Python Flask基礎到登錄功能的實現代碼
視頻教程教學地址:https://www.bilibili.com/video/BV18441117Hd?p=1
0x01路由from flask import Flaskapp = Flask(__name__) # flask對象實例化 @app.route(’/index’) #定義首頁@app.route(’/’) #設置默認indexdef index(): return ’hello world!’@app.route(’/home/<string:username>’) # 生成home路由,單一傳參def home(username): print(username) return ’<h1>歡迎回家</h1>’@app.route(’/main/<string:username>/<string:password>’) #多個參數傳遞def main(username,password): print(username) print(password) return ’<h1>welcome</h1>’def about(): return ’about page’app.add_url_rule(rule=’/about’,view_func=about) #另一種添加路由的方式if __name__ == ’__main__’: app.debug = True #開啟debug模式 app.run()0x02 模版和靜態文件2.1 文件結構

#app.py#app.pyfrom flask import Flask,render_template #倒入模版app = Flask(__name__) #聲明模版文件夾@app.route((’/index’))def index(): return render_template(’index.html’) #返回模版if __name__ == ’__main__’: app.run(debug=True)
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body> <h1>hello hello</h1> <img src='http://www.aoyou183.cn/static/imgs/1.png'></body></html>2.3 運行效果

from flask import Flask,jsonifyapp = Flask(__name__)@app.route(’/’)def index(): user = {’name’:’李三’,’password’:’123’} return jsonify(user)if __name__ == ’__main__’: app.run(debug=True)3.1運行效果

from flask import Flask, redirect #導入跳轉模塊app = Flask(__name__)@app.route(’/index’)def index(): return redirect(’https://www.baidu.com’) #指定跳轉路徑,訪問/index目錄即跳到百度首頁@app.route(’/home’)def home(): return ’home page’if __name__ == ’__main__’: app.run(debug=True)4.2 打印路由
from flask import Flask,url_for #導入模塊app = Flask(__name__)@app.route(’/index’)def index(): return ’test’@app.route(’/home’)def home(): print(url_for(’index’)) 打印 index路由 return ’home page’if __name__ == ’__main__’: app.run(debug=True)4.3 跳轉傳參
# 訪問home,將name帶入index并顯示在頁面from flask import Flask,url_for,redirect #導入模塊app = Flask(__name__)@app.route(’/index<string:name>’)def index(name): return ’test %s’ % name@app.route(’/home’)def home(): return redirect(url_for(’index’,name=’admin’))if __name__ == ’__main__’: app.run(debug=True)0x05 jinjia2模版 5.1代碼
from flask import Flask,render_template #倒入模版app = Flask(__name__) #聲明模版文件夾@app.route((’/index’))def index(): user = ’admin’ data = [’111’,2,’李三’] userinfo = {’username’:’lisan’,’password’:’12333’} return render_template(’index.html’,user=user,data=data,userinfo=userinfo) #返回模版,傳入數據if __name__ == ’__main__’: app.run(debug=True)
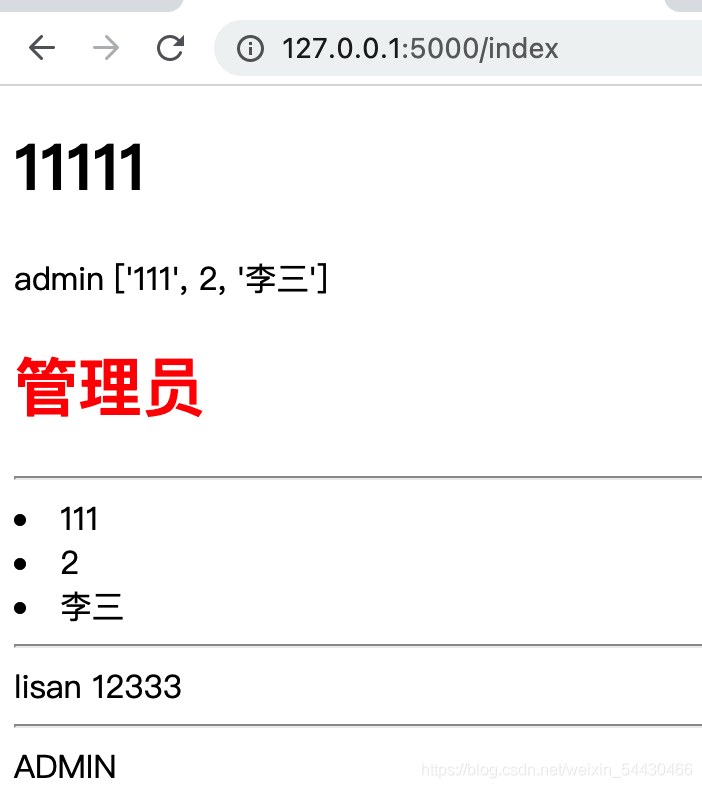
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body> <h1>11111</h1> {{user}} {{data}} #直接傳入 {% if user == ’admin’%} #簡單邏輯判斷 <h1 style='color:red'>管理員</h1> {% else %} <h1 style='color:green'>普通用戶</h1> {% endif %} <hr> {% for item in data %} # for循環 <li>{{item}}</li> {% endfor %} <hr> {{ userinfo[’username’] }} {{ userinfo[’password’] }} <hr> {{ user | upper }} #字母大寫(更多可查閱jinjia2過濾器)</body></html>5.2 運行效果

