nginx部署前端項目的超級詳細步驟記錄
目錄
- 前言
- 1. 什么是nginx
- 2. 應用場景
- 3. 下載nginx
- 4. 配置nginx服務器
- 5. 將build好的內容文件夾放到nginxRun里
- 6. 啟動nginx服務器
- 7. 瀏覽器打開體驗一下
- 8. 注意事項
- 總結
前言
在前端開發過程中經常是需要把前端靜態資源放到服務器中看效果,這時經常用到nginx來配置。
1. 什么是nginx
Nginx是一款高性能的http 服務器/反向代理服務器及電子郵件(IMAP/POP3)代理服務器。
由俄羅斯的程序設計師Igor Sysoev所開發,官方測試nginx能夠支支撐5萬并發鏈接,
并且cpu、內存等資源消耗卻非常低,運行非常穩定。
2. 應用場景
我們這次用到的是 http服務器。
Nginx是一個http服務可以獨立提供http服務。可以做網頁靜態服務器。
3. 下載nginx
官網提供三種版本:
Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以說是開發版
Stable version:最新穩定版,生產環境上建議使用的版本
Legacy versions:遺留的老版本的穩定版
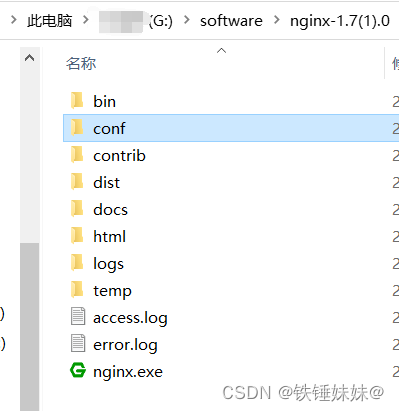
以windows版為例,下載后,將其解壓到 本地的任一目錄下;
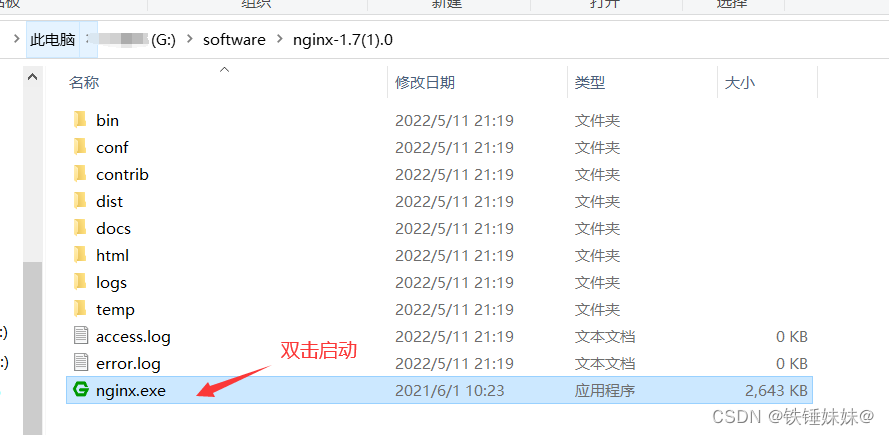
我是放到了G盤,新建一個software文件夾,把解壓的文件放在里面,此時我們可以看到有如下目錄:

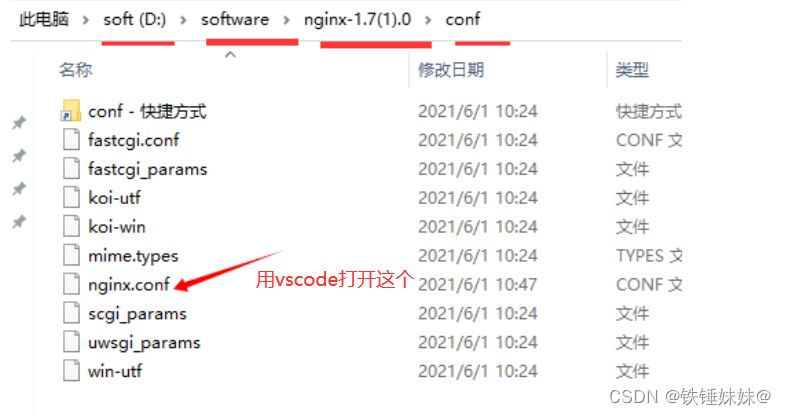
然后用vscode代碼編輯器打開解壓文件夾下的conf文件夾的nginx.conf文件,這是一個非常重要的文件,用來配置nginx服務器,默認的配置也存放在此。

