八種Vue組件間通訊方式合集(推薦)
Vue 提供了各種各樣的通訊,其中包括 兄弟間 的通訊和 非兄弟間 的通訊,借此機(jī)會(huì)做個(gè)總結(jié),查閱起來方便。如果喜歡的話可以幫忙點(diǎn)個(gè)贊 :+1: 或者關(guān)注一下 :yum:
1、props目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1
代碼結(jié)構(gòu)
在父親組件中使用兒子組件,給兒子通過 :date='xxx' 單向傳值
<template> <div> <div>爸爸:{{date}}</div> <Son1 :date='date'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { date: 1, }; },};</script>
兒子組件通過 props 接受父組件傳過來的值
<template> <div>兒子:{{date}}</div></template><script>export default { props: { date: { type: Number, //校驗(yàn)類型 default: '1', }, },};</script>2、$emit
目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1
代碼結(jié)構(gòu)
子組件通過觸自身的方法來觸發(fā) $emit 方法,再觸發(fā)父組件的方法,通過 回調(diào)傳參 的方式將修改的內(nèi)容傳遞給父組件
<template> <div> <div>兒子:{{date}}</div> <button @click='changeNum'>修改</button> </div></template><script>export default { props: { date: { type: Number, default: '1', }, }, methods: { changeNum() { this.$emit('changeNum', 2); }, },};</script>
父組件接受回調(diào) params 參數(shù),即爸爸需要給兒子綁定了一個(gè)自定義的事件, $on('changeNum',params)
<template> <div> <div>爸爸:{{date}}</div> <Son1 :date='date' @changeNum='changeNum'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { date: 1, }; }, methods: { changeNum(params) { this.date = params; }, },};</script>.sync
目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1
代碼結(jié)構(gòu)
子組件通過 $emit('update:xxx') 發(fā)射事件
<template> <div> <div>兒子:{{date}}</div> <button @click='changeNum'>修改</button> </div></template><script>export default { props: { date: { type: Number, default: '1', }, }, methods: { changeNum() { this.$emit('update:date', 2); }, },};</script>
父組件通過 :xxx.sync='xxx' 接受參數(shù)
<template> <div> <div>爸爸:{{date}}</div> <Son1 :date.sync='date'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { date: 1, }; },};</script>
<Son1 :date.sync='date'></Son1>//這個(gè)寫法是上面的替代品 默認(rèn)組件內(nèi)部觸發(fā) update:count 規(guī)定寫法<Son1 :date='date' @update:date='val=>date=val'></Son1>v-model
目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1
代碼結(jié)構(gòu)
子組件觸發(fā)的事件只能是 input 事件,接收 props 的屬性名只能叫 value
<template> <div> <div>兒子:{{value}}</div> <button @click='changeNum'>修改</button> </div></template><script>export default { props: { value: { type: Number, default: 1, }, }, methods: { changeNum() { this.$emit('input', 2); }, },};</script>
父組件通過 v-model 接收參數(shù)
<template> <div> <div>爸爸:{{value}}</div> <Son1 v-model='value'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { value: 1, }; },};</script>
<Son1 :value='value' @input='val=>value=val'></Son1>//這個(gè)寫法是上面的替代品 默認(rèn)組件內(nèi)部觸發(fā) input 規(guī)定寫法<Son1 v-model='value'></Son1>
v-model 局限只能傳遞一個(gè)屬性 如果只有一個(gè) 可以使用 v-model 多個(gè)依然需要使用 .sync
3、 $parent和 $children目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1 ├── Grandson1.vue //孫子1
