JS創(chuàng)建對(duì)象幾種不同方法詳解
弊端:沒有解決對(duì)象的識(shí)別問題,即怎么知道一個(gè)對(duì)象的類型。


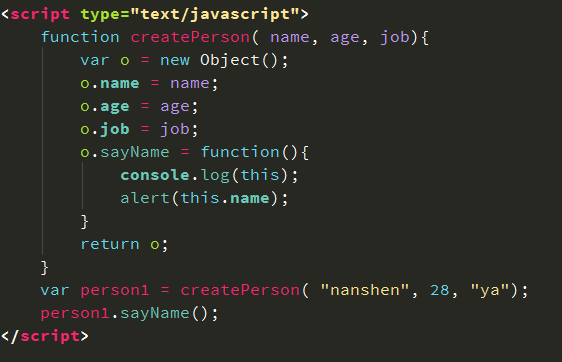
與工廠模式相比:
1、沒有顯式的創(chuàng)建對(duì)象
2、直接將屬性和方法賦給了this對(duì)象
3、沒有return語句
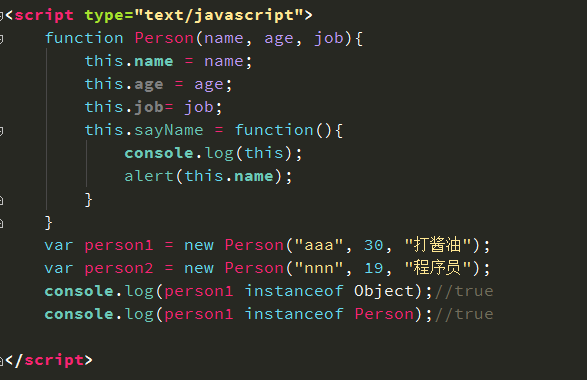
要?jiǎng)?chuàng)建person的實(shí)例,必須使用new操作符,以這種方式調(diào)用構(gòu)造函數(shù)實(shí)際上會(huì)經(jīng)歷4個(gè)步驟:
1、創(chuàng)建一個(gè)新對(duì)象
2、將構(gòu)造函數(shù)的作用域賦給新對(duì)象
3、執(zhí)行構(gòu)造函數(shù)中的代碼
4、返回新對(duì)象
創(chuàng)建自定義的構(gòu)造函數(shù)可以將它的實(shí)例標(biāo)識(shí)為一種特定的類型。
構(gòu)造函數(shù)的缺點(diǎn):
每個(gè)方法都有在每個(gè)實(shí)例上重新創(chuàng)建一遍。person1和person2都有一個(gè)sayName()的方法,但兩個(gè)方法不是同一個(gè)Function實(shí)例。不同實(shí)例上的同名函數(shù)是不相等的。
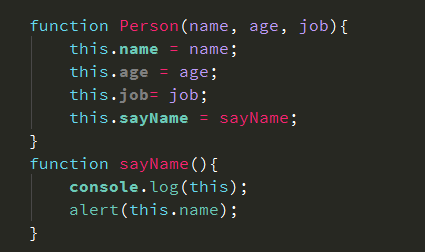
創(chuàng)建兩個(gè)完成同樣任務(wù)的Function實(shí)例沒有必要,而且還有this對(duì)象在,不需要在執(zhí)行代碼前就把函數(shù)綁定在特定對(duì)象上,可以像下面這樣。

