vue實現從外部修改組件內部的變量的值
1、首先是如何給你定義的變量拿到數據:
這里我自己用的是vuex:
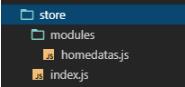
首先在你項目的src文件夾下創建這么一個目錄:

之后就要在index.js中將homedatas.js(拿數據的js)共享出去,使頁面能拿到數據,
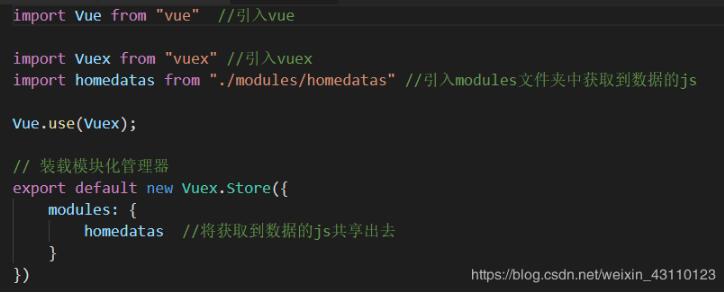
以下是index.js的代碼:

隨后就是在homedatas中獲取數據了,以下是homedatas.js代碼:

以上就是獲取數據的步驟,之后就是在頁面中拿到這個獲取到的數據:
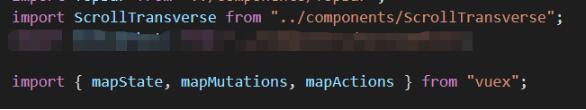
首當其沖不可少的就是引用,引用vuex和引用組件:

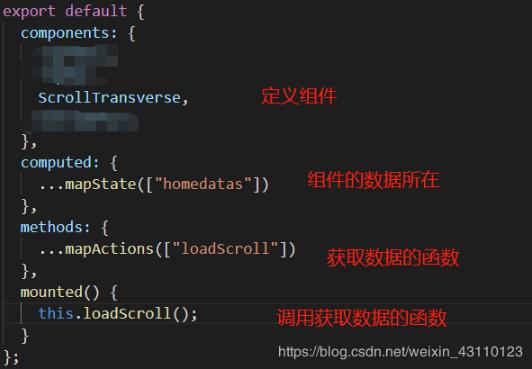
之后在頁面的jascript中的export default中定義組件,獲取數據:

用這個方式在頁面中引用組件,然后再自定義標簽中將數據傳遞給組件:

2、子組件中獲取父組件傳遞過來的數據:
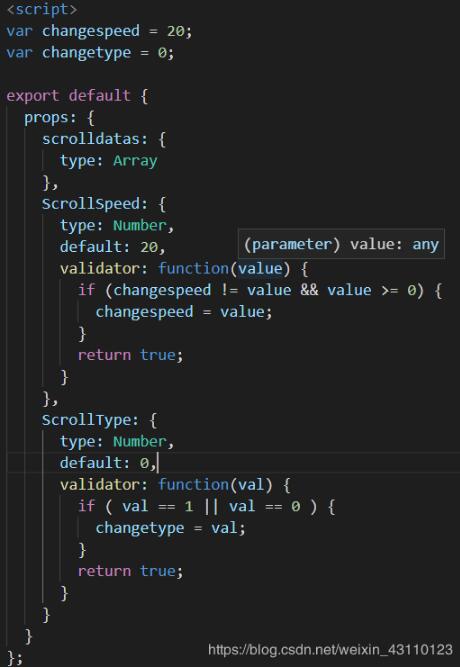
props中定義屬性,這是之前在頁面自定義標簽中設置的三個屬性,分別控制組件中的不同部分,定義每個屬性的類型、默認值以及測試函數,注意,測試函數一定要return一個值,不然頁面會報錯,測試函數的參數就是傳遞過來的值:

