在vue中實(shí)現(xiàn)嵌套頁面(iframe)
vue中嵌套iframe,將要嵌套的文件放在static下面。src可以使用相對路徑,也可使用服務(wù)器根路徑http:localhost:8088/…
<iframe src='http://www.aoyou183.cn/static/plusPro.html' frameborder='0' scrolling='auto'style='position:absolute;top: -300px;left: 0px;'></iframe>
補(bǔ)充知識:關(guān)于VUE嵌套iframe的一系列問題
此文是建立在vue-cli之上 ,當(dāng)然單寫也可以,下文會涉及一些關(guān)于cli的知識,單寫的請忽略;
最近有很多小伙伴問超哥關(guān)于vue中嵌套iframe一些問題。
猶豫本尊最近轉(zhuǎn)型了react,關(guān)于vue的問題以后會在csdn發(fā)表博客。
廢話不多說,直接進(jìn)入正題;
本尊并不建議vue嵌套iframe,當(dāng)然會有那些個比較惡心的需求,例如在讀的小伙伴。
申明:本尊在iframe頁面寫入的是JQ,因?yàn)楹蚔UE沒有特別大的牽連,所以直接操作dom了,如果有同學(xué)依然想在iframe頁面中也是可以的,只需把本尊的代碼copy copy copy,然后在改吧改吧就OK了。
問題 1 (go back)
例如:在iframe頁面中有諸多跳轉(zhuǎn),當(dāng)完成玩iframe頁面中一些操作時,此時點(diǎn)擊瀏覽器的回退功能,那么恭喜你中獎了,你回退的是iframe頁面,并無法回退和iframe無關(guān)聯(lián)的vue頁面,一直點(diǎn)擊瀏覽器的回退,可能會一直重復(fù)iframe連接的幾個頁面,或直接404,或空白。
解決辦法:使用H5的history對象。
code:
$(document).ready(function(e) { var counter = 0; if (window.history && window.history.pushState) { $(window).on(’popstate’, function () { window.history.pushState(’forward’, null, ’#’); window.history.forward(1); window.parent.location.hash=’/newActivity’;//這里寫你自己要回退的路徑}); } window.history.pushState(’forward’, null, ’#’); //在IE中必須得有這兩行 window.history.forward(1); });
介紹:
popstate:每當(dāng)同一個文檔的瀏覽歷史(即history對象)出現(xiàn)變化時,就會觸發(fā)popstate事件。
forward:移動到下一個訪問頁面,等同于瀏覽器的前進(jìn)鍵。
其他的沒啥了吧,相信大家也都能看懂,其實(shí)只需copy copy copy;
問題 2 (iframe中的請求);
關(guān)于請求其實(shí)沒啥要說的,但是還是有人會問,既然問了那就順便說一下吧。
例如:有一個活動詳情頁面iframe,活動 列表是vue層,點(diǎn)擊活動列表某一項(xiàng)跳詳情,此時請求接口,地址欄帶參數(shù),像這種頁面一般在iframe頁面請求的接口中,最主要的參數(shù)就是活動ID,當(dāng)然不排除你們公司有個奇葩后臺,或者剛從某培訓(xùn)機(jī)構(gòu)培訓(xùn)出來的所謂大牛,以此類推,參數(shù)繼續(xù)帶過來。
code:
function PcCommon(){ this.baseUrl=’https://xxxxxxx’;這里寫你的基址路徑}PcCommon.prototype={ GetQueryString: function(name) { return decodeURIComponent((new RegExp(’[?|&]’+name+’=’+’([^&;]+?)(&|#|;|$)’).exec(location.href)||[,''])[1].replace(/+/g,’%20’))||null; },//獲取地址欄參數(shù) ajaxPost:function(){ $.ajax({ url:this.baseUrl+url+signParam(), type:’POST’, async:true, data:JSON.stringify(data), dataType:’json’, headers:{ 'Authorization':getCookie(’token’), 'Content-Type':'application/json;charset=UTF-8' }, success:function(res){ if(typeof success == ’function’){ success(res) } } }) },//二次分裝ajax goTop:function(id){ var num = $(’.’+id).offset().top+125+’px’; $(’html,body’, window.parent.document).animate({scrollTop: num }, 500); }//分裝的滾動,白送}
