JavaScript圖像放大鏡效果實(shí)現(xiàn)方法詳解
1. 基本四瓣花型圖案
根據(jù)四瓣花卉線的參數(shù)方程:
t= r*(1+sin(12*θ)/5)*(0.5+sin(4*θ)/2);
x=t*cos(θ));
y=t*sin(θ));
編寫如下的HTML文件。
<!DOCTYPE html><head><title>基本的四瓣花型圖案</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 320, 320);context.strokeStyle = 'blue';context.lineWidth = 1;var dig = Math.PI / 64;context.beginPath();for (var i = 0; i <= 128; i++){d = 120 * (1 + Math.sin(12 * i *dig) / 5);t = d * (0.5 + Math.sin(4 * i * dig) /2);x = (160 + t * Math.cos(i * dig));y = (160 + t * Math.sin(i * dig));if (i == 0)context.moveTo(x, y);elsecontext.lineTo(x, y);}context.stroke();}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
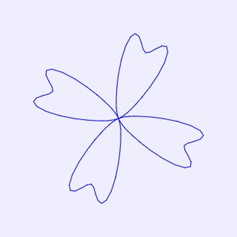
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出如圖1所示的四瓣花卉線圖案。

圖1 四瓣花卉線圖案
2.平鋪的100朵四瓣花
用一個二重循環(huán)將圖1的四瓣花卉繪制10行10列共100朵。編寫的HTML文件內(nèi)容如下。
<!DOCTYPE html><head><title>平鋪的100朵四瓣花</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 320, 320);context.strokeStyle = 'blue';context.lineWidth = 1;var dig = Math.PI / 64;context.beginPath();for (px = 20; px < 320; px += 30)for (py = 20; py < 320; py += 30){for (var i = 0; i <= 128; i++){d = 20 * (1 + Math.sin(12 * i *dig) / 5);t = d * (0.5 + Math.sin(4 * i *dig) / 2);x = px + t * Math.cos(i * dig);y = py + t * Math.sin(i * dig);if (i == 0)context.moveTo(x, y);elsecontext.lineTo(x, y);}context.stroke();}}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
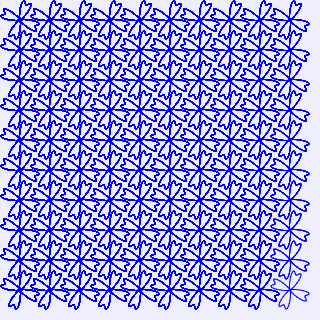
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出如圖2所示的平鋪的100朵四瓣花卉圖案。

圖2 平鋪的100朵四瓣花卉圖案
3.放大鏡看平鋪的四瓣花
將圖2圖形中位于中心點(diǎn)周圍100以內(nèi)的點(diǎn)的坐標(biāo)進(jìn)行球面鏡反射變換,可以實(shí)現(xiàn)放大鏡效果。編寫的HTML文件內(nèi)容如下。
<!DOCTYPE html><head><title>球面鏡反射變換</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 320, 320);context.strokeStyle = 'blue';context.lineWidth = 1;var dig = Math.PI / 64;context.beginPath();var r = 140;var x0 = 160;var y0 = 160;for (px = 20; px < 320; px += 30)for (py = 20; py < 320; py += 30){for (var i = 0; i <= 128; i++){d = 20 * (1 + Math.sin(12 * i *dig) / 5);t = d * (0.5 + Math.sin(4 * i *dig) / 2);x = px + t * Math.cos(i * dig);y = py + t * Math.sin(i * dig);l = Math.sqrt((x - x0) * (x - x0) +(y - y0) * (y - y0));if (l < r){ // 圓心為(160,160),半徑為140的圓內(nèi)各點(diǎn)進(jìn)行球面鏡反射變換s = x - x0 < 0 ? -1 : 1;if (x - x0 == 0) x = x0 + 0.1;bt = 2 * Math.atan(l / r);th = Math.atan((y - y0) / (x - x0));m = r * Math.sin(bt);x = s * m * Math.cos(th) + x0;y = s * m * Math.sin(th) + y0;}if (i == 0)context.moveTo(x, y);elsecontext.lineTo(x, y);}context.stroke();}}</script></head><body onload='draw(’myCanvas’);'><canvas height='320'></canvas></body></html>
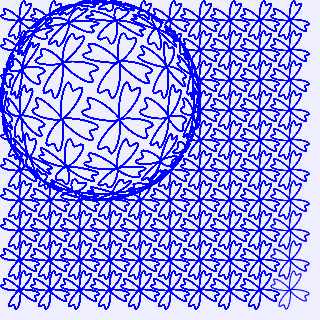
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪制出如圖3所示的圖形放大鏡效果1。

圖3 圖形放大鏡效果1
上面程序中語句var r=140;、var x0=160;和var y0=160;用于設(shè)置放大鏡的圓心坐標(biāo)和半徑。若修改r=100,x0=100,y0=100,則在畫布中繪制出如圖4所示的圖形放大鏡效果2。

圖4 圖形放大鏡效果2
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 爬取今日頭條Ajax請求2. Ajax實(shí)現(xiàn)表格中信息不刷新頁面進(jìn)行更新數(shù)據(jù)3. JSP servlet實(shí)現(xiàn)文件上傳下載和刪除4. JavaWeb Servlet中url-pattern的使用5. ASP基礎(chǔ)知識VBScript基本元素講解6. 如何使用瀏覽器擴(kuò)展篡改網(wǎng)頁中的JS 文件7. jsp EL表達(dá)式詳解8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. asp(vbscript)中自定義函數(shù)的默認(rèn)參數(shù)實(shí)現(xiàn)代碼10. jsp中sitemesh修改tagRule技術(shù)分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備