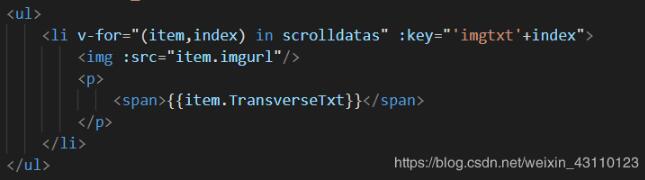
scrolldatas是一個數組,之后便是循環遍歷這個數組中的元素,數組中的值就能展示在頁面了,頁面元素會隨著數組元素的改變而改變:

之后就是其他兩個變量怎么在組建中引用了:
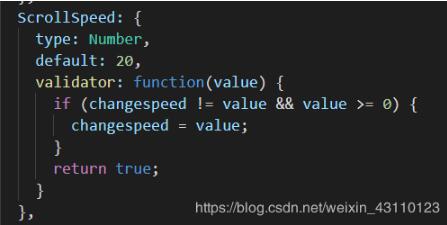
首先我要在測試函數中判斷一下,這個傳進來的值符合不符合要求,如果不符合,那就不執行測試函數,就是默認值,如果符合要求,執行函數,并在函數中改變默認值,賦值給相應自定義變量:

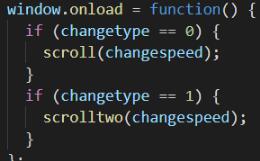
之后就是調用函數,調用函數中傳入參數,這個參數現在的值不是最開始var的初始值,而是后來測試函數中因為符合測試函數的條件后來賦給的值(因為window.onload直到頁面加載才會執行):

之后就要在需要用到這個變量的函數中傳一個參數(speed,這個speed的值就是上面changespeed的值):

所以經過一會說那個的操作,只要在獲取數據的地方修改值,頁面效果就會隨之改變,不需要再組件中修改任何東西:

補充知識:vue 中如何修改傳給component中的屬性的值并賦值到template中
記錄下來加強記憶
在外面引用option-item-template模板并傳值進去,然后在component中對值進行修改然后在賦值到template
下面是外面引用的寫法
<option-item-template v-bind:item='item' v-for='optionItem in item.option' v-bind:optionitems='optionItem' v-bind:answer='item.data.answer' v-bind:hassub='changeData.hasSub'></option-item-template>
模板部分的代碼
Vue.component(’option-item-template’, { props: [’item’, ’optionitems’, ’answer’,’hassub’], data: function () { return { classname: {'choose-content': true,'stan-answer': false } } }, watch: { hassub: function (newValue, oldValue) {//當hassub屬性的值發生改變時會執行下面的代碼 this.changeStanAnswer(newValue, this.answer); } }, mounted: function () {//模塊編譯/掛載之后執行 this.changeStanAnswer(this.hassub,this.answer); }, methods: { changeStanAnswer: function (sub, answer) { if (sub && (answer.indexOf(this.optionitems.chooseName) != -1)) {this.classname = { 'choose-content': true, 'stan-answer': true}; } else {this.classname = { 'choose-content': true, 'stan-answer': false}; } } }, template: ’<li v-if='optionitems.selectName || optionitems.selectImage'>’ + ’<label :class='classname'>’ + ’<input v-if= 'item.data.itemType==2' type='checkbox' :name='item.data.tiKuId' v-bind:data-number='item.data.shiJuanNumber' data-type='checkbox' :value='optionitems.chooseName' />’ + ’<input v-else type='radio' :name='item.data.tiKuId' v-bind:data-number='item.data.shiJuanNumber' :value='optionitems.chooseName' data-type='radio' />’ + ’<span >{{optionitems.chooseName}}</span>’ + ’<span class='choose-text'>’ + ’{{optionitems.selectName}}’ + ’![在這里插入圖片描述]()’ + ’</span>’ + ’</label></li>’});
由上面的代碼所示,根據傳進來的值hassub,和optionitems.chooseName的值來拼成最后需要加載的樣式及class的值。hassub的值是會變化的,同時需要根據改變的值加載不同的樣式就需要在watch中監聽hassub的值,當它的值發生改變時同時也改變class的值。
以上這篇vue實現從外部修改組件內部的變量的值就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備