代碼結(jié)構(gòu)
如下場景:孫子想要給爺爺傳遞數(shù)據(jù),孫子需要找到爺爺身上的事件去傳遞 $parent.$emit
<template> <div> <div>孫子{{value}}</div> <button @click='$parent.$emit(’change’,3)'>修改</button> </div></template><script>export default { props: { value: { type: Number, default: '', }, },};</script>
兒子組件使用孫子組件
<template> <div> <div>兒子:{{value}}</div> <grandson1 :value='value'></grandson1> </div></template><script>import grandson1 from './grandson1';export default { components: { grandson1, }, props: { value: { type: Number, default: 1, }, },};</script>
爸爸身上給孫子自定義change事件
<template> <div> <div>爸爸:{{value}}</div> <Son1 @change='val=>value=val' :value='value'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { value: 1, }; },};</script>
如果層級(jí)很深那么就會(huì)出現(xiàn) $parent.$parent..... 我們可以封裝一個(gè) $dispatch 方法向上進(jìn)行派發(fā)
Vue.prototype.$dispatch = function $dispatch(eventName, data) { let parent = this.$parent; while (parent) { parent.$emit(eventName, data); parent = parent.$parent; }};
相同的道理,如果既然能夠向上尋找父親,就能向下尋找兒子,也可以封裝一個(gè)向下派發(fā)的方法 $broadcast
Vue.prototype.$broadcast = function $broadcast(eventName, data) { const broadcast = function () { this.$children.forEach((child) => { child.$emit(eventName, data); if (child.$children) { $broadcast.call(child, eventName, data); } }); }; broadcast.call(this, eventName, data);};4、 $attrs和 $listeners
目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1 ├── Grandson1.vue //孫子1
$attrs 批量向下傳入屬性
<template> <div> <div>爸爸:{{value}}</div> <Son1 @change='val=>value=val' :value='value'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { value: 1, }; },};</script>
在兒子組件中使用 $attrs屬性,配合 v-bind 可以將屬性繼續(xù)向下傳遞
<template> <div> <div>兒子:{{$attrs.value}}</div> <grandson1 v-bind='$attrs'></grandson1> </div></template><script>import grandson1 from './grandson1';export default { components: { grandson1, }, mounted() { console.log(this.$attrs); },};</script>
注意一點(diǎn):在使用 $attrs的時(shí)候,如果組件中使用了 props 就會(huì)將屬性從當(dāng)前 attrs 移除掉
在孫子組件中使用 $attrs屬性,可以將屬性繼續(xù)向下傳遞
<template> <div> <div>孫子{{$attrs.value}}</div> </div></template><script>export default { //props: { // value: Number, //}, mounted() { console.log(this.$attrs); },};</script>
如果爸爸傳遞給兒子元素, 兒子有三個(gè)屬性用不到, 孫子傳遞給孫子,但是不想在頁面上這個(gè)屬性,可以設(shè)置 inheritAttrs: false
$listeners 批量向下傳入方法
<template> <div> <div>爸爸:{{value}}</div> <Son1 @click='change' :value='value'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, data() { return { value: 1, }; }, methods: { change() { this.value = 2; }, },};</script>
可以在son1組件中使用 $listeners 屬性,配合 v-on 可以將方法繼續(xù)向下傳遞
