使用JavaScript通過前端發送電子郵件
你為什么不通過發送電子郵件傳輸信息?
不使用數據庫就能接收到傳入的消息,絕對是最佳選擇,也是最方便用戶的選擇。但問題來了—如何實現呢?你可能認為需要使用某種后端語言。
實際上,你不必使用任何如 php 或 python 這種后端語言,你甚至不需要用到 node.js!
你需要的就是一個簡單的EmailJS庫。
本文將介紹下面兩個重要功能:
配置 emailjs 帳戶 使用 JS 發送電子郵件請注意,在我的項目中,我使用了 gulp 和 webpack,我在 src 文件夾存放源碼,dist 存放最終發布版本的代碼。
我將分 5 個步驟向你展示如何從頭開始構建電子郵件發送器。
步驟1-用 HTML 創建表單
首先需要創建一個 HTML 表單。你不必放置像 required 或 max 這種驗證屬性,因為稍后,preventDefault() 函數將在你的提交事件上運行,它會讓這些屬性的處理失效。
表單中最重要的是為每個輸入放置 name 屬性,后面會用到。
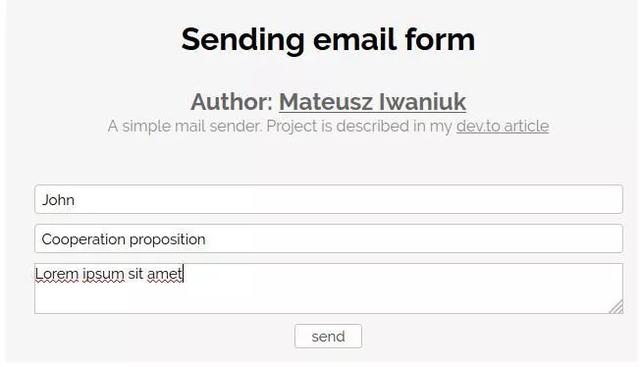
我的非常簡單的表單是這樣的:
src/html/index.html
<form class='form'><input name=’name’ type='text' placeholder='Your name...' /><input name=’topic’ type='text' placeholder='Topic...' /><textarea name=’message’ type='text' placeholder='Your Message...'class='form__input'></textarea><input type='submit' value='send'class='form__input form__input--button'> </form>
步驟2-注冊成為 email 用戶
要配置你的電子郵件,你必須注冊電子郵件服務。別擔心—使用這個網站非常方便和省時。
登入后,系統會詢問你的電子郵件服務,它位于個人電子郵件服務區(personal email service)。在我的例子中,我選擇了 gmail。

然后,你需要連接你的 gmail 帳戶。這將用來發送電子郵件給你客戶。例如,如果你關聯了 [email protected] 賬戶,你后續發送的郵件都將從這個郵箱發出。所以不要擔心“ Send email on your behalf” 這個授權信息—這正是你需要的!

連接完 gmail 賬戶后,點擊添加服務(add service)按鈕。
步驟3-創建郵件模板
如果你已經成功連接了你的 gmail 賬戶,你現在應該在信息中心中。現在需要創建電子郵件模板了。
切換到電子郵件模板卡,并單擊創建一個新的模板(create a new template)。界面非常友好,所以創建模板不會有任何問題。
你可以選擇模板的名稱和 ID。我稱之為“我的神奇模板(my_amazing_template)”。