把sayName屬性設(shè)置成全局的sayName函數(shù),這樣,由于sayName包含的是一個(gè)指向函數(shù)的指針,因此person1和person2對(duì)象就共享了同一個(gè)函數(shù)。
但是,如果對(duì)象需要定義很多方法,那么就要定義很多全局函數(shù),自定義的引用類型也沒有封裝可言了。為了解決上述問題,引入原型模式。
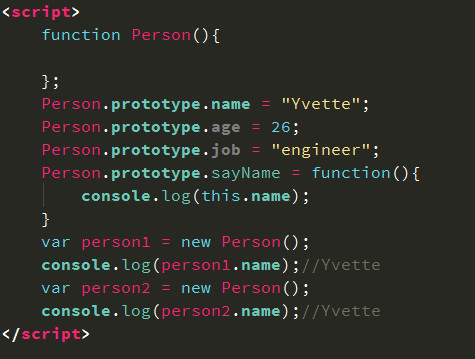
3、原型模式理解原型對(duì)象
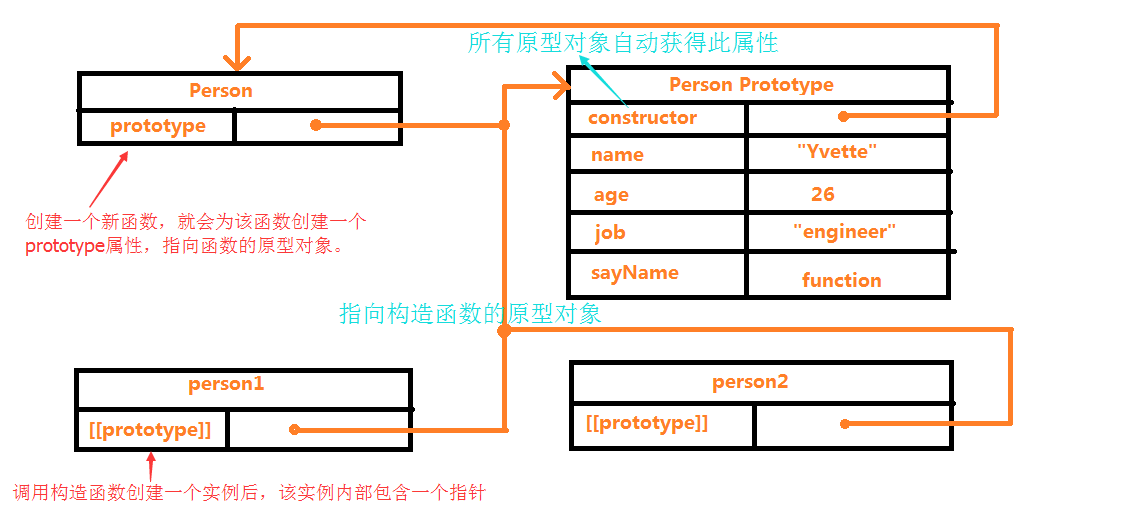
我們創(chuàng)建的每個(gè)函數(shù)都有一個(gè)prototype屬性,這個(gè)屬性是一個(gè)指針,指向一個(gè)對(duì)象,而這個(gè)對(duì)象的用途是包含可以由特定類型的所有實(shí)例共享的屬性和方法。prototype是通過調(diào)用構(gòu)造函數(shù)而創(chuàng)建的那個(gè)對(duì)象實(shí)例的對(duì)象原型,使用原型對(duì)象的好處是可以讓所有對(duì)象實(shí)例共享它所包含的屬性和方法。

首先,解析器會(huì)問實(shí)例person1是否有name屬性,如果有,就返回。
如果沒有,就繼續(xù)去person1的原型中搜索name屬性,如果有就返回。
如果沒有,再繼續(xù)向person1的原型的原型中搜索。

isPrototypeOf()確定實(shí)例和原型對(duì)象之間的關(guān)聯(lián)
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf()返回的是[[prototype]]的值
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型對(duì)象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”
hasOwnProperty()方法可以檢測(cè)一個(gè)屬性是存在于實(shí)例中,還是存在于原型中,只有給定屬性存在于實(shí)例中,才會(huì)返回true。
console.log(person1.hasOwnProperty(“name”));//false
原型與in操作符
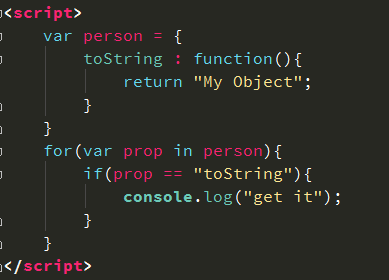
有兩種方式使用in操作符:?jiǎn)为?dú)使用和在for-in循環(huán)中使用。單獨(dú)使用時(shí),in操作符會(huì)在通過對(duì)象能夠訪問給定屬性時(shí)返回true,無論該屬性在于實(shí)例中還是原型中。
使用for in循環(huán),返回的是所有能夠通過對(duì)象訪問的、可枚舉的屬性,其中既包括實(shí)例中的屬性,也包括存在于原型中的屬性。如果實(shí)例中的屬性屏蔽了原型中不可枚舉的屬性,那么也會(huì)返回。IE9之前的版本實(shí)現(xiàn)上有一個(gè)Bug,屏蔽不可枚舉屬性的實(shí)例屬性不會(huì)在for-in中返回。

在IE9之前的吧按本中沒有l(wèi)og信息。盡管person實(shí)例中的toString()方法屏蔽了原型中的不可 枚舉的toString();
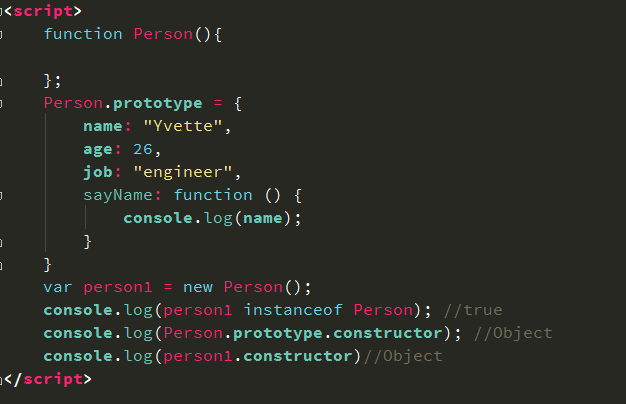
原型簡(jiǎn)寫

這導(dǎo)致了person1.constructor不再指向Person,而是指向了Object。如果constructor很重要,則需要特意將其設(shè)為適當(dāng)?shù)闹担纾?/p>

