js實現簡單掃雷
本文實例為大家分享了js實現簡單掃雷的具體代碼,供大家參考,具體內容如下
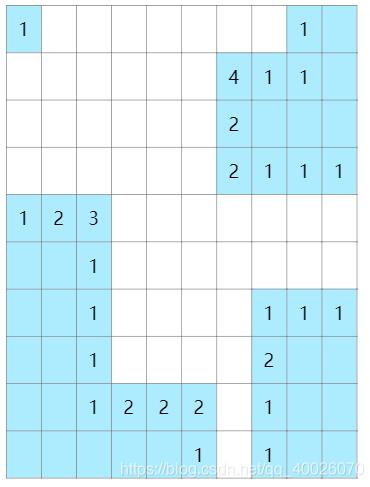
實現效果:

總體思想:這個掃雷難點主要就兩點:第一點就是雷的隨機分布,我這里使用js動態生成了10X10的table表格,然后設定生成20個雷,然后在生成每個格子代表的數字,雷我們用9表示,因為0-8要被其他非雷格子使用,然后我們只要一格是雷區那么周圍的格子都加一,這樣我們的雷區就生成好了,然后玩法的編寫主要難點就是在當點擊數字為0時的格子時要把它周圍的0區也顯示出來,因此這里我們使用遞歸來實現
1、界面的生成
//生成界面 function init() { document.write('<table border=’1px’ rules=’all’ cellpadding=’10px ’> ') for (var i = 1; i < 11; i++) { document.write('<tr>'); for (var j = 1; j < 11; j++) { document.write('<td class=’game’>' + arr3[i][j] + '</td>'); } document.write('</tr>'); } document.write('</table>') var t = document.getElementsByTagName(’table’)[0]; var td = document.getElementsByTagName(’td’); for (var i = 0; i < td.length; i++) { td[i].style.background=’#ffffff’; td[i].style.opacity = ’0’; td[i].style.transition = ’all 4s’ } //樣式添加 t.style.margin = ’0px auto’; document.close() }
2、我們表格是10X10的,但是后面的操作要計算每個格子的值,因此當格子在邊界的話數組就會越界,所以我們這邊定義二維數組12X12來表示10X10的表格中的數值,雷我們隨機生成20個
//初始化數組 function initarr() { var arr = new Array(12); for (var i = 0; i < 12; i++) { arr[i] = new Array(12); for (var j = 0; j < 12; j++) { arr[i][j] = 0; } } return arr; } //隨機生成雷 function rangemine() { var arr = initarr(); var num = 0; for (var index = 0; index < 20; index++) { while (true) { var row = Math.floor(Math.random() * 10) + 1; var col = Math.floor(Math.random() * 10) + 1; if (arr[row][col] != 9) { arr[row][col] = 9; break; } } } return arr; }
3、生成每塊對應的數值我們實現方法為遍歷數組,如果為雷,則雷周圍的八塊的數值+1
//生成每塊所對應的數字 function num() { var arr2 = rangemine(); for (var i = 1; i < 11; i++) { for (var j = 1; j < 11; j++) { if (arr2[i][j] >= 9) { arr2[i][j + 1] += 1; arr2[i][j - 1] += 1; arr2[i - 1][j] += 1; arr2[i + 1][j] += 1; arr2[i - 1][j + 1] += 1; arr2[i - 1][j - 1] += 1; arr2[i + 1][j - 1] += 1; arr2[i + 1][j + 1] += 1; } } } for (var i = 1; i < 11; i++) { for (var j = 1; j < 11; j++) { if (arr2[i][j] > 8) { arr2[i][j] = 9; } } } return arr2; }
4、添加監聽器,我這里添加了touch事件,touch事件只用于移動端,因此pc端要運行要模擬移動端
//添加監聽器 function gostart() { var t = document.getElementsByTagName(’td’); for (var i = 0; i < t.length; i++) { { t[i].addEventListener(’touchstart’, start); t[i].addEventListener(’touchend’, end); } } } gostart(); //開始函數 function start(e) { console.log((e.touches[0])); var a = e.touches[0]; } //結尾函數 function end(e) { var a = e.touches[0]; mix(e.srcElement.parentElement.rowIndex + 1, e.srcElement.cellIndex + 1, e.srcElement.parentElement); /* startgame(e.srcElement.parentElement.rowIndex,e.srcElement.cellIndex,e.srcElement); */ }
5、遞歸實現掃雷,對周圍沒有雷的格子進行遞歸將其周圍也是0的格子展示出來
//遞歸消除點到0塊時顯露出其他的塊 function mix(x, y, e) { var flag=0; if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 0) { //防止無限遞歸 e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1; e.parentElement.rows[x - 1].cells[y - 1].innerHTML=''; e.parentElement.rows[x - 1].cells[y - 1].style.background = ’#a4eaff’; arr3[x][y] = 10; mix(x, y + 1, e); mix(x, y - 1, e); mix(x + 1, y, e); mix(x - 1, y, e); mix(x + 1, y + 1, e); mix(x - 1, y + 1, e); mix(x + 1, y - 1, e); mix(x - 1, y - 1, e); } else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] > 0 && arr3[x][y] < 9) { //顏色變紅且透明度變為1 arr3[x][y]=-1; e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1; e.parentElement.rows[x - 1].cells[y - 1].style.backgroundColor = ’#a4eaff’; //判斷是否結束 for(var i=1;i<arr3.length-1;i++){ for(var j=1;j<arr3[i].length-1;j++){ if(arr3[i][j]!=-1||arr3[i][j]!=9){ flag=1; break; } } } if(flag==0){ alert(’成功’); } return; } else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 9) { alert(’你踩到地雷啦!!!’); arr3 = num(); //移除原來的表格 var s = document.getElementsByTagName(’table’)[0]; s.parentNode.removeChild(s); init(); gostart(); } }
