vue element table中自定義一些input的驗證操作
官網(wǎng)原話
Form 組件提供了表單驗證的功能,只需要通過 rules 屬性傳入約定的驗證規(guī)則,并將 Form-Item 的 prop 屬性設(shè)置為需校驗的字段名即可。
表單
el-form表單必備以下三個屬性:
:model='ruleForm' 綁定的數(shù)據(jù)內(nèi)容
:rules='rules' 動態(tài)綁定的rules,表單驗證規(guī)則
ref='ruleForm' 綁定的對象
template模塊
其實問題關(guān)鍵就在于如何給el-form-item動態(tài)綁定prop
:prop='’tableData.’ + scope.$index + ’.字段名’'
<template> <div class='TestWorld'> <el-button @click='addLine'>添加行數(shù)</el-button> <el-button @click='save(’formDom’)'>baocun</el-button> <el-form :rules='formData.rules' :model='formData' ref='formDom' class='demo-ruleForm'> <el-table :data='formData.tableData' style='width: 100%'> <el-table-column prop='bookname' label='書名'> <template slot-scope='scope'> <el-form-item :prop='’tableData.’ + scope.$index + ’.bookname’' :rules=’formData.rules.name’> <el-input v-model='scope.row.bookname' placeholder='書名' ></el-input> </el-form-item> </template> </el-table-column> <el-table-column prop='bookvolume' label='冊數(shù)'> <template slot-scope='scope'> <el-form-item :prop='’tableData.’ + scope.$index + ’.bookvolume’' :rules='formData.rules.volume1'> <el-input v-model.number='scope.row.bookvolume' placeholder='冊數(shù)'></el-input> </el-form-item> </template> </el-table-column> <el-table-column prop='bookbuyer' label='購買者'> <template slot-scope='scope'> <el-form-item :prop='’tableData.’ + scope.$index + ’.bookbuyer’' :rules=’formData.rules.name’> <el-input v-model='scope.row.bookbuyer' placeholder='購買者'></el-input> </el-form-item> </template> </el-table-column> <el-table-column prop='bookborrower' label='借閱者'> <template slot-scope='scope'> <el-form-item :prop='’tableData.’ + scope.$index + ’.bookborrower’' :rules=’formData.rules.name’> <el-input v-model='scope.row.bookborrower' placeholder='借閱者'></el-input> </el-form-item> </template> </el-table-column> <el-table-column prop='bookbuytime' label='購買日期'> <template slot-scope='scope'> <el-form-item :prop='’tableData.’ + scope.$index + ’.bookbuytime’' :rules=’formData.rules.data1’> <el-date-picker v-model='scope.row.bookbuytime' type='date' placeholder='購買日期'> </el-date-picker> </el-form-item> </template> </el-table-column> <el-table-column label='操作'> <template slot-scope='scope'> <el-button size='mini' type='danger' v-if='!scope.row.editing' icon='el-icon-delete' @click='handleDelete(scope.$index, scope.row)'>刪除 </el-button> </template> </el-table-column> </el-table> </el-form> </div></template>
vuejs 代碼
export default { name:’TestWorld’, data() { return { formData:{ rules:{ name:{type:'string', required:true, message:'必填字段', trigger:'blur' }, volume1:{ type:'number',required:true,message:'冊數(shù)必須為數(shù)字值',trigger:'change' }, data1:{type:'date', required:true, message:'請選擇日期', trigger:'change' } }, tableData:[{ bookname: ’’, bookbuytime: ’’, bookbuyer: ’’, bookborrower: ’’, bookvolume:’’ }] } } }, methods:{ addLine(){ //添加行數(shù) var newValue = { bookname: ’’, bookbuytime: ’’, bookbuyer: ’’, bookborrower: ’’, bookvolume:’’ }; //添加新的行數(shù) this.formData.tableData.push(newValue); }, handleDelete(index){ //刪除行數(shù) this.formData.tableData.splice(index, 1) }, save(formName){ //保存 this.$refs[formName].validate((valid,model) => { console.log(valid) console.log(JSON.stringify(model)) if (valid) { alert(’submit!’); } else { console.log(’error submit!!’); return false; } }); }, handleDelete(index){ //刪除行數(shù) console.log(index) this.formData.tableData.splice(index, 1) } } }
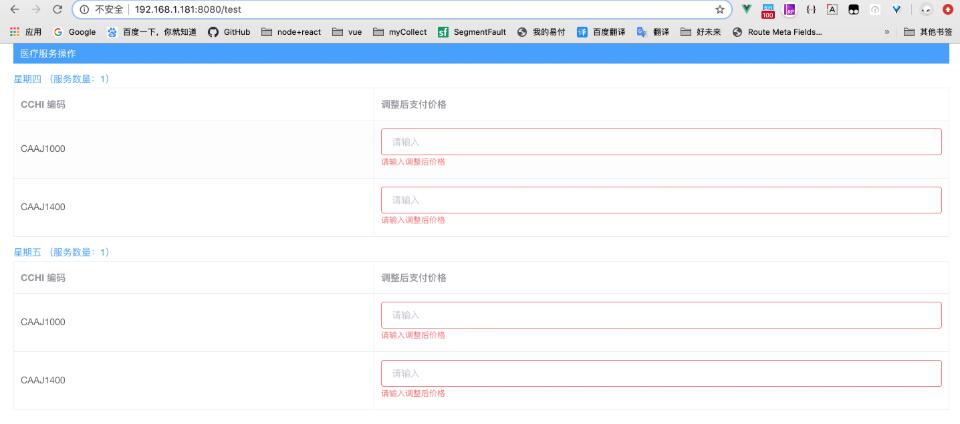
補充知識:element-ui 跟form 和table 動態(tài)表單校驗,數(shù)組的深層次校驗
首先數(shù)據(jù)結(jié)構(gòu)是這樣的
