文章詳情頁
Vue跨域請求問題解決方案過程解析
瀏覽:71日期:2022-12-13 09:50:30
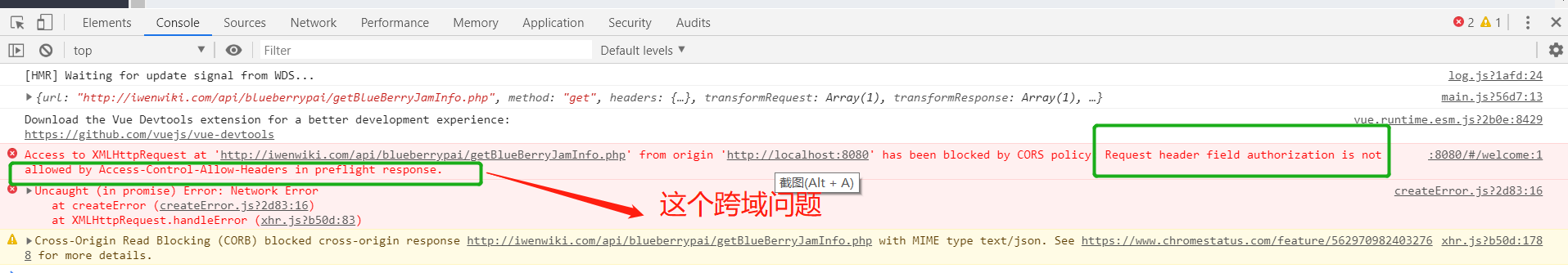
一、這是我們本次要請求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php

查看頁面響應信息,提示跨域有問題
 ####
####
二、解決上面跨域問題:根目錄寫入以下vue.config.js
// vue.config.jsmodule.exports = { devServer: { proxy: { // 配置跨域 ’/api’: { target: ’http://iwenwiki.com’, ws: true, changOrigin: true, pathRewrite: { ’^/api’: ’’ } } } },}
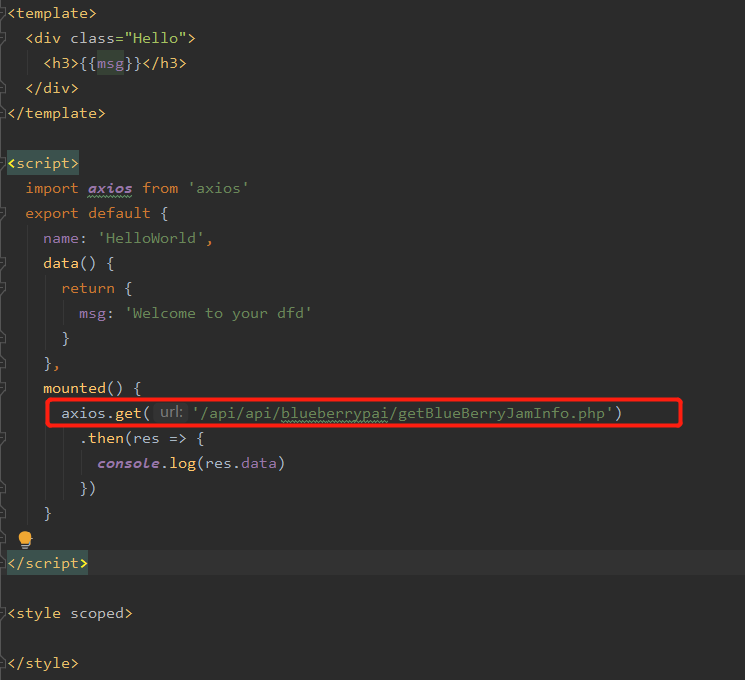
三、然后在發送ajax請求的地方做如下操作,使用在上面文件中配置的api。api/blueberrypai/getBlueBerryJamInfo.php是我的請求路徑一部分,根據自己具體需求寫。然后請求就可以成功發送。

配置完成之后一定要重啟(重點!!!)
 ####
####
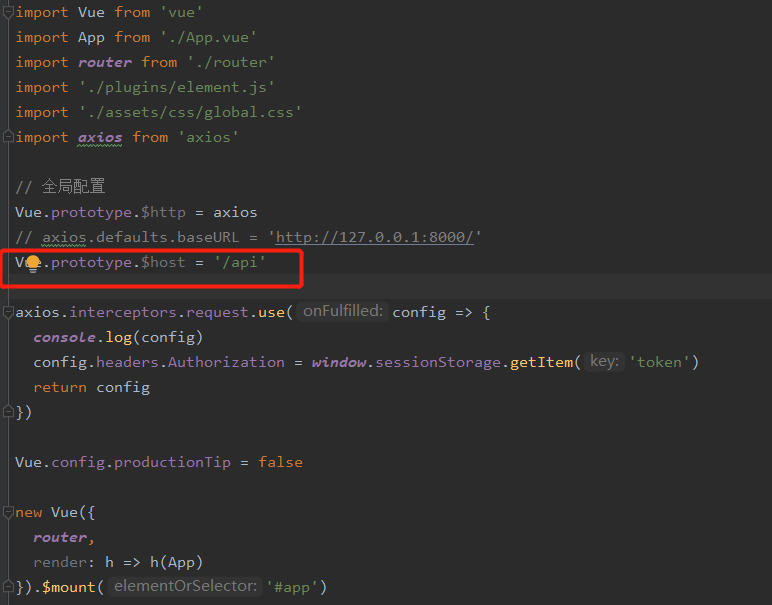
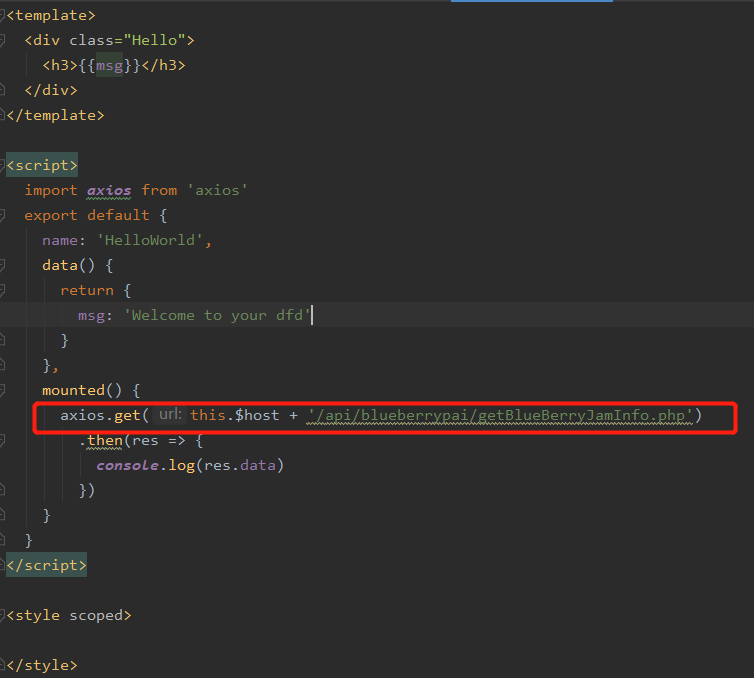
四、如果想不填寫其中“/api”,也可以去main.js中配置全局配置,具體如下


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備