<template> <div> <div>兒子:{{$attrs.value}}</div> <grandson1 v-bind='$attrs' v-on='$listeners'></grandson1> </div></template><script>import grandson1 from './grandson1';export default { components: { grandson1, }, mounted() { console.log(this.$attrs); console.log(this.$listeners); },};</script>
孫子組件可以直接使用 $listeners 上的方法
<template> <div> <div>孫子{{$attrs.value}}</div> <button @click='$listeners.click'></button> </div></template><script>export default { mounted() { console.log(this.$attrs); console.log(this.$listeners); },};</script>5、Provide & Inject
目錄結(jié)構(gòu)
app.vuecomponents ├── Parent.vue // 父親 ├── Son1.vue // 兒子1 ├── Grandson1.vue //孫子1
代碼結(jié)構(gòu)
在父級(jí)聲明一個(gè)公共數(shù)據(jù)
export default { provide() { return { vm: this }; },};
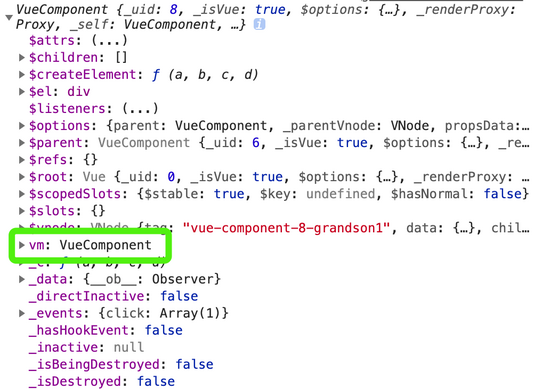
在子組件中可以注入原理,會(huì)將數(shù)據(jù)掛載在當(dāng)前實(shí)例上
<template> <div> <div>孫子</div> </div></template><script>export default { inject: ['vm'], mounted() { console.log(this); },};</script>

注意事項(xiàng):這個(gè)方法使用之后比較混亂,它一般 不會(huì)在業(yè)務(wù)代碼中使用 ,經(jīng)常是在組件庫或者多級(jí)通信,為了方便你可以使用 provide 。
6、ref目錄結(jié)構(gòu)
components ├── Parent.vue // 父親 ├── Son1.vue // 兒子1
代碼結(jié)構(gòu)
ref 獲取的是真實(shí)的dom元素,如果放到組件上代表的是 當(dāng)前組件的實(shí)例 。 父組件中可以直接獲取子組件的方法或者數(shù)據(jù)。
<template> <div> <div>爸爸</div> <Son1 ref='son'></Son1> </div></template><script>import Son1 from './son1';export default { components: { Son1 }, mounted() { this.$refs.son.show(); },};</script>
<template> <div> <div>兒子</div> </div></template><script>export default { methods: { show() { console.log(1); }, },};</script>
注意事項(xiàng): ref 不要 重名 , 但是當(dāng)且僅當(dāng)使用 v-for 的時(shí)候會(huì)導(dǎo)致出現(xiàn) 數(shù)組 情況
7、EventBus目錄結(jié)構(gòu)
main.jscomponents ├── Grandson1.vue // 孫子1 ├── Son2.vue // 兒子2
代碼結(jié)構(gòu)
EventBus 可用于 跨組件 通知(不復(fù)雜的項(xiàng)目可以使用這種方式)
Vue.prototype.$bus = new Vue();
Grandson1組件和Son2相互通信
<template> <div>孫子1</div></template><script>export default { mounted() { this.$nextTick(() => { this.$bus.$emit('test', 'go'); }); },};</script>
這里的兒子2組件只能使用 $on 來觸發(fā)Grandson1組件事件
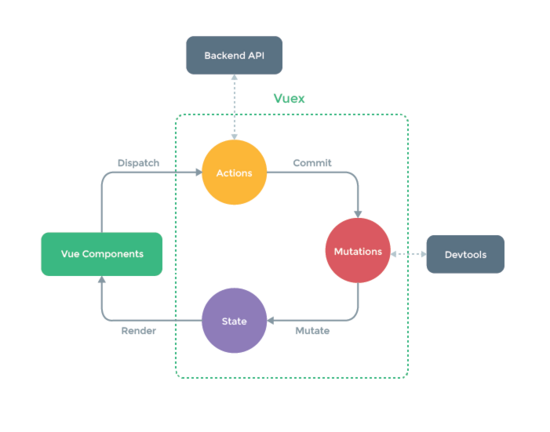
<template> <div>兒子2</div></template><script>export default { mounted() { this.$bus.$on('test', (data) => { console.log(data); }); },};</script>8、Vuex
Vuex 是一個(gè)專為 Vue.js 應(yīng)用程序開發(fā)的狀態(tài)管理模式。

具體文檔查閱
結(jié)尾到此這篇關(guān)于八種Vue組件間通訊方式合集(推薦)的文章就介紹到這了,更多相關(guān)八種Vue組件間通訊方式合集(推薦)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 如何在jsp界面中插入圖片2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. python selenium 獲取接口數(shù)據(jù)的實(shí)現(xiàn)4. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)5. 詳解JSP 內(nèi)置對象request常見用法6. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算7. Python matplotlib 繪制雙Y軸曲線圖的示例代碼8. jsp EL表達(dá)式詳解9. JSP servlet實(shí)現(xiàn)文件上傳下載和刪除10. springboot集成與使用Sentinel的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備