springboot訪問template下的html頁面的實現配置
1、查資料得知:springboot項目默認是不允許直接訪問template下的文件的,是受保護的。
所以想訪問template下的html頁面,我們可以配置視圖解析器。
2、如果想要用視圖去展示,應該要設置好視圖展示頁面,比如說用一個模板語言來接收返回的數據(thymeleaf或者freemarker等), 也可以用jsp接收,但是SpringBoot官方是不推薦用jsp的,而是建議使用thymeleaf作為模板語言,這里我以thymeleaf為例。
二、配置步驟 1、pom.xml添加依賴<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>2、application.yml中添加配置
spring: thymeleaf: prefix: classpath: /templates # 訪問template下的html文件需要配置模板,映射 cache: false # 開發時關閉緩存,不然沒法看到實時頁面3、template下添加一個index.html文件

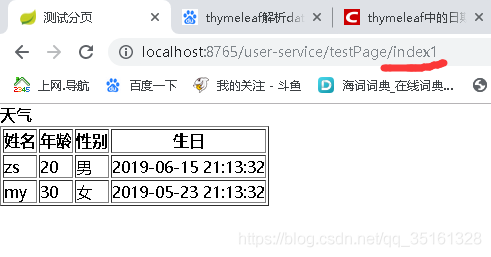
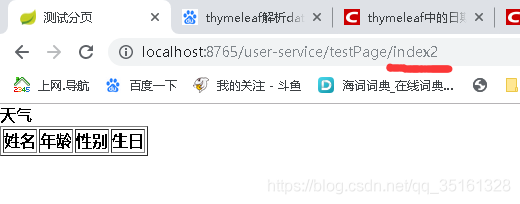
這里有兩種方法,經過嘗試都可以訪問 index.html 頁面


只不過,我這里沒有返回數據,所以列表沒有數據,但是返回到頁面了

到此這篇關于springboot訪問template下的html頁面的實現配置的文章就介紹到這了,更多相關springboot訪問template的html內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備