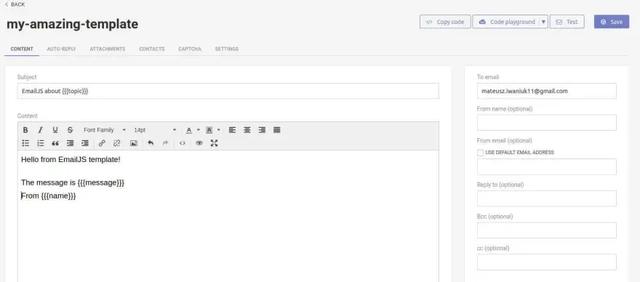
接下來,你必須指定郵件的內容。
模板的變量值來自 input 中的 `name` 屬性。你已將變量插入`{{{}}}`符號中。
不要忘記在“收件人”部分 (右側) 添加電子郵件地址。你的電子郵件將被發送到該電子郵件地址上。截圖中的收件人郵箱是我自己的公司郵箱。
這是我的簡單模板,它使用來自 HTML 表單里的 3 個變量。我還指定了接收電子郵件的主題。

步驟4-保存 API 密鑰
這部分沒什么特別的。Emailjs 共享授權 API 密鑰,將在發送電子郵件時使用。當然,放這些鑰匙最好的地方是`.env` 配置。但是因為我使用的是簡單的靜態文件,我不想使用服務器配置,所以我將它們保存在 apikeys 文件中,然后再將它們導入。
你的 USER_ID 位于 Account > API Keys 菜單下。 TEMPLATE_ID 位于模板的標題下面。這是我基于不存在的 keyssrc / js / apikeys. js 的示例配置.
src/js/apikeys.js
export default { USER_ID :’user_DPUd-rest-of-my-id’, TEMPLATE_ID:’my_amazing_template’}
如果需要將源碼發布到 GITHUB,不要忘記將 APIKEYS 文件添加到 .GITIGNORE文件中
步驟5-發送電子郵件
現在是該項目最后也是最重要的部分的了。現在我們必須使用 javascript 發送電子郵件。
首先,你必須下載 emailjs 包。
npm i emails-com
然后,轉到 js 文件,導入庫和 apikeys。
src/js/main.js
import emailjs from ’emailjs-com’import apiKeys from ’./apikeys’
現在是編寫發送電子郵件功能的時候了
src/js/main.js
const sendEmail = e = >{ e.preventDefault() emailjs.sendForm(’gmail’, apiKeys.TEMPLATE_ID, e.target, apiKeys.USER_ID).then(result = >{ console.log(result.text) }, error = >{ console.log(error.text) })}
sendForm 函數有4個參數:
你的電子郵件的 ID,在這里: TEMPLATE_ID 來自 apikey 文件, 事件對象來自你的表單提交 USER_ID 來自 apikey 文件,最后,查找表單并添加提交事件監聽器:
src/js/main.js
const form = document.querySelector(’.form’)form.addEventListener(’submit’,sendEmail)
正如我前面提到的,由于 `preventDefault()` 函數,屬性驗證將無法工作。你必須使用 JS 自己進行驗證和清除輸入。
以上就是全部內容,接下來讓我們測試一下。
填寫頁面上的表單并發送。

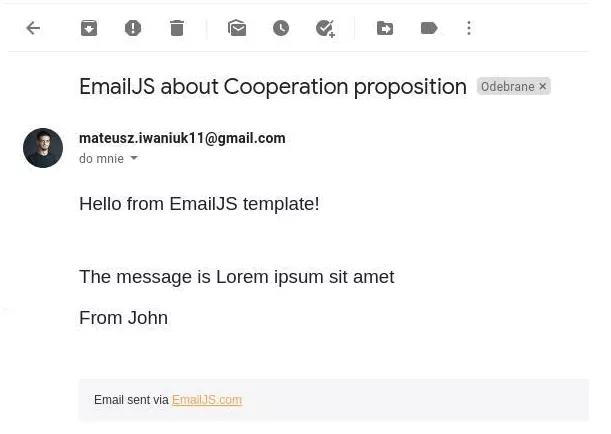
我收到電子郵件,內容正是根據我們的模板和表單數據渲染出來的。

通過上圖可以看出,所有的變量的值都填充到了正確的位置上。
總結
通過本文的介紹你會發現用 JS 發送郵件并非難事。
使用 emailjs,你可以簡單的方式發送電子郵件。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備