但是這種方式會(huì)導(dǎo)致constructor屬性變成可枚舉。
如果想設(shè)置為不可枚舉的(默認(rèn)不可枚舉),可以使用
Object.defineProperty(Person.prototype, “constructor”, {enumerable: false,value: Person});
原型的動(dòng)態(tài)性
由于在原型中查找值的過程是一次搜索,因此我們對(duì)原型對(duì)象所做的任何修改都能夠立即從實(shí)例上反映出來。
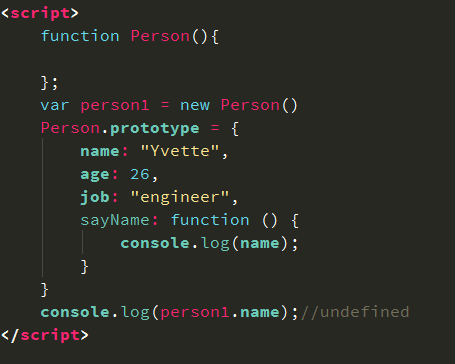
如果重寫整個(gè)原型對(duì)象,情況就不一樣了。調(diào)用構(gòu)造函數(shù)時(shí)會(huì)為實(shí)例添加一個(gè)指向最初原型的[[prototype]]指針,而把原型修改為另外一個(gè)對(duì)象就等于切斷了構(gòu)造函數(shù)與最初原型之間的聯(lián)系。實(shí)例中的指針僅指向原型,而不指向構(gòu)造函數(shù)。

person.prototype指向的是原本的原型對(duì)象,而不會(huì)指向新的原型對(duì)象。
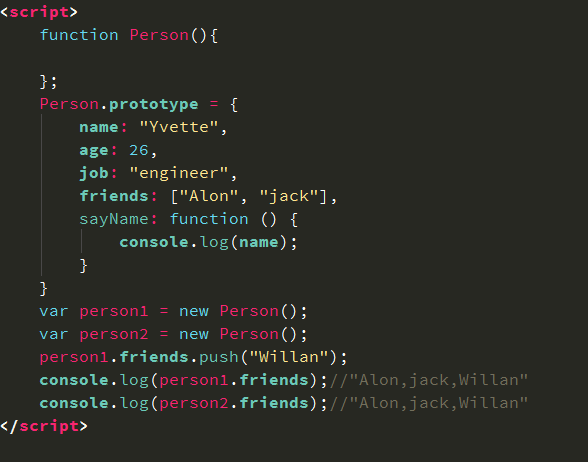
原型對(duì)象的問題
原型模式最大問題是由其共享的本性所導(dǎo)致的。
對(duì)于包含引用類型值的屬性來說,問題較為突出

本意只想修改person1的friends,但是卻導(dǎo)致person2的friends屬性值也改變了。因此我們很少單獨(dú)使用原型模式。
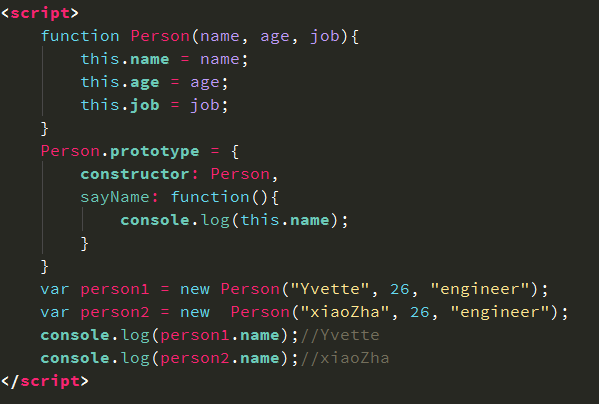
4、組合使用構(gòu)造模式和原型模式創(chuàng)建自定義類型的最常用的方式,就是組合使用構(gòu)造函數(shù)模式與原型模式。構(gòu)造函數(shù)模式用于定義實(shí)例屬性,原型模式用于定義方法和共享的屬性,這樣每個(gè)實(shí)例都有自己的一份實(shí)例屬性的副本,又同時(shí)共享著對(duì)方法的引用,最大限度的節(jié)省了內(nèi)存。

除了以上幾種方式以外,另外還有動(dòng)態(tài)原型模式,寄生構(gòu)造模式和穩(wěn)妥構(gòu)造模式,但是鑒于使用頻率較低,不再贅述。
相關(guān)文章:
1. JavaWeb Servlet中url-pattern的使用2. jsp中sitemesh修改tagRule技術(shù)分享3. asp(vbscript)中自定義函數(shù)的默認(rèn)參數(shù)實(shí)現(xiàn)代碼4. React優(yōu)雅的封裝SvgIcon組件示例5. 輕松學(xué)習(xí)XML教程6. php網(wǎng)絡(luò)安全中命令執(zhí)行漏洞的產(chǎn)生及本質(zhì)探究7. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)8. JSP servlet實(shí)現(xiàn)文件上傳下載和刪除9. ASP基礎(chǔ)知識(shí)VBScript基本元素講解10. 詳解瀏覽器的緩存機(jī)制

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備