淺談vue 二級路由嵌套和二級路由高亮問題
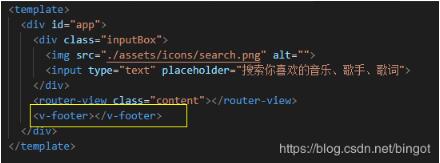
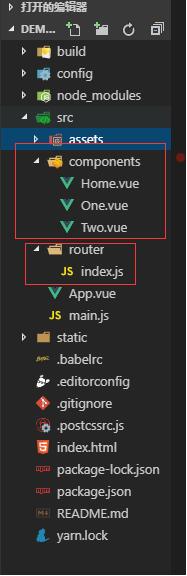
第一層路由我寫在app.vue里面。如圖所示:

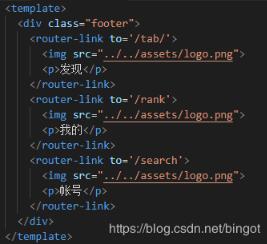
footer.vue:

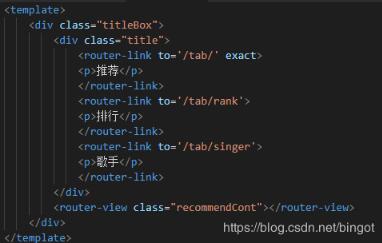
二級路由是這樣:

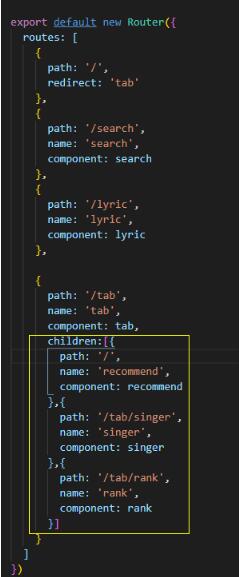
index.js里面的配置:

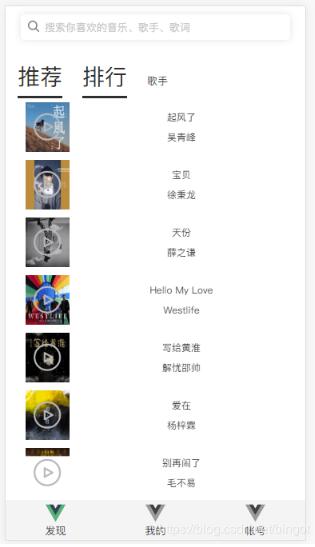
效果圖:

效果出來了,又出現新的問題,就是點擊二級路由的時候,默認的二級路由高亮不會去掉,如圖所示:

在網上看到別人用exact方法,即在默認的二級路由里面加上exact,如圖所示:

補充知識:vue - 子路由-路由嵌套
描述:子路由,也叫路由嵌套,采用在children后跟路由數組來實現,數組里和其他配置路由基本相同,需要配置path和component,然后在相應部分添加<router-view/>來展現子頁面信息,相當于嵌入iframe。

Home.vue
<template> <div class='hello'> <h1>{{ msg }}</h1> <!-- 添加子路由導航 --> <p>導航 : <router-link to='/home'>首頁</router-link> | <router-link to='/home/one'>-子頁面1</router-link> | <router-link to='/home/two'>-子頁面2</router-link> </p> <!-- 子頁面展示部分 --> <router-view/> </div></template><script>export default { name: ’Home’, data () { return { msg: ’Home Page!’ } }}</script><style scoped></style>
One.vue /Two.vue
<template> <div class='hello'> <h1>{{ msg }}</h1> </div></template><script>export default { name: 'One', data() { return { msg: 'Welcome to One!' }; }};</script><!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped>h1,h2 { font-weight: normal;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style>
index.js
import Vue from ’vue’import Router from ’vue-router’import Home from ’@/components/Home’import One from ’@/components/One’ import Two from ’@/components/Two’Vue.use(Router)export default new Router({ routes: [ { path: ’/’, // 默認頁面重定向到主頁 redirect: ’/home’ }, { path: ’/home’, // 主頁路由 name: ’Home’, component: Home, children:[ // 嵌套子路由 {path:’one’, // 子頁面1component:One }, {path:’two’, // 子頁面2component:Two }, ] } ]})
以上這篇淺談vue 二級路由嵌套和二級路由高亮問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備