6、全部js代碼:
function initarr() { var arr = new Array(12); for (var i = 0; i < 12; i++) { arr[i] = new Array(12); for (var j = 0; j < 12; j++) { arr[i][j] = 0; } } return arr; } //隨機生成雷 function rangemine() { var arr = initarr(); var num = 0; for (var index = 0; index < 20; index++) { while (true) { var row = Math.floor(Math.random() * 10) + 1; var col = Math.floor(Math.random() * 10) + 1; if (arr[row][col] != 9) { arr[row][col] = 9; break; } } } return arr; } //生成每塊所對應的數字 function num() { var arr2 = rangemine(); for (var i = 1; i < 11; i++) { for (var j = 1; j < 11; j++) { if (arr2[i][j] >= 9) { arr2[i][j + 1] += 1; arr2[i][j - 1] += 1; arr2[i - 1][j] += 1; arr2[i + 1][j] += 1; arr2[i - 1][j + 1] += 1; arr2[i - 1][j - 1] += 1; arr2[i + 1][j - 1] += 1; arr2[i + 1][j + 1] += 1; } } } for (var i = 1; i < 11; i++) { for (var j = 1; j < 11; j++) { if (arr2[i][j] > 8) { arr2[i][j] = 9; } } } return arr2; } var arr3 = num() //生成界面 function init() { document.write('<table border=’1px’ rules=’all’ cellpadding=’10px ’> ') for (var i = 1; i < 11; i++) { document.write('<tr>'); for (var j = 1; j < 11; j++) { document.write('<td class=’game’>' + arr3[i][j] + '</td>'); } document.write('</tr>'); } document.write('</table>') var t = document.getElementsByTagName(’table’)[0]; var td = document.getElementsByTagName(’td’); for (var i = 0; i < td.length; i++) { td[i].style.background=’#ffffff’; td[i].style.opacity = ’0’; td[i].style.transition = ’all 4s’ } //樣式添加 t.style.margin = ’0px auto’; document.close() } init(); //添加監聽器 function gostart() { var t = document.getElementsByTagName(’td’); for (var i = 0; i < t.length; i++) { { t[i].addEventListener(’touchstart’, start); t[i].addEventListener(’touchend’, end); } } } gostart(); //開始函數 function start(e) { console.log((e.touches[0])); var a = e.touches[0]; } //結尾函數 function end(e) { var a = e.touches[0]; mix(e.srcElement.parentElement.rowIndex + 1, e.srcElement.cellIndex + 1, e.srcElement.parentElement); /* startgame(e.srcElement.parentElement.rowIndex,e.srcElement.cellIndex,e.srcElement); */ } //遞歸消除點到0塊時顯露出其他的塊 function mix(x, y, e) { var flag=0; if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 0) { //防止無限遞歸 e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1; e.parentElement.rows[x - 1].cells[y - 1].innerHTML=''; e.parentElement.rows[x - 1].cells[y - 1].style.background = ’#a4eaff’; arr3[x][y] = 10; mix(x, y + 1, e); mix(x, y - 1, e); mix(x + 1, y, e); mix(x - 1, y, e); mix(x + 1, y + 1, e); mix(x - 1, y + 1, e); mix(x + 1, y - 1, e); mix(x - 1, y - 1, e); } else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] > 0 && arr3[x][y] < 9) { //顏色變紅且透明度變為1 arr3[x][y]=-1; e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1; e.parentElement.rows[x - 1].cells[y - 1].style.backgroundColor = ’#a4eaff’; //判斷是否結束 for(var i=1;i<arr3.length-1;i++){ for(var j=1;j<arr3[i].length-1;j++){ if(arr3[i][j]!=-1||arr3[i][j]!=9){ flag=1; break; } } } if(flag==0){ alert(’成功’); } return; } else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 9) { alert(’你踩到地雷啦!!!’); arr3 = num(); //移除原來的表格 var s = document.getElementsByTagName(’table’)[0]; s.parentNode.removeChild(s); init(); gostart(); } }
7、總結
這次的掃雷最大的缺點就是不能保證第一次不點到雷,還有就是是否還沒有進行測試。。因為我也沒有玩過一整局可能會有些許小bug
更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備