我們程序員為什么要關注 JavaScript ?
受這周我在企業中看到的JS現狀的啟發,我寫了這篇文章。10年之前,我從來沒有想過現在的JavaScript竟然會變得幾乎無處不在。下面是幾個你之所以要關注JavaScript的原因。
首先,我認為JavaScript能夠得到普及的主要原因之一是,JavaScript非常易于接近。學習JavaScript,對于初學者而言,相對比較容易,對于高級用戶而言,又非常強大,可以用它來構建復雜又可靠的系統。
其次,之所以要關注JavaScript是因為現今的JavaScript已經無處不在。
你可以使用JavaScript在幾乎所有平臺上開發:客戶端應用程序,服務器端業務邏輯,嵌入式芯片/物聯網設備,管理構建腳本和依賴關系,等等。
不過,這并不意味著你可以在任意情況下使用完全相同的代碼,但你可以使用相同的技能——JavaScript開發——提供跨越多個范式的解決方案。
客戶端JavaScript可被用于支持客戶端應用程序/用戶界面,以及眾多平臺和設備的用戶交互。
web當然,JavaScript支持web,這是肯定的。 JavaScript是所有web瀏覽器基本的腳本語言。
移動JavaScript也可用于支持安裝到本地設備上的移動應用程序。
Apache Cordovn/ PhoneGap——你可以使用PhoneGap或Cordovn建立本地安裝的web技術app。 PhoneGap是Adobe的Cordovn品牌分支,但是從開發者的角度來看,它們基本上是相同的。運行在移動設備上的應用程序會帶有一個web視圖,用構建動態web應用程序相同的方式建立用戶界面。用戶界面雖然是用HTML以及CSS樣式實現的,但是所有的交互都是用JavaScript創建的。React Native ——得到JavaScript支持的web應用程序不僅可以內置web視圖。React Native框架還允許開發人員使用JavaScript和聲明式的UI元素編寫他們的應用程序,并生成一個可以在移動設備上運行的本地應用程序。在運行時,邏輯被解釋為JavaScript,但是所有(所有UI元素)與用戶交互的東西,100%是本地的,這就提供了一個非常高品質的用戶體驗,而且現在還可用于iOS和Android應用程序。Unity 3D——使用Unity 3D引擎,哪怕全部由JavaScript支持,你也可以開發出豐富多彩又身臨其境的移動3D模擬或游戲體驗。NativeScript——使用JavaScript的框架,可用于構建跨平臺的本地iOS,Android和Windows移動應用程序。桌面桌面應用程序也沒有被JavaScript排除在外。大多數桌面解決方案陷入了類似于Apache Cordovn的分類中,最終導致的結果是,web視圖擁有的API層次較低,其內容開發基于web技術。
Electron——來自于GitHub的Node.js+Chromium桌面應用程序容器app.js——Node+Chromium桌面應用程序容器nw.js——另一個Node+Chromium桌面應用程序容器的框架CEF——The Chromium Embedded Framework——嵌入Chrome瀏覽器內置于桌面應用程序的框架。…等等。對了,我記得,微軟對于如何純粹地用HTML / JS構建Windows應用程序,已經有了一個解決方案,而且還有更多的解決方案,但現在我一下子記不起來了。
事實上,一些我最喜歡的桌面工具,如Slack、Atom和 VS Code實際上就是在web技術和HTML / JS的基礎上實現的。
服務器端最明顯的是Node.js——封裝了Chrome的V8 JavaScript引擎的JavaScript運行時——在服務器端開發和企業上已經取得了巨大的進步。 Node.js,受到express.js和loopback.io等框架的支持,使得用JavaScript開發服務器端和復雜的企業應用程序中變得可能。
物聯網你可以完全使用JavaScript來開發可運行在Arduino、樹莓派或其它小平板上的無頭app,你可以使用JavaScript管理基礎設施和物聯網傳感器信息流,你也可以使用JavaScript為嵌入式系統編寫芯片程序,可以用它控制機器人,你甚至還可以使用JavaScript支持媒體中心連接電視體驗。
就像我說的……JavaScript無處不在。
生態系統你不僅可以到處構建和運行JavaScript應用程序。 JavaScript還有一個龐大而繁榮的開發者生態系統。
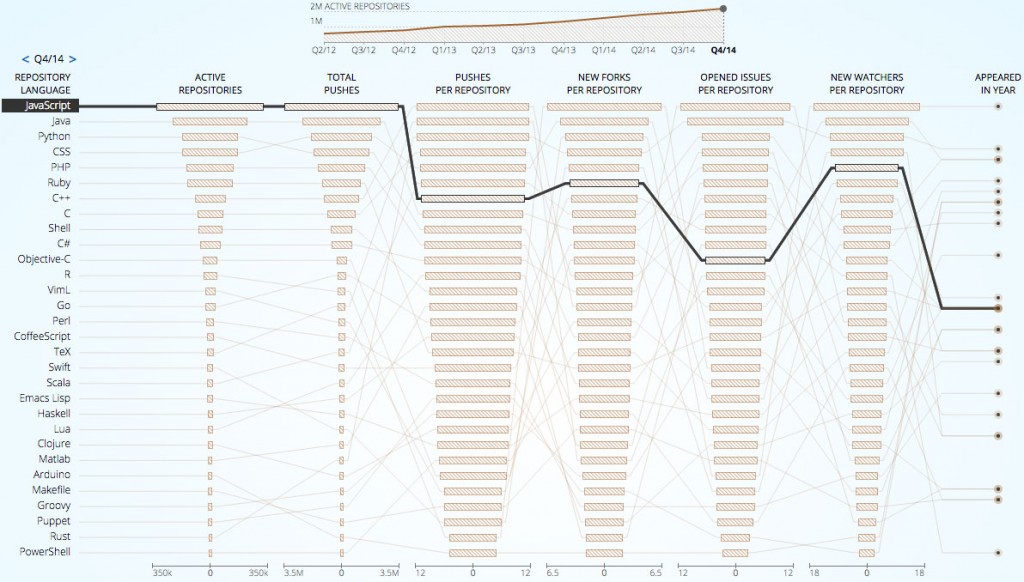
JavaScript是GitHub上最活躍的語言,它不僅是所有代碼倉庫中最活躍的,也是所有push/commit中最活躍的。

來自于http://githut.info/ 的可視化數據
這里有一些統計數據顯示了Node.js / npm.js的增長幅度。

NPM統計
Node.js還在不斷增長中。
圖表說明了IBM重視Node.js和Strongloop。 30天時間里就有2.42億個@npmjs包!http://t.co/snDt88HQC5 pic.twitter.com/nRMwYyKmdo——Rod Boothby(@ rod11)2015年9月10日
但是,種種這一切這并不意味著JavaScript就是適用于一切的最好語言。也不意味著你取出一段源代碼就能照你想的那樣運行在每一種設備和上下文中。
但是,你可以使用JavaScript技術,去開發幾乎任意類型的設備/下上文。當然,它不能一次編寫,就到處運行,用React.js團隊的話就是: learn once, write everywhere。
英文原文:Why You Should Pay Attention To JavaScript 翻譯:codeceo
相關文章:

 網公網安備
網公網安備