4. 配置nginx服務器
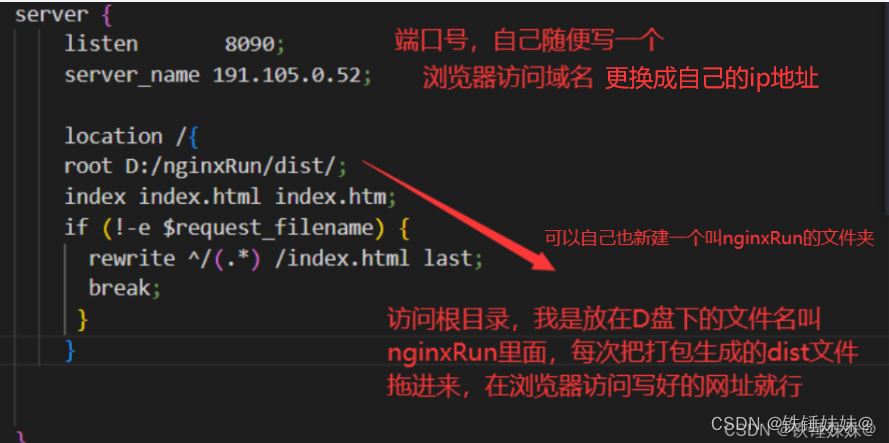
打開nginx.conf文件,下面是我的配置,可以復制一份,根據情況改下端口號和瀏覽器訪問域名
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pidlogs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; underscores_in_headers on; #log_format main "$remote_addr - $remote_user [$time_local] "$request" " # "$status $body_bytes_sent "$http_referer" " # ""$http_user_agent" "$http_x_forwarded_for""; #access_log logs/access.log main; sendfileon; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream ylkj-api { server 127.0.0.1:17002; } server { listen 81; server_name 127.0.0.1; location / { alias "D:/CurProject/package.json"; } location /static { alias "D:/CurProject/wepyModao/project/src/static/data"; index index.html index.htm; } location /wepydata { alias D:/CurProject/wepyModao/project/src/static/data; index index.html index.htm; } location /ylkj-api { #proxy_pass http://115.182.107.203:8088/ylkj-api/; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header Accept-Encoding "gzip"; client_max_body_size 100m; client_body_buffer_size 128k; proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; proxy_buffer_size 64k; proxy_buffers 4 32k; access_log ./access.log ; error_log ./error.log error; } } server { listen 8090; server_name 191.105.0.52; location /{ root D:/nginxRun/dist/; index index.html index.htm; if (!-e $request_filename) {rewrite ^/(.*) /index.html last;break; } } }}說明:

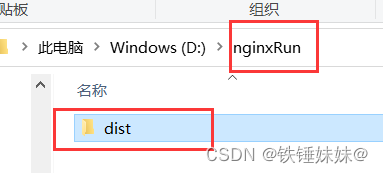
5. 將build好的內容文件夾放到nginxRun里
只需要生成的dist文件夾

6. 啟動nginx服務器

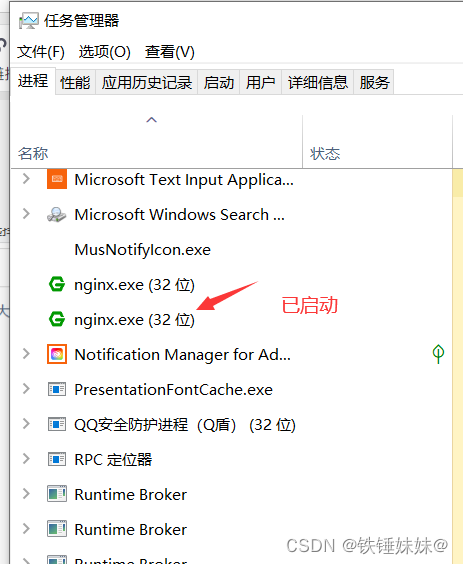
windows系統右鍵我們下方任務欄的黑色部分,打開任務管理器,看下nginx是否啟動。

7. 瀏覽器打開體驗一下
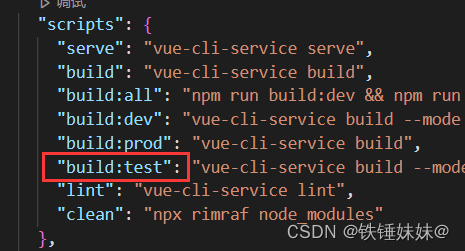
比如我們打一個測試包,按照項目里配置的命令行執行npm run build:test,將生成的dist文件夾拖進nginxRun里面,在瀏覽器輸入191.105.0.52:8090或者127.0.0.1:8090都能打開頁面。

8. 注意事項
1、每次更改了nginx.conf都要去任務管理器里結束進程,重新打開才能更新。
2、在修改nginx.conf文件時,每行的末尾必須帶有分好";",否則會報錯。
3、另外一些小的功能更改可以不用nginx,只要電腦和手機必須連在同一個局域網。
可參考:
總結
到此這篇關于nginx部署前端項目的文章就介紹到這了,更多相關nginx部署前端項目內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備