這是本尊寫的一個簡單的base.js就是原生的面向?qū)ο蟆?/p>
寫到基址路徑的時候這里還真有必要說一下這個請求。
首先vue打包的時候并不會把iframe中的html打包進(jìn)去,所以當(dāng)初你在main.js中設(shè)置的那些基址以及common是不能用的,所以base.js才產(chǎn)生了基址路徑,當(dāng)然你準(zhǔn)備部署的時候一定要記得改掉你的基址路徑,建議,最好寫兩個,一個注釋,一個打開,也挺方便,一目了然;
接下來是調(diào)用,上代碼;
code:
var newHd=new PcCommon(); var actStage=newHd.GetQueryString(’actStage’);//獲取iframe地址欄參數(shù)實(shí)例 var actId=newHd.GetQueryString(’actId’);//獲取活動ID newHd.baseUrl = ’http://192.168.0.13:7500/’;//更改你的基址路徑,上線的時候直接注釋掉就OK $(’.confirm_simne_btn’).on(’click’,function(){ var that=this; newHd.ajaxPost( ’/activity/v1/invitation/claimPrize’, { activityId:actId, prizeLevel:id }, function(res){ console.log(res)//直接寫你的操作就OK } ) })
就個簡單的ajax請求,真沒啥要說,不過剛剛在寫文的過程中又想起一些知識點(diǎn),繼續(xù)下文。
問題 3(由問題2引發(fā)===>關(guān)于目錄)
npm run build 相信這條命令是干啥的大家都清楚,會生成一個dist文件,在這里我不批判他人,只說我的做法;
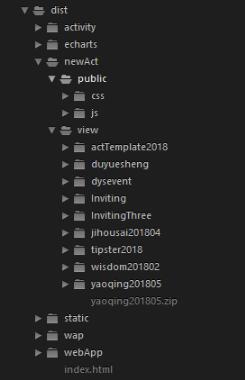
例如:還是拿活動舉例,活動列表下有諸多個不同的template,猶豫打包并不會把iframe文件打包進(jìn)去,所以我直接把他放在dist文件下,發(fā)布的時候直接打包dist。
直接上圖:

簡單的介紹一下,dist不用多說了,static以及index.html也不用說了,最主要的看newAct這個夾子,這個夾子就是你們所謂的活動夾子,里面有public和view,public主要放的一些公共的css、js、以及第三方包。view里面就是各個活動的夾子,例如duyuesheng這個夾子,就和你正常寫H5一樣,里面 有js、css,這些你們就隨意發(fā)揮吧。
就先介紹到這里?
還有在iframe中操作vue的方法,在firame中跳轉(zhuǎn)到vue指定的路徑....問題有很多,也不是一句兩句能說清楚的,關(guān)鍵沒個很好的例子給大家演示,就這樣吧,有不懂的可以留言或者私密我....
此文寫給那些需要的人看,不喜勿噴!!希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JSP的Cookie在登錄中的使用2. asp(vbscript)中自定義函數(shù)的默認(rèn)參數(shù)實(shí)現(xiàn)代碼3. HTML5 Canvas繪制圖形從入門到精通4. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁的方法5. 利用CSS3新特性創(chuàng)建透明邊框三角6. ASP基礎(chǔ)知識VBScript基本元素講解7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. XHTML 1.0:標(biāo)記新的開端9. php網(wǎng)絡(luò)安全中命令執(zhí)行漏洞的產(chǎn)生及本質(zhì)探究10. XML入門的常見問題(四)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備