Vue發(fā)布訂閱模式實現(xiàn)過程圖解
vue項目中不同組件間通信一般使用vuex,通常情況下vuex和EventBus不應(yīng)該混用,不過某些場景下不同組件間只有消息的交互,這時使用EventBus消息通知的方式就更合適一些。
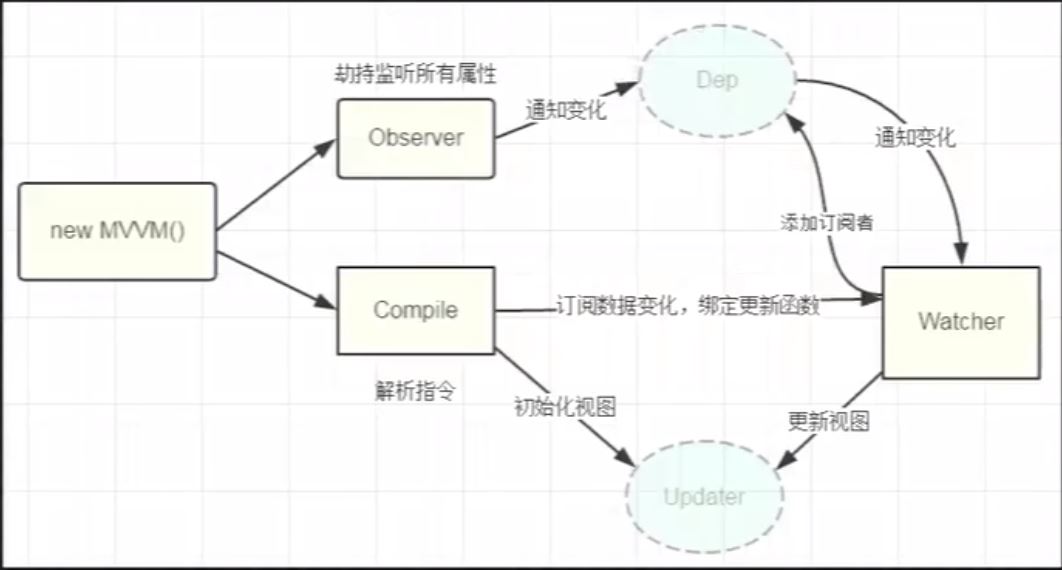
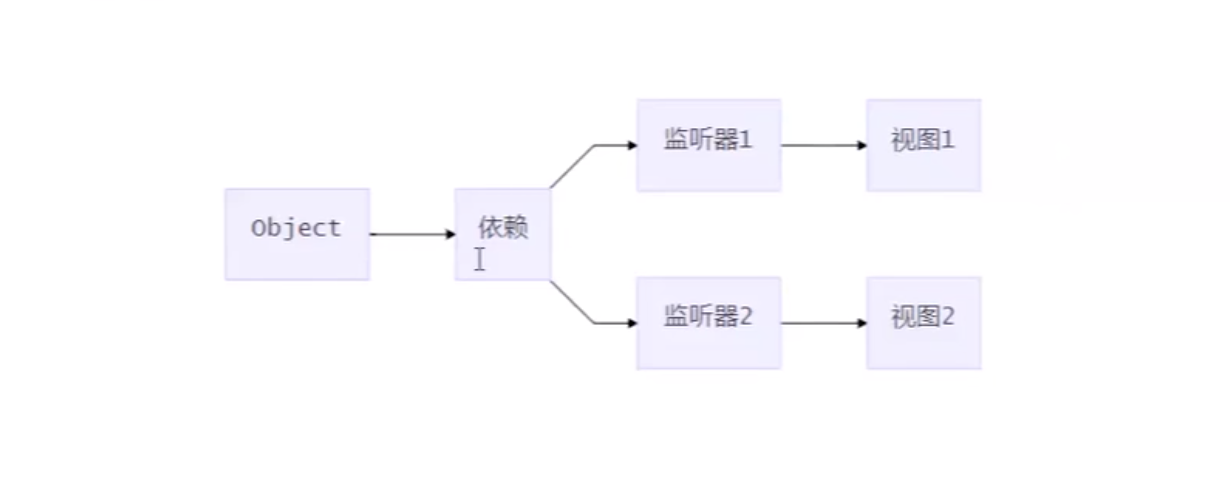
圖解


html
<body> <script src='http://www.aoyou183.cn/bcjs/Dvue.js'></script> <script> const app = new DVue({ data: { test: 'I am test', foo: { bar: 'bar' } } }) app.$data.test = 'hello world!' // app.$data.foo.bar = 'hello!' </script></body>
Dvue.js
class DVue { constructor(options) { this.$options = options // 數(shù)據(jù)響應(yīng)化 this.$data = options.data this.observe(this.$data) // 模擬一下watcher創(chuàng)建 // 激活get 并將依賴添加到deps數(shù)組上 new Watcher() this.$data.test new Watcher() this.$data.foo.bar } observe(value) { // 判斷value是否是對象 if (!value || typeof value !== ’object’) { return } // 遍歷該對象 Object.keys(value).forEach(key => { this.defineReactive(value, key, value[key]) }) } // 數(shù)據(jù)響應(yīng)化 defineReactive(obj, key, val) { // 判斷val內(nèi)是否還可以繼續(xù)調(diào)用(是否還有對象) this.observe(val) // 遞歸解決數(shù)據(jù)嵌套 // 初始化dep const dep = new Dep() Object.defineProperty(obj, key, { get() { // 讀取的時候 判斷Dep.target是否有,如果有則調(diào)用addDep方法將Dep.target添加到deps數(shù)組上 Dep.target && dep.addDep(Dep.target) return val }, set(newVal) { if (newVal === val) { return; } val = newVal // console.log(`${key}屬性更新了:${val}`) dep.notify() // 更新時候調(diào)用該方法 } }) }}// Dep: 用來管理Watcherclass Dep { constructor() { // 這里存放若干依賴(watcher) |一個watcher對應(yīng)一個屬性 this.deps = []; } // 添加依賴 addDep (dep) { this.deps.push(dep) } // 通知方法 notify() { this.deps.forEach(dep => dep.update()) }}// Watcherclass Watcher { constructor () { // 將當前watcher實例指定到Dep靜態(tài)屬性target上 Dep.target = this // 當前this就是Watcher對象 } update() { console.log(’屬性更新了’) }}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python sorted排序方法如何實現(xiàn)2. windows服務(wù)器使用IIS時thinkphp搜索中文無效問題3. ASP.NET MVC實現(xiàn)橫向展示購物車4. Python基于requests實現(xiàn)模擬上傳文件5. python利用opencv實現(xiàn)顏色檢測6. Python文本文件的合并操作方法代碼實例7. Python 中如何使用 virtualenv 管理虛擬環(huán)境8. 通過CSS數(shù)學(xué)函數(shù)實現(xiàn)動畫特效9. asp讀取xml文件和記數(shù)10. Python獲取B站粉絲數(shù)的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備