javascript 設計模式之組合模式原理與應用詳解
本文實例講述了javascript 設計模式之組合模式原理與應用。分享給大家供大家參考,具體如下:
組合模式說明組合模式用于簡單化,一致化對單組件和復合組件的使用;其實它就是一棵樹;
這棵樹有且只有一個根,訪問入口,如果它不是一棵空樹,那么由一個或幾個樹枝節點以及子葉節點組成,每個樹枝節點還包含自己的子樹枝以及子葉節點;
在面向對象編程中,葉子以及復雜對象(樹枝節點)都繼承一個接口或抽象類分別實現;
這個抽象定義一般三個部分組成,組件的基本信息,Add方法,Remove方法;
葉子節點只包含本身的數據,Add, Remove 基本為空操作;
樹枝節點實現組件時,一般包含一個數組定義,用于存儲子葉或樹枝節點,還包括一個獲取所有子節點的方法: 如GetList;
實例場景:
1>. 自然界中的各種樹,樹長在大地人,樹頭(樹根),即是入口點,這棵樹頭向上生長,即有自己的葉子,又有自己的子樹枝,某樹枝還有自己的葉子,跟子樹枝;
2>. 操作系統目錄結構、公司部門組織架構、國家省市縣、宇宙萬物都有單獨元物質以及物物包含的現象,像這么看起來復雜的現象,都可以使用組合模式,即部分-整體模式來操作;
一棵樹:

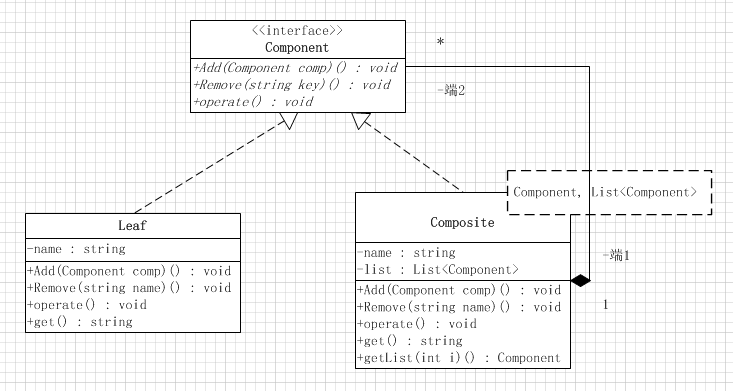
組合模式結構圖:

1. Component 組件;
function Component() { this.name = ’’;}Component.prototype = { Add: function(comp) { //rewrite }, Remove: function(name) { //rewrite }, set: function(name) { this.name = name; }, operate: function() { //... }}var comp = new Component();
2. Leaf 葉子節點;
function Leaf() { }Leaf.prototype = Object.create(comp, {});Leaf.prototype.get = function() { return this.name;}
3. 樹枝節點:
function Composite() { this.list = [];}Composite.prototype = Object.create(comp, {});Composite.prototype = { Add: function(comp) { this.list.push(comp); }, Remove: function(name) { for (i in this.list) { var cmp = this.list[i]; if (cmp.name == name) {delete this.list[i];break; } } }, operate: function() { //do... }, getList: function(name) { var cmp; for (i in this.list) { cmp = this.list[i]; if (cmp.name == name) {break; } } return cmp; }}
葉子節點基本可以直接使用 Component 的結構,或是直接以 Component 來創建,Composite 樹枝節點,就必須重寫 Add , Remove, operate 等方法;
使用方法:
var root = new Composite();root.set('root');//葉子var leaf = new Leaf();leaf.set(’頂級葉子’);root.Add(leaf);//樹枝節點;var child = new Composite();child.set(’child’);var childschild = new Composite();childschild.set(’cchild’);child.Add(childschild);root.Add(child);root.operate();其他說明
組合模式,是一種結構型的設計模式,主要用于一致化處理簡單元素和復雜元素操作,使得客戶端使用可以與復合結構復雜的情況相解藕;客戶端使用時,搜索遞歸到需要的節點或位置,都可以使用統一方法,不管是葉子節點或是樹枝節點進行一致操作;在面向對象動態語言里,其實Javascript 也差不多,就可以無需知道元素結構,進行查詢,添加,刪除的操作;
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備