vue項目實現設置根據路由高亮對應的菜單項操作
高亮顯示菜單是很常見的一個場景
首先,在router-link標簽上綁定對應的路徑

然后在css里面設置router-link-active類的樣式即可切換路徑的時候高亮對應的菜單

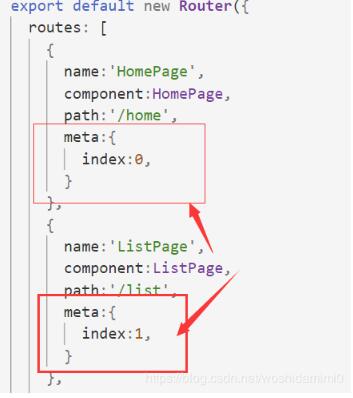
也可以在router路由數組里面設置meta信息,然后根據這個信息來判斷是否高亮(這里可以循環生成菜單,不過我沒有寫)只是說一下思路


這樣即可根據路由實現對應的菜單高亮了,我個人認為第二種比較靈活,如果菜單嵌套很多可以用第二種
補充知識:vuecli項目怎樣使用jsx
有時候用jsx寫頁面可能更靈活,當然在vue中寫jsx需要插件的支持
我用了一些官方給出的,感覺不怎么好用,推薦安裝這個
安裝babel-plugin-transform-vue-jsx插件
GitHub地址
看文檔安裝配置吧
這個配置起來更簡單方便
然后在vue文件組件里面寫
以下就是簡單的jsx語法,不熟悉的可以去看看react的一些基礎,當然,大多數時候模板也是很好用的
而且vue中的方法自動綁定了this,感覺混用也不錯
<script>export default { name: 'MyJsx', data () { return { msg: ’hello vue-jsx’ }; }, methods: { handleClick () { console.log(this); } }, render () { return ( <div on-click={this.handleClick}>{this.msg}</div> ) }};</script>
以上這篇vue項目實現設置根據路由高亮對應的菜單項操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備