目的是為了更好的細分功能模塊
6.1代碼結構├── admin│ └── admin.py└── app.py6.2 代碼
#admin.pyfrom flask import Blueprint 導入藍圖模塊admin = Blueprint(’admin’,__name__,url_prefix=’/admin’) #對象實例化,url_prefix添加路由前綴,表示若想訪問本頁相關路由,只能通過形如 xxx/admin/login 訪問,不能 xxx/login訪問@admin.route(’/register’)def register(): return ’歡迎注冊’@admin.route(’/login’)def login(): return ’歡迎登錄’
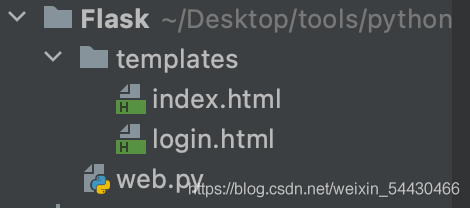
#app.pyfrom flask import Flaskfrom admin.admin import admin as admin_blueprint # 導入藍圖app = Flask(__name__) #聲明模版文件夾app.register_blueprint(admin_blueprint) #注冊藍圖@app.route((’/index’))def index(): return ’index page’if __name__ == ’__main__’: app.run(debug=True)0x07 登錄 7.1結構

#web.pyfrom flask import Flask,render_template,request,redirect,flash,url_for,sessionfrom os import urandomapp = Flask(__name__)app.config[’SECRET_KEY’] = urandom(50)@app.route(’/index’)def index(): if not session.get(’user’): flash(’請登錄后操作’,’warning’) return redirect(url_for(’login’)) return render_template(’index.html’)@app.route(’/login’,methods=[’GET’,’POST’])def login(): if request.method == ’GET’:return render_template(’login.html’) elif request.method == ’POST’:username = request.form.get(’username’)password = request.form.get(’password’)if username == ’admin’ and password == ’888888’: flash(’登錄成功’,’success’) session[’user’] = ’admin’ return redirect(url_for(’index’))else: flash(’登錄失敗’,’danger’) return redirect(url_for(’login’))if __name__ == ’__main__’: app.run(debug=True)
# index.html<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <link rel='stylesheet' rel='external nofollow' rel='external nofollow' integrity='sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu' crossorigin='anonymous'><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src='https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js' integrity='sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd' crossorigin='anonymous'></script></head><body> <h1>歡迎你,管理員</h1> {% for color, message in get_flashed_messages(with_categories=True) %} <div role='alert'> <button type='button' data-dismiss='alert' aria-label='Close'><span aria-hidden='true'>×</span></button> <p>{{message}}</p></div> {% endfor %}</body></html>
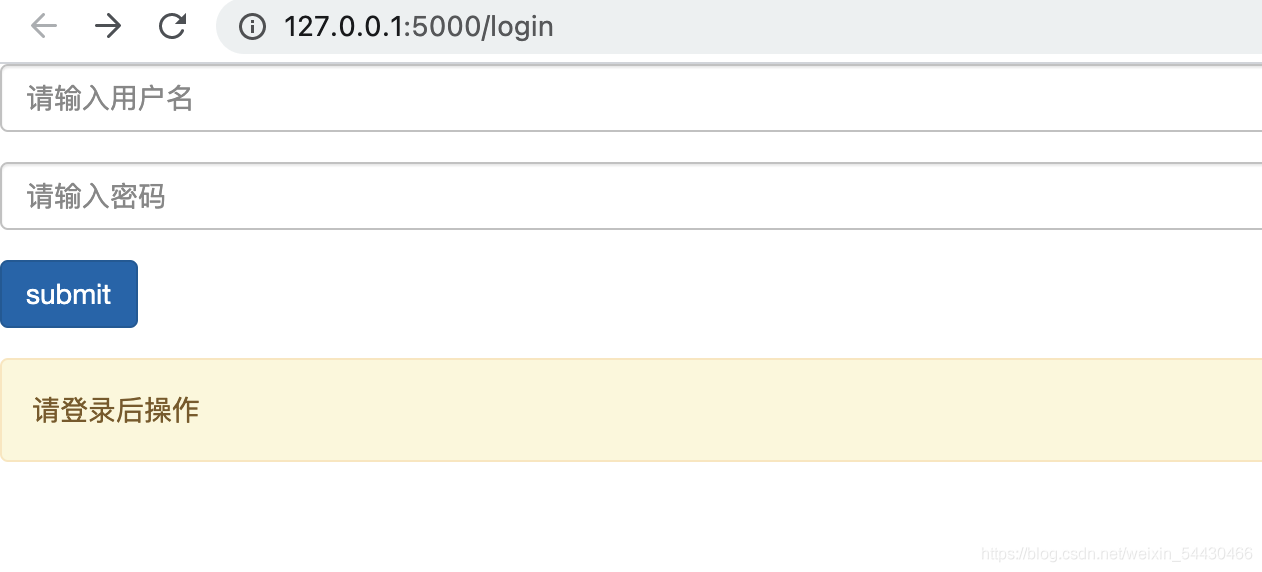
#login.html<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>login</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel='stylesheet' rel='external nofollow' rel='external nofollow' integrity='sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu' crossorigin='anonymous'><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src='https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js' integrity='sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd' crossorigin='anonymous'></script></head><body> <form action='/login' method='post'> <div class=’form-group’> <input type='text' name='username' placeholder='請輸入用戶名' class='form-control'> </div> <div class=’form-group’> <input type='password' name='password' placeholder='請輸入密碼' class='form-control'> </div> <div class='form-group'> <input type='submit' value= 'submit' class='btn btn-primary'> </div> </form> {% for color, message in get_flashed_messages(with_categories=True) %} <div role='alert'> <button type='button' data-dismiss='alert' aria-label='Close'><span aria-hidden='true'>×</span></button> <p>{{message}}</p></div> {% endfor %}</body></html>7.3實現效果
7.3.1未登錄默認跳轉到登錄頁面

