vue與iframe之間的信息交互的實現(xiàn)
說一下我的使用場景:在vue中使用百度地圖,需要使用離線地圖

先上代碼 然后細細品 第一張圖

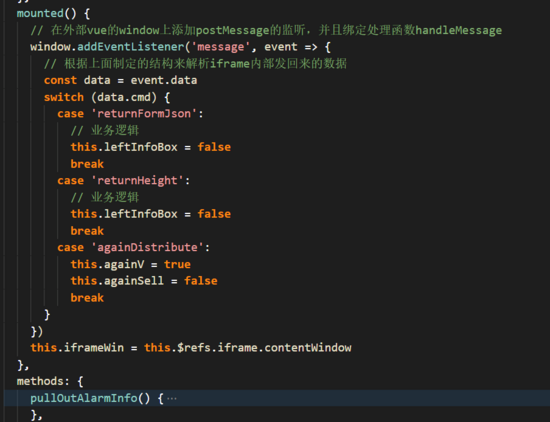
第二張圖

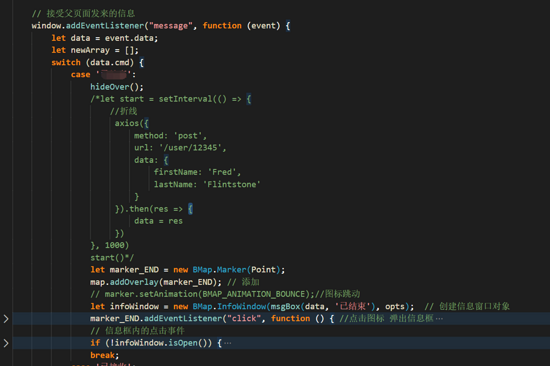
第三張圖

1.首先iframe 引入你要嵌套的地址 2
.通過vue中給出的ref 來獲取 ifarme的DOM元素
如圖中的 this.iframeWin = this.$refs.iframe.contentWindow 【拿到iframe的window對象】
3.vue如何向iframe內(nèi)傳送信息 可以通過H5新屬性 postmessage
注釋:【postMessage是有點類似于UDP協(xié)議,就像短信,是異步的,你發(fā)信息過去,但是沒有返回值的,只能內(nèi)部處理完成以后再通過postMessage向外部發(fā)送一個消息,外部監(jiān)聽message為了讓postMessage像TCP,為了體驗像同步的和實現(xiàn)多通信互不干擾】
具體什么是postmessage :point_right:MDN寫的很詳細https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
4.通過第二張圖的 cmd來區(qū)別這條message的目的
{ cmd: ’命令’, params: { ’鍵1’: ’值1’, ’鍵2’: ’值2’ }}
5.第三張圖 就是接收 父頁面發(fā)來的信息 可以通過 判斷語句寫相應的邏輯
6.第一張圖中 不難看出 可以監(jiān)聽到 iframe中的發(fā)來的信息
postmessage
到此這篇關(guān)于vue與iframe之間的信息交互的實現(xiàn)的文章就介紹到這了,更多相關(guān)vue iframe信息交互內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備