vue 項目中當訪問路由不存在的時候默認訪問404頁面操作
前言:
在Vue項目中,當訪問的頁面路由不存在或錯誤時,頁面顯示為一片空白。然而,通常我們需要對訪問url不存在或者錯誤的情況下添加默認的404頁面,即not found頁面。
一般的處理方法是:
在最后添加一個path: * ,優先級從上到下查找路由,都沒有的時候全部指向 404頁面 ,代碼如下:
const baseRoute = [ { path: ’/login’, name: ’login’, component: Login }, {path: ’/’, redirect: ’/index’, component: Layout, name: ’dashboard’}, // 404page { path: ’/404’, name: ’page404’, component: page404 }, { path: ’/’, redirect: ’/index’, component: Layout, children: [ { path: ’index’, name: ’index’, component: ModeIndex, meta: { title: ’’, // 設備建模 icon: ’’ } }, { path: ’project’, name: ’project’, component: Project, meta: { dynamic: true, // 動態面包屑標題 title: ’’ } } ] } { path: ’*’, // 頁面不存在的情況下會跳到404頁面 redirect: ’/404’, name: ’notFound’, hidden: true }]const router = new Router({ routes: baseRoute})
問題:
這樣做好處是簡單,方便,但是因為我代碼里面添加了如下代碼,用于頁面token失效跳出登錄的時候記住當前路由,當下次再登錄的時候直接跳到指定路由
if (to.path.slice(1) !== ’’) { router.push({ path: ’/login’, query: { redirect: to.path.slice(1) } }) } else { router.push({ path: ’/login’ }) }
就是因為加了所有找不到都指向404,導致了第一次不知道網址的人輸錯后,redirect就指向了404,這樣用戶第一次登錄成功后頁面就進入404,體驗很差,產品和測試也一直以為是頁面出bug了,為了解決這個問題,查找了相關資料,下面是優化后的方法。
優化后的設置方式:
1、route --> index.js
末尾去掉 * --> 404
const baseRoute = [ { path: ’/login’, name: ’login’, component: Login }, {path: ’/’, redirect: ’/index’, component: Layout, name: ’dashboard’},// 404page {path: ’/404’, component: page404, name: ’page404’}, { path: ’/’, redirect: ’/index’, component: Layout, children: [ { path: ’index’, name: ’index’, component: ModeIndex, meta: { title: ’’, // 設備建模 icon: ’’ } }, { path: ’project’, name: ’project’, component: Project, meta: { dynamic: true, // 動態面包屑標題 title: ’’ } } ] }, // { // path: ’*’, // 頁面不存在的情況下會跳到404頁面 //redirect: ’/404’, //name: ’notFound’, //hidden: true //}]const router = new Router({ routes: baseRoute})
2、在router.beforeEach 里面使用 to.matched 匹配出的路由個數來作為判斷條件,匹配不到路由就跳轉到404頁面,代碼如下
pemmision.js
代碼如下:
import router from ’./router’import { getCookie } from ’./utils/auth’// 通過beforeEach鉤子來判斷用戶是否登陸過 有無tokenconst whiteList = [’/login’] // 不重定向白名單// const userInfo = getUserInfo()router.beforeEach((to, from, next) => { console.log(to.matched) // 判斷是否有登錄過 if (getCookie(’userId_dev’)) { // 如果包含userId_dev 從登錄頁面跳轉 直接跳轉到首頁 / if (to.path === ’/login’) { next() } else { if (to.matched.length === 0) { next(’/404’) // 判斷此跳轉路由的來源路由是否存在,存在的情況跳轉到來源路由,否則跳轉到404頁面 } next() // 如果匹配到正確跳轉 } // 沒有登錄 } else { if (whiteList.indexOf(to.path) !== -1) { next() } else { // 還沒有登錄過 則跳轉到登錄界面 // next(’/login’) if (to.path.slice(1) !== ’’) { if (to.matched.length === 0) { router.push({ path: ’/login’ }) } else { router.push({ path: ’/login’, query: { redirect: to.path.slice(1) } }) } } else { router.push({ path: ’/login’ }) } } }})
這樣就解決了一開始輸錯就跳到404的尷尬了!
補充知識:Vue中用戶輸入無效地址,跳轉到錯誤提示頁面
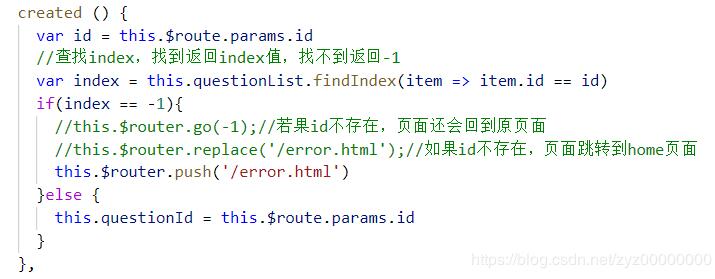
1. 在動態路由中,有的路徑是無效路徑,可以讓無效的路勁跳轉到錯誤提示頁面
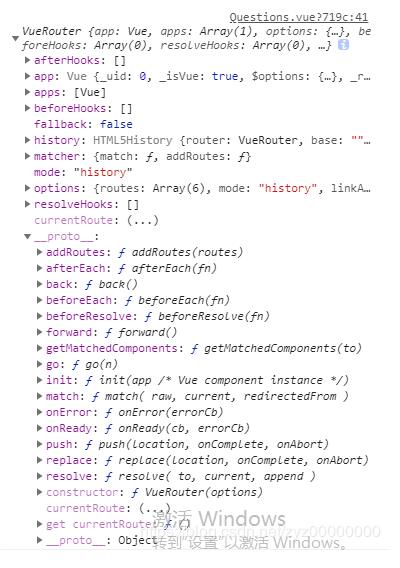
組件的$router屬性的原型上有一些方法(this.$router)

(1)go方法
(2)replace:用新的路徑替換錯誤路徑,同時創建錯誤頁面的組件
a——b(不存在的路徑)——c(用c取代了b);所以路徑中就是a——c
(3)push:a——b(不存在的路徑)——c(在b后面添加了c);所以路徑就是a——b——c

以上這篇vue 項目中當訪問路由不存在的時候默認訪問404頁面操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備