vue如何在用戶要關閉當前網頁時彈出提示的實現
本文介紹了vue如何在用戶要關閉當前網頁時彈出提示的實現,分享給大家,具體如下:
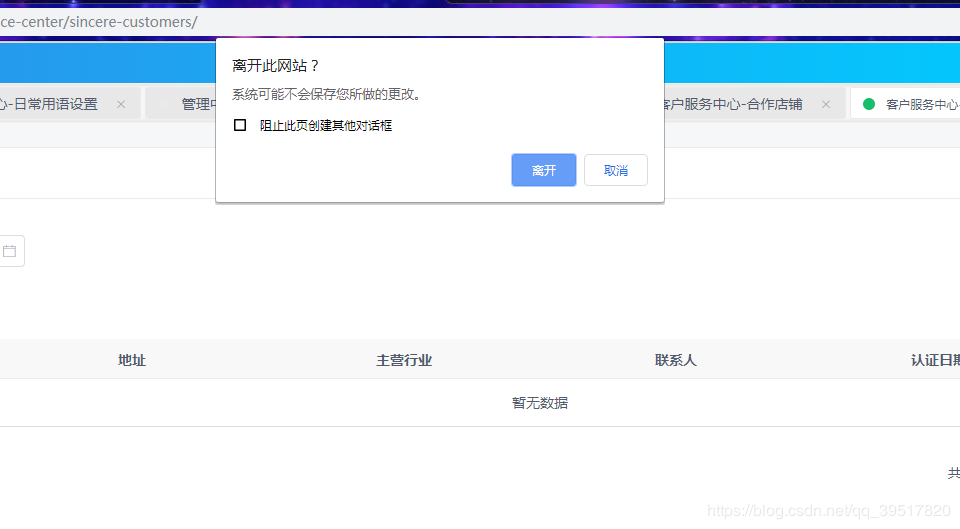
效果如下圖

正常 js 頁面處理方式
window.onbeforeunload = function (e) { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = ’關閉提示’; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return ’關閉提示’;};
vue 中處理方式
let _this = this window.onbeforeunload = function (e) { if (_this.$route.name == 'dyyPerformanceCenterSale') { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = ’關閉提示1111’; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return ’關閉提示222’; } else { window.onbeforeunload = null } };
針對很多同學說的沒有實現 ,我這里在詳細描述一下 方法寫在 mounted里面 ,然后 記得把route name替換成自己當前頁面的
到此這篇關于vue如何在用戶要關閉當前網頁時彈出提示的實現的文章就介紹到這了,更多相關vue關閉當前網頁時彈出提示內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備