javascript 設計模式之享元模式原理與應用詳解
本文實例講述了javascript 設計模式之享元模式。分享給大家供大家參考,具體如下:
享元模式說明定義:用于解決一個系統大量細粒度對象的共享問題:
關健詞:分離跟共享;
說明: 享元模式分單純(共享)享元模式,以及組合(不共享)享元模式,有共享跟不共享之分;單純享元模式,只包含共享的狀態,可共享狀態是不可變,不可修改的,這是享元的內部狀態;當然有外部狀態就有外部狀態,外部狀態是可變的,不被共享,這個外部狀態由客戶端來管理,是可變化的;外部狀態與內部狀態是獨立分開的,外部狀態一般作為參數傳入享元對象內,但不會影響內部狀態的值;外部狀態,一用用于獲取共享的享元對象,或多或少與內部狀態有點關聯;比如從用戶數據表中獲取數據,傳入一個外部變量用戶名,再根據這個用戶名,獲取該用戶所有對象狀態信息;
組合享元模式,配置組合模式來使用,共享部分只做個葉子節點,而組合部分是不必共享的,因為共組部分的子葉節點元素已經被緩存,組合部分相當一個分組分類的作用;
享元模式一般會與工廠模式相結合使用,用于管理緩存的創建跟維護,享元共享元素的創建一般在工廠類里創建;
享元模式主要用于對象的共享,使具有相似對象,或對象間具有太多相似細粒度的狀態,能共享已經創建的對象,減少對象的創建,減少對內存的占用,提升優化性能;
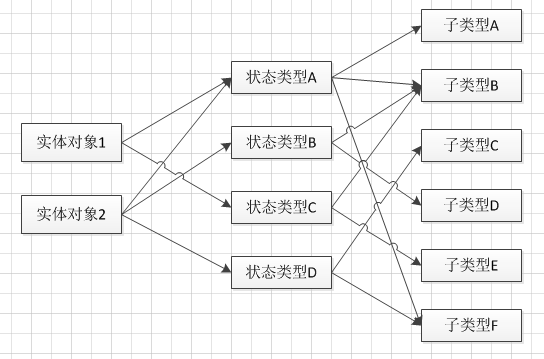
一種場景:

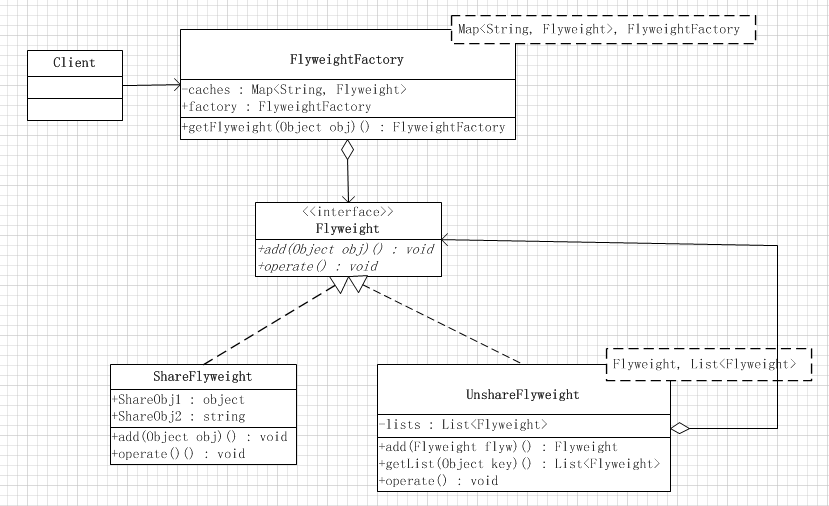
享元模式結構圖:

像第一張的情況,就可以使用享元模式,因為后兩排的狀態組合,可能在實體對應中,多次存在,這時就可以使用享元的共享特性,來減少對象的創建,如有相同的狀態或組合,就可以獲取緩存的狀態,減少對象重復創建,減少內存占用;
實例場景:
1>. 系統各種角色權限分配;
2>. 系統出現很多種狀態,或組合狀態需要對應的,而且這種對應,可以發生很多種其他類型對象上面的,就可以使用享元模式;
實例源碼: 單純(共享)享元1. 自定義的 JavaScript Hashtable:
function Hashtable() { this.values = [];}Hashtable.prototype.getJson = function() {return this.values;}Hashtable.prototype.add = function(key, value) { if (!this.contain(key)) { this.values.push({key:key, value:value}); }}Hashtable.prototype.contain = function(key) { for (idx in this.values) { var json = this.values[idx]; if (json.key == key) { return true; } } return false;}Hashtable.prototype.get = function(key) { var result; for (idx in this.values) { var json = this.values[idx]; if (json.key == key) { result = json; break; } } return result;}Hashtable.prototype.delete = function(key) { for (idx in this.values) { var json = this.values[idx]; if (json.key == key) { delete this.values[idx]; break; } }}Hashtable.prototype.set = function(key, value) { if (this.contain(key)) { this.delete(key); this.values.push({key:key,value:value}); }}
2. 享元方法:
function Flyweight(one) { this.stateOne = one;}Flyweight.prototype.operate = function(){ var date = new Date(); console.log(this.stateOne + ’-’ + Math.random());};
這里可以處理傳進來的參數的一些邏輯,也可以初始化從數據庫里提取數據緩存保存;
3. 享元工廠:
