詳解vue 中 scoped 樣式作用域的規則
哈嘍!大家好!我是木瓜太香,今天我們來聊一個 vue 的樣式作用域的問題,通常我們開發項目的時候是要在 style 上加上 scoped 來起到規定組件作用域的效果的,所以了解他們的規則也是很有必要的,可以讓你更清晰的了解你的項目樣式是怎么運作的。
先來說說實現方式
vue中的樣式作用域是通過屬性選擇器來實現的,例如同樣一個類名,我們是通過 .類名[屬性名] 來做區分的,我們這里主要是要搞清楚這里的屬性名是怎么分配的。
樣式作用域規則
接下來我們分情況來說一下樣式作用域:
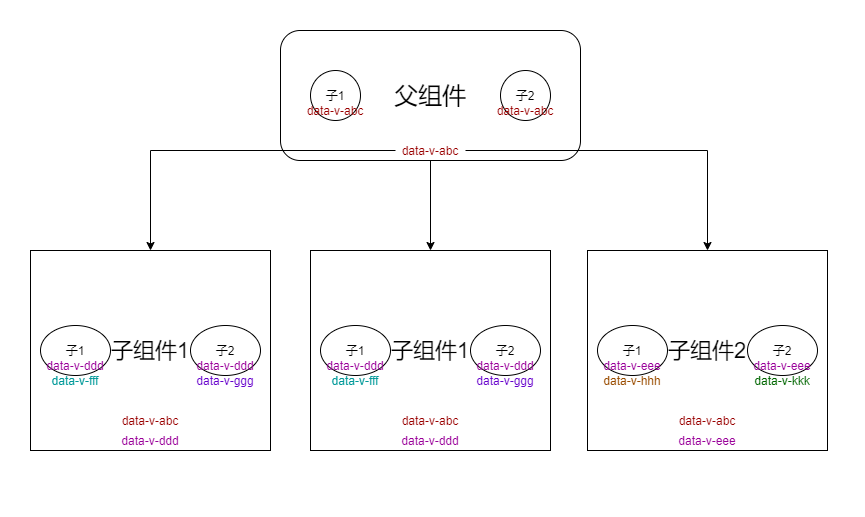
對于有樣式作用域的組件,該組件的所有后代元素都會具備一個相同的作用域屬性,而該組件的內部的根元素除了具備當前組件作用域屬性也會具備其父級組件的作用域,當然如果父級沒有作用域則不具備對于沒有樣式作用域的組件,如果父組件是有作用域的,那么該組件只有根元素會繼承父組價的作用域,其后代的元素不會有作用域對于處在同一層次的組件,其作用域是相同的,從下一代開始才會有所區別特別要注意的是對于組件的復用,在當前項目,不管是什么層級,復用的組件作用域都相同
樣式作用域圖示

實際應用效果
有了基本的樣式作用域知識儲備之后,接下來我們來看一下 vue 最終會怎么將這些樣式作用域應用到選擇器的。
對于單個的選擇器 .box[data-v-abc] 對于復合選擇器:.box a[data-v-abc] .box[data-v-abc],.wrap[data-v-abc] .box > div[data-v-abc]
根據上面的知識儲備,我們就知道,如果組件都只被引用一次,通常是不存在樣式干擾的,但是如果一個組件在一個頁面中復用多次,依然是有樣式干擾的可能。
PS:下面看下vue中scoped的原理
vue中scoped的作用:
實現組件的私有化, 當前style屬性只屬于當前模塊.
但是當我們使用公共組件的時候會造成很多困難.
scoped的實現原理:
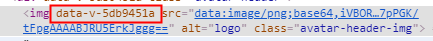
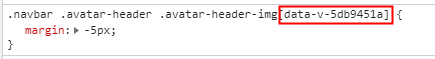
在DOM結構中可以發現,vue通過在DOM結構以及css樣式上加了唯一標記,達到樣式私有化,不污染全局的作用,


可以看出,加上scoped后的組件里的會多 data-v-5db9451a 屬性, css樣式中可以看出;
1. 給DOM節點加一個不重復屬性 data-v-5db9451a 標志唯一性.
2. 使每個樣式選擇器后添加類似于'不重復屬性'的字段, 類似于作用域的作用,不影響全局.
3. 如果組件內部還有組件,只會給最外層的組件里的標簽加上唯一屬性字段,不影響組件內部引用的組件.
謹慎使用:
1. 父組件無scoped屬性,子組件帶有scoped,父組件是無法操作子組件的.
2.父組件有scoped屬性,子組件無scoped.父組件也無法設置子組件樣式.因為父組件的所有標簽都會帶有data-v-5db9451a唯一標志,但子組件不會帶有這個唯一標志屬性.
3.父子組建都有,同理也無法設置樣式,更改起來增加代碼量.
總結
到此這篇關于vue 中 scoped 樣式作用域的規則的文章就介紹到這了,更多相關vue scoped 樣式作用域內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備