文章詳情頁
React+umi+typeScript創建項目的過程
瀏覽:120日期:2022-06-02 09:44:12
目錄
- 項目框架搭建的方式
- react腳手架
- Ant-design官網
- 一、安裝方式npm
- 二、安裝方式yarn
- 三、安裝方式umi dev
項目框架搭建的方式
react腳手架
命令行:
npx create-react-app myReactName
項目目錄結構:

瀏覽器運行,端口號3000:

Ant-design官網
一、安裝方式npm
前提:react ES2015,nodejs v8+
命令行:
npx @umijs/create-umi-app
項目目錄結構:

瀏覽器運行,端口號3000:yarn start失敗
二、安裝方式yarn
前提:yarn全局安裝配置
命令行:
推薦使用yarn安裝yarn create @umijs/umi-app
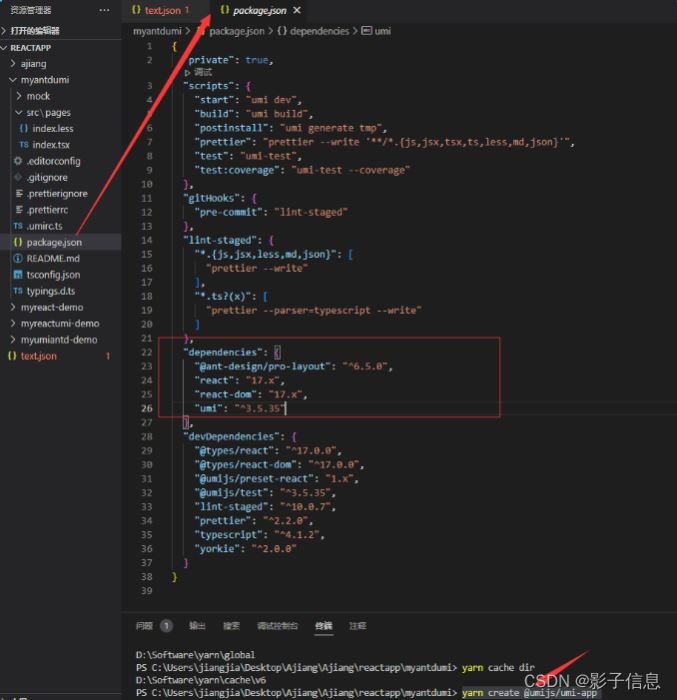
項目目錄結構:

新建路由以及子路由的配置:
前提:umi官網路由
01定義:在 Umi 應用是單頁應用,頁面地址的跳轉都是在瀏覽器端完成的,不會重新請求服務端獲取 html,html 只在應用初始化時加載一次。所有頁面由不同的組件構成,頁面的切換其實就是不同組件的切換,你只需要在配置中把不同的路由路徑和對應的組件關聯上。路由類型配置:02分類:1.開啟 hash 模式,讓 build 之后的產物包含 hash 后綴。通常用于增量發布和避免瀏覽器加載緩存。2.設置路由 history 類型。03通過命令創建一個/peoducts路由npx umi g page products --typescript04在.umirc.ts中配置路由
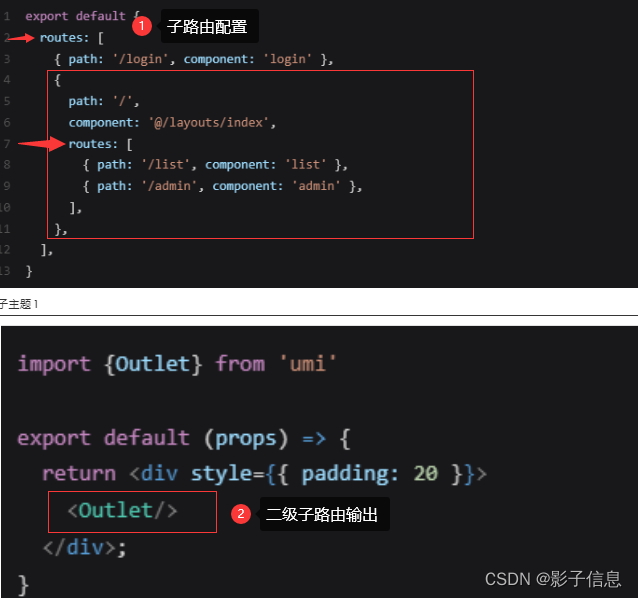
子路由配置:
步驟:
01配置子路由,通常在需要為多個路徑增加 layout 組件時使用。02然后在 src/layouts/index 中通過 <Outlet/> 渲染子路由,但是此處遇見了問題。問題描述:模塊“"umi"”沒有導出的成員“Outlet”。解決思路:1.主要是 ts 對 umi 的識別問題;2.查看下 tsconfig.json 文件的配置03最后,訪問 /list 和 /admin 就會帶上 src/layouts/index 這個 layout 組
代碼示意圖:

瀏覽器運行,端口號8000:yarn start

三、安裝方式umi dev
前提:全局安裝umi
安裝umi:npm install umi -g查看umi是否安裝成功:umi -v
命令行:
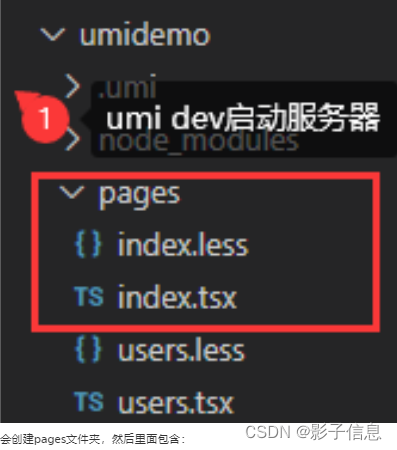
創建頁面:umi g page indexumi g page users
項目目錄結構:

瀏覽器運行,端口號3000:
umi dev01這一步會直接打開頁面,并且pages文件夾下會多一個.umi目錄02.umi目錄是一個臨時目錄1.可以再這里做一些驗證,不要直接修改代碼2.umi重啟或者pages下的文件修改 會重新生成
到此這篇關于React+umi+typeScript創建項目的過程的文章就介紹到這了,更多相關React+umi+typeScript內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備