解決vue中的無限循環(huán)問題
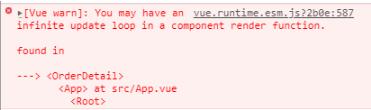
項(xiàng)目中遇到了這樣一個(gè)問題:每一種產(chǎn)品有對(duì)應(yīng)的服務(wù)費(fèi),每一個(gè)商家有多種商品要單獨(dú)計(jì)算每一家的服務(wù)費(fèi),最后匯總總的服務(wù)費(fèi)用。我直接寫了一個(gè)方法來計(jì)算出每個(gè)商家和總的服務(wù)費(fèi)用并return出來。如果不看控制臺(tái)的話運(yùn)行是沒問題的。但是控制臺(tái)報(bào)了無限循環(huán)的錯(cuò)誤。

下面是錯(cuò)誤代碼
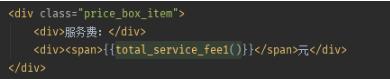
html:

js:

這里會(huì)出現(xiàn)無限循環(huán)的原因是數(shù)據(jù)更新觸發(fā)計(jì)算方法來更新視圖,視圖更新又反過來觸發(fā)這個(gè)方法更新數(shù)據(jù)。所以盡量不要直接在綁定的數(shù)據(jù)上使用方法來綁定。找到問題后下面就是解決辦法。
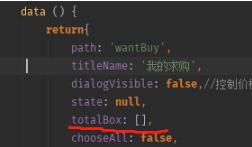
因?yàn)檫x中商品后就要重新計(jì)算價(jià)格。所以我將選中的商品添加到data里面

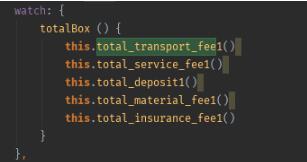
然后通過偵聽器監(jiān)聽totalBox的變化

當(dāng)totalBox變化后在執(zhí)行計(jì)算方法。這樣就避免一直來回計(jì)算的問題

補(bǔ)充知識(shí):vue 排序無限循環(huán)問題解決
在vue里對(duì)每個(gè)數(shù)組排序,會(huì)出現(xiàn)無限循環(huán)的問題,我認(rèn)為的原因是:
vue動(dòng)態(tài)監(jiān)聽data里數(shù)組的變化,數(shù)組剛一排序發(fā)生變化,vue立馬重新執(zhí)行排序?qū)е聼o限循環(huán)。
解決問題:
1、將要排序的數(shù)組命名為全局變量,這樣不受vue的監(jiān)聽
2、全局?jǐn)?shù)組賦值vue里的數(shù)組時(shí),不要使用=號(hào),這樣只是把全局?jǐn)?shù)組的地址指向vue數(shù)組地址(用遍歷vue數(shù)組,push進(jìn)全局?jǐn)?shù)組里)
代碼片段 對(duì)數(shù)組對(duì)象屬性進(jìn)行排序(**************************為解決思路):
var sloveSortList = []; //解決vue中數(shù)組排序無限循環(huán)的問題 **************************export default {data() {return { showSectionList: [], //界面需要顯示的斷面,還沒有進(jìn)行排序watch:{ //列表發(fā)生變化showSectionList: function(){//傳遞點(diǎn)位列表數(shù)據(jù),給父級(jí)reallndex.vue頁面this.leftshowSection(this.showSectionList);//把showSectionList數(shù)組賦值給sloveSortList,如果直接=,相當(dāng)于引用地址,排序的時(shí)候vue監(jiān)聽showSectionList會(huì)出現(xiàn)無限循環(huán)。sloveSortList = [];for(var i=0; i < this.showSectionList.length; i++ ){sloveSortList.push(this.showSectionList[i]); **************************}//把變化了的列表賦值到準(zhǔn)備要排序的sortShowSectionData上this.sortShowSectionList = this.sortShowSectionData() **************************//賦值排好序的數(shù)組,為了搜索使用this.beforeSearchList = this.sortShowSectionList;//默認(rèn)選中第一個(gè)斷面?zhèn)鬟f給父組件this.showSectionClick(0);}methods: {//列表排序方法sortShowSectionData:function(){var factorNumber = this.nowFactor.factor_code+ ’Level’;if(this.nowFactor.factor_code == undefined || this.nowFactor.factor_code == ’NaN’ || this.nowFactor.factor_code == null){return}//對(duì)列表進(jìn)行了排序var searchList = sloveSortList.sort((a,b)=>{ **************************var factorNumber = this.nowFactor.factor_code;if(parseFloat(a[factorNumber]) > parseFloat(b[factorNumber])){return -1;} else if(parseFloat(a[factorNumber]) == parseFloat(b[factorNumber])){return 0;}else{return 1;}});return searchList;},
以上這篇解決vue中的無限循環(huán)問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. chat.asp聊天程序的編寫方法3. CSS 使用Sprites技術(shù)實(shí)現(xiàn)圓角效果4. phpstudy apache開啟ssi使用詳解5. 詳解瀏覽器的緩存機(jī)制6. ASP中if語句、select 、while循環(huán)的使用方法7. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?8. HTML中的XML數(shù)據(jù)島記錄編輯與添加9. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法10. 推薦一個(gè)好看Table表格的css樣式代碼詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備