文章列表

-
- 到底該拋不拋棄JQuery
- 前言我以前很喜歡 jQuery,而且說實話,我是先學jQuery,再學 JavaScript 的。所以我寫這篇文章有點像是在背叛 jQuery。我知道,關于為什么不應該用 jQuery 的文章已經汗牛充棟,但我只是想說下自己的親身體驗。不用 jQuery 用什么?隨著 web 的發展,新技術長江后浪...
- 日期:2024-07-12
- 瀏覽:152
- 標簽: jQuery

-
- django實現將后臺model對象轉換成json對象并傳遞給前端jquery
- 1、django的model轉json對象。1.1、單個modle轉換,返回json對象:sqlOrder = get_object_or_404(SqlOrder,id=request.GET.get('id'))objJson = serialize(’json’,[sqlOrder])[1:-...
- 日期:2024-05-29
- 瀏覽:91
- 標簽: JavaScript

-
- SpringMVC+Jquery實現Ajax功能
- SpringMVC:是基于Spring的一個子框架(MVC框架),功能強于Spring,這個框架主要是解決咱們Controller這一層的問題。這篇文章主要介紹了SpringMVC+Jquery實現Ajax功能,需要的朋友可以參考下
- 日期:2022-06-11
- 瀏覽:366
- 標簽: Ajax

-
