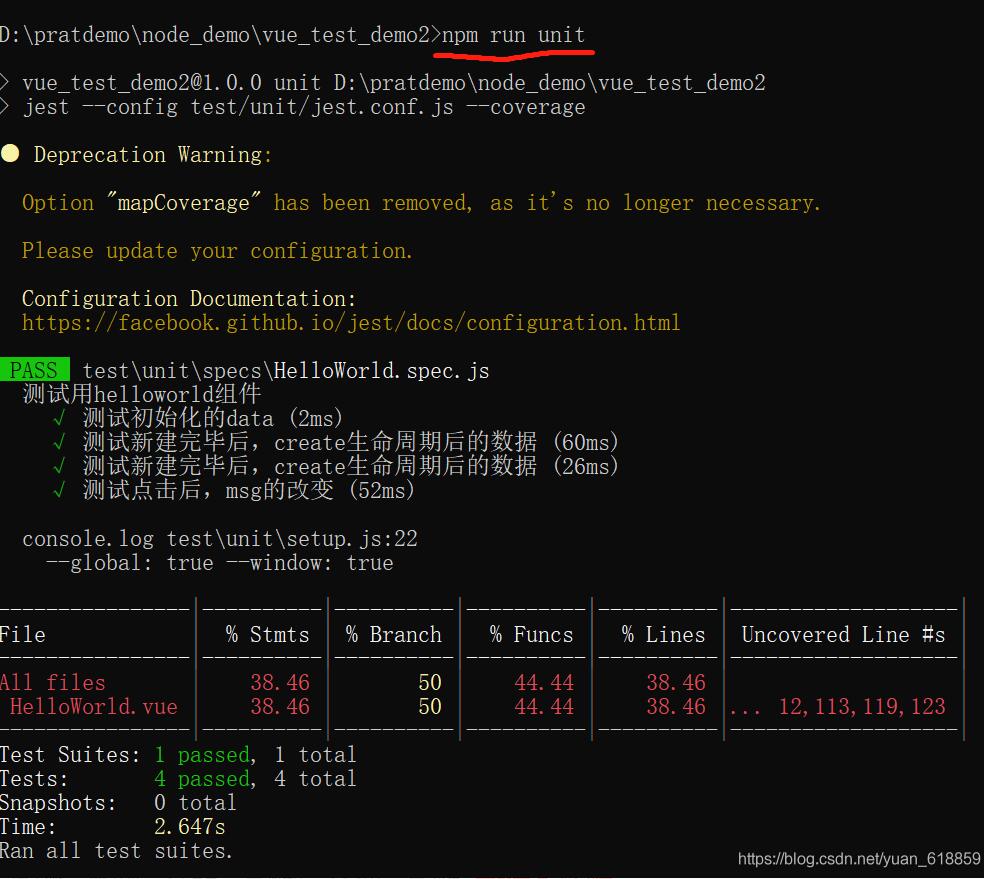
補(bǔ)充知識(shí):vue_test_unit_e2e常見(jiàn)問(wèn)題npm run unit單元測(cè)試和npm run e2e集成測(cè)試問(wèn)題
vue項(xiàng)目要進(jìn)行unit和e2e常見(jiàn)問(wèn)題
localStorage is not available for opaque origins
console.error node_modulesvuedistvue.runtime.common.dev.js
通常根據(jù)vue init webpack myproject 生成的項(xiàng)目,選擇了unit和e2e模塊后,都會(huì)有些問(wèn)題。
1.首先是unit,當(dāng)我們運(yùn)行npm run unit時(shí),會(huì)出現(xiàn)以下問(wèn)題:
SecurityError: localStorage is not available for opaque origins
因?yàn)檎f(shuō)是jest運(yùn)行是node環(huán)境,所以沒(méi)有l(wèi)ocalStorage。
解決辦法:
在項(xiàng)目?jī)?nèi)test/unit/jest.conf.js文件中
加入以下3句:即可
testEnvironment: ’jsdom’, verbose: true, testURL: ’http://localhost’
2.然后,如果你也使用了elementui模塊, 也會(huì)報(bào)錯(cuò)以下:
console.error node_modulesvuedistvue.runtime.common.dev.js:621
[Vue warn]: Unknown custom element: <el-table> - did you register the component correctly? For recursive components, make sure to provide the 'name' option.
因?yàn)檎f(shuō)是elementui的組件沒(méi)有注冊(cè)。
解決辦法:
修改項(xiàng)目里面test/unit/setup.js文件,內(nèi)容為以下:
import Vue from ’vue’// 將Vue暴露到全局里面global.Vue = Vue;console.log(’--global:’,global.hasOwnProperty(’Vue’))Vue.config.productionTip = false// 使用elementui組件import ElementUI from ’element-ui’;// npm run unit 時(shí)要下面引入樣式那句注釋掉-不知為什么導(dǎo)入會(huì)報(bào)錯(cuò)。可能因?yàn)闇y(cè)試時(shí),不需要css樣式// import ’element-ui/lib/theme-chalk/index.css’;Vue.use(ElementUI);
項(xiàng)目demo源碼在這:https://github.com/banana618859/vue_test_unit_e2e
拷貝下來(lái)后,npm i 然后npm run unit 或 npm run e2e即可

提醒
因?yàn)?mount處理不了用戶交互,所以我們要用到vue官方推薦的@vue/test-utils安裝一下,就可以在項(xiàng)目中使用了。
npm i @vue/test-utils -D
使用:在項(xiàng)目里 test/unit/spec/HelloWorld.spec.js文件中,
import HelloWorld from ’@/components/HelloWorld.vue’import { mount } from ’@vue/test-utils’describe(’測(cè)試用helloworld組件’,() => { it(’測(cè)試點(diǎn)擊后,msg的改變’,() => { //點(diǎn)擊一下 let wrapper = mount(HelloWorld) // 用@vue/test-utils的mount加載組件 wrapper.vm.newData = 1; wrapper.find(’.btn’).trigger(’click’) //觸發(fā)按鈕點(diǎn)擊事件 expect( wrapper.vm.msg ).toBe(’test_if’) })})
以上這篇解決vue打包 npm run build-test突然不動(dòng)了的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. HTML <!DOCTYPE> 標(biāo)簽2. python中scrapy處理項(xiàng)目數(shù)據(jù)的實(shí)例分析3. AJAX的跨域問(wèn)題解決方案4. 基于PHP與XML的PDF文檔生成技術(shù)5. WWDC總結(jié):開(kāi)發(fā)者需要知道的iOS 9 SDK新特性6. Python requests庫(kù)參數(shù)提交的注意事項(xiàng)總結(jié)7. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法8. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))9. jsp文件下載功能實(shí)現(xiàn)代碼10. 快速搭建Spring Boot+MyBatis的項(xiàng)目IDEA(附源碼下載)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備