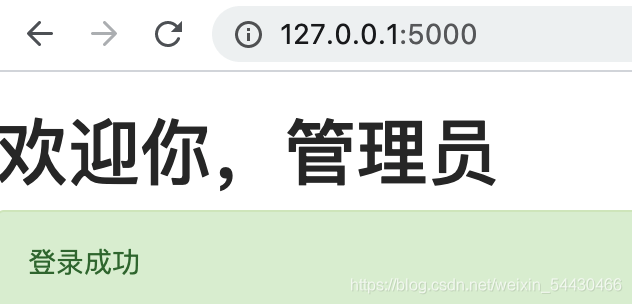
7.3.2登錄成功跳轉到index頁面
賬戶密碼:admin/888888

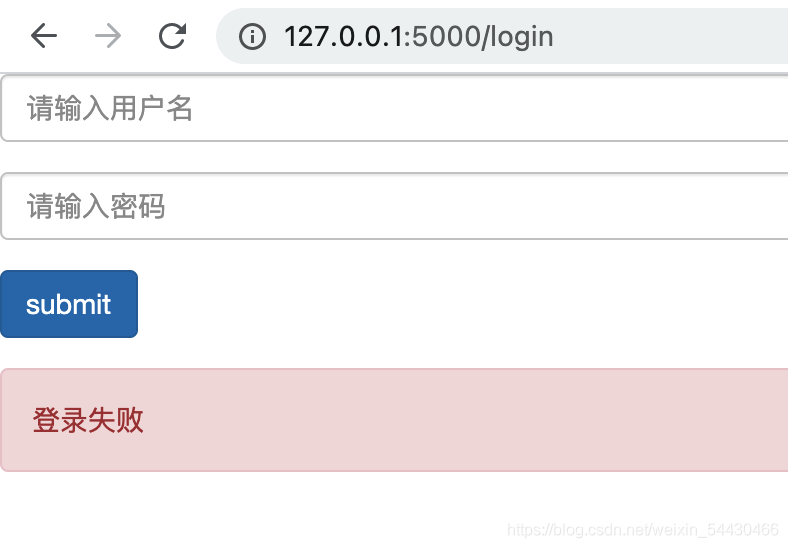
7.3.2登錄失敗效果

到此這篇關于Python Flask基礎到登錄功能的實現的文章就介紹到這了,更多相關Python Flask登錄內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備