function FlyweightFactory(){ var hash = new Hashtable();}FlyweightFactory.prototype.getFlyweight = function(state) { var flyweight; if (hash.contain(state)) { flyweight = hash.get(state); } else { flyweight = new Flyweight(state); hash.add(state, flyweight); } return flyweight;}
4. Client 使用:
//Clientvar factory = new FlyweightFactory();var fly1, fly2, fly3;fly1 = factory.getFlyweight(’AABB’);fly2 = factory.getFlyweight(’CCDD’);fly3 = factory.getFlyweight(’CCDD’);fly1.operate();fly2.operate();fly3.operate();
輸出:
AABB-0.8621504916809499
CCDD-0.7498800195753574
CCDD-0.7498800195753574
復合享元模式1. 復合享元
function UnShareFlyweight() { this.state = ’’; this.hash = new Hashtable();}UnShareFlyweight.prototype.add = function(key, flyweight) { this.hash.add(key, flyweight);}UnShareFlyweight.prototype.operate = function(state) { var flag = false; /* for (idx in this.hash) { var fly = this.list[idx]; if (fly.stateOne == state) { flag = true; break; } } */ flag = this.hash.contain(state); flag ? console.log(’Exists’) : console.log(’Not Exists’);}
2. 在修改添加在享元工廠的組合方法:
function FlyweightFactory(){ var hash = new Hashtable();}FlyweightFactory.prototype.getFlyweight = function(state) { var flyweight; if (hash.contain(state)) { flyweight = hash.get(state); } else { flyweight = new Flyweight(state); hash.add(state, flyweight); } return flyweight;}FlyweightFactory.prototype.getComposite = function(list) { var unFly = new UnShareFlyweight(); var flyweight, state; for (idx in list) { state = list[idx]; flyweight = this.getFlyweight(state); unFly.add(state, flyweight); }}FlyweightFactory.prototype.print = function() { var jsons = this.hash.getJson(); for (json in jsons) { json.value.operate(); }}
3. Client 使用:
var states = [’AABB’, ’CDCD’, ’AABB’, ’CCDD’];var factory = new FlyweightFactory();factory.getComposite(states);factory.print();
輸出:
AABB-0.8749617566354573
CDCD-0.6991151459515095
CCDD-0.9891050879377872
享元模式其他說明總體來說,享元模式用于減少對象的重復創建,用于減少內存使用,提升性能的結構型模式:
它涉及三個模式:享元模式,工廠模式,組合模式;
對于處理多對多對應而產生的一些數據緩存存儲,是一個不錯的選擇!
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備