JavaScript實現簡單日歷效果
本文實例為大家分享了JavaScript實現簡單日歷效果的具體代碼,供大家參考,具體內容如下
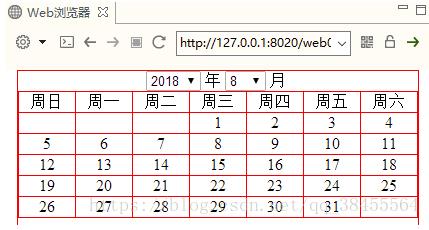
實現效果:
根據所選擇的年月,列出當月對應是周幾,效果圖如下:

實現思路:
1、使用select標簽保存年月的所選菜單。使用table標簽保存當月天數,表頭為固定的周日周一等。
2、使用option對象,給年月循環賦值。
3、將每月的天數保存到數組中,根據所選的年月獲取當月的天數,以及當月一號對應周幾,對應周幾就在第一行先打印幾個空格,然后從一號開始依次打印當月天數。
4、刷新年月時,清除上次表格中(除表頭的周)的數據,重新填入數據。
代碼實現:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <!--CSS樣式--> <style type='text/css'> *{margin: 0px;padding: 0px;} #div{width: 400px;height: 300px;border: 1px solid red;margin: auto;} #div div:nth-child(1){display: flex;align-items: center;justify-content: center;} #tbcal{border-collapse: collapse;width: 100%;text-align: center;} #tbcal tr td{border: 1px solid red;} </style> <script type='text/javascript'>// 加載完HTML內容后,JavaScript開始執行 window.onload=function(){ initial(); document.getElementById('selyear').onchange=show; document.getElementById('selmonth').onchange=show; show(); }// 顯示日歷 function show(){// 獲取鼠標點擊所選擇的年月值 var year=parseInt(document.getElementById('selyear').value); var month=parseInt(document.getElementById('selmonth').value);// 判斷是否為閏年,以便確定2月的天數 var flag=year%4==0&&year%100!=0||year%400==0; var dayofmonth=[31,flag?29:28,31,30,31,30,31,31,30,31,30,31];// 給date賦值,值為所選擇的某年某月一號 var dt=new Date(); dt.setFullYear(year); dt.setMonth(month-1); dt.setDate(1);// 獲取date對應周幾 var week=dt.getDay();// 當月應該打印多少行 var rows=Math.ceil((dayofmonth[dt.getMonth()]+week)/7); var k=0;// 如果表格中有除表頭外的數據,進行數據刪除,避免上次月份的數據對下次有影響 var table=document.getElementById('tbcal'); while(table.rows.length>1){ table.deleteRow(1); }// 循環向表格中添加數據,生成日歷 for(var i=0;i<rows;i++){ var row=table.insertRow(i+1); for(var j=0;j<7;j++){ var cell=row.insertCell(j); k++; if(k<=week || k>dayofmonth[dt.getMonth()]+week){ cell.innerHTML=''; } else{ cell.innerHTML=k-week; } } } }// 通過option對象向年月中循環賦值 function initial(){ var years=document.getElementById('selyear'); var months=document.getElementById('selmonth'); for (var i=1990;i<2019;i++) { var option=document.createElement('option'); option.text=i; years.add(option); } for (var i=1;i<13;i++) { var option=document.createElement('option'); option.text=i; months.add(option); } } </script> </head> <body> <div id='div'> <!--定義年月菜單--> <div> <select id='selyear'></select> 年 <select id='selmonth'></select> 月 </div> <div> <!--定義列表--> <table id='tbcal'> <tr> <td>周日</td> <td>周一</td> <td>周二</td> <td>周三</td> <td>周四</td> <td>周五</td> <td>周六</td> </tr> </table> </div> </div> </body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備