let cchiCombineBill = [ { infoId: ’1716’, clinicCchiCombineName: ’星期四’, clinicCchiCombineId: ’3’, serviceCount: ’1’, cchis: [ { cchiCode: ’CAAJ1000’ }, { cchiCode: ’CAAJ1400’ } ] }, { infoId: ’1816’, clinicCchiCombineName: ’星期五’, clinicCchiCombineId: ’3’, serviceCount: ’1’, cchis: [ { cchiCode: ’CAAJ1000’ }, { cchiCode: ’CAAJ1400’ } ] } ]


<template> <div class='bill-wrapper'> <p class='title-p'>費用調(diào)整</p> <el-divider /> <el-form ref='mainForm' :model='fromData' class='form-new'> <section class='pay-section'> <p class='pay-p'> <span class='pay-span'>醫(yī)療服務(wù)操作</span> </p> <div> <section v-for='(item ,index) in fromData.cchiCombineBill' :key='index'> <p class='tip-p'> {{ item.clinicCchiCombineName }} <span class='tip-span'>(服務(wù)數(shù)量:{{ item.serviceCount }})</span> </p> <el-table :data='item.cchis' border style='width: 100%;'> <el-table-column prop='cchiCode' label='CCHI 編碼' min- /> <el-table-column label='調(diào)整后支付價格' min-width='160'><template slot-scope='scope'> <el-form-item :prop='`cchiCombineBill.${index}.cchis.${scope.$index}.adjustPaymentPrice`' :rules='fromData.fromaDataRules.adjustPaymentPrice' > <el-input v-model='scope.row.adjustPaymentPrice' placeholder='請輸入' /> </el-form-item></template> </el-table-column> </el-table> </section> </div> </section> </el-form> <p class='new-p'> <!-- <el-button type='primary' @click='returnFn'>返回</el-button> --> <el-button type='primary' @click='sureFn'>保存</el-button> </p> </div></template><script>import { numFixTwo } from ’@/utils/tool/regExp’export default { data() { const validateNumFixTwo = (rule, value, callback) => { if (numFixTwo(value)) { callback() } else { callback(new Error(’數(shù)字,保留小數(shù)點后兩位’)) } } return { fromData: { cchiCombineBill: [], fromaDataRules: { adjustPaymentPrice: [ { required: true, message: ’請輸入調(diào)整后價格’, trigger: ’change’ }, { required: true, trigger: ’change’, validator: validateNumFixTwo } ] } } } }, created() { let cchiCombineBill = [ { infoId: ’1716’, clinicCchiCombineName: ’星期四’, clinicCchiCombineId: ’3’, serviceCount: ’1’, cchis: [ { cchiCode: ’CAAJ1000’ }, { cchiCode: ’CAAJ1400’ } ] }, { infoId: ’1816’, clinicCchiCombineName: ’星期五’, clinicCchiCombineId: ’3’, serviceCount: ’1’, cchis: [ { cchiCode: ’CAAJ1000’ }, { cchiCode: ’CAAJ1400’ } ] } ] cchiCombineBill.map(item => { let cchis = [] item.cchis.map(item2 => { this.$set(item2, ’adjustPaymentPrice’, ’’) cchis.push(item2) }) item.cchis = cchis this.fromData.cchiCombineBill.push(item) }) }, methods: { getFormPromise(form) { return new Promise(resolve => { form.validate(res => { resolve(res) }) }) }, sureFn() { const mainForm = this.$refs.mainForm // 用戶信息 Promise.all( [mainForm].map(this.getFormPromise) // 校驗各個表單是否合格 ).then(res => { const validateResult = res.every(item => !!item) if (validateResult) { console.log(’表單都校驗通過’) } else { this.$message({ message: `填寫有誤,請檢查`, type: ’warning’ }) } }) } }}</script><style lang='scss' scoped>.bill-wrapper { min-width: 1110px; margin: 0 auto; padding: 20px; /deep/ .el-divider--horizontal { margin-top: 8px; } // /deep/ .el-form-item { // margin-bottom: 30px; // } .return-p { margin-bottom: 20px; } .new-p { margin-top: 40px; text-align: center; .btn:first-child { margin-right: 30px; } } .pay-section { margin-top: 50px; .pay-p { padding-left: 10px; // border: 1px solid #e8e8e8; height: 30px; line-height: 30px; font-size: 14px; margin-top: 20px; background: #409eff; color: white; } } .sub-title { color: #444; margin-top: 30px; } .tip-p { margin-top: 15px; color: #409eff; font-size: 14px; margin-bottom: 5px; .tip-span { font-size: 12; } }}</style>
之前一直是數(shù)組結(jié)合table 一層的校驗,琢磨了很久才終于領(lǐng)悟 element-ui 的 form表單校驗的精髓所在,
那就是 :prop 一定是遍歷的數(shù)組’cchiCombineBill.’ 加上(cchiCombineBill,index)中 的index,再加上具體要校驗的字段。
以上這篇vue element table中自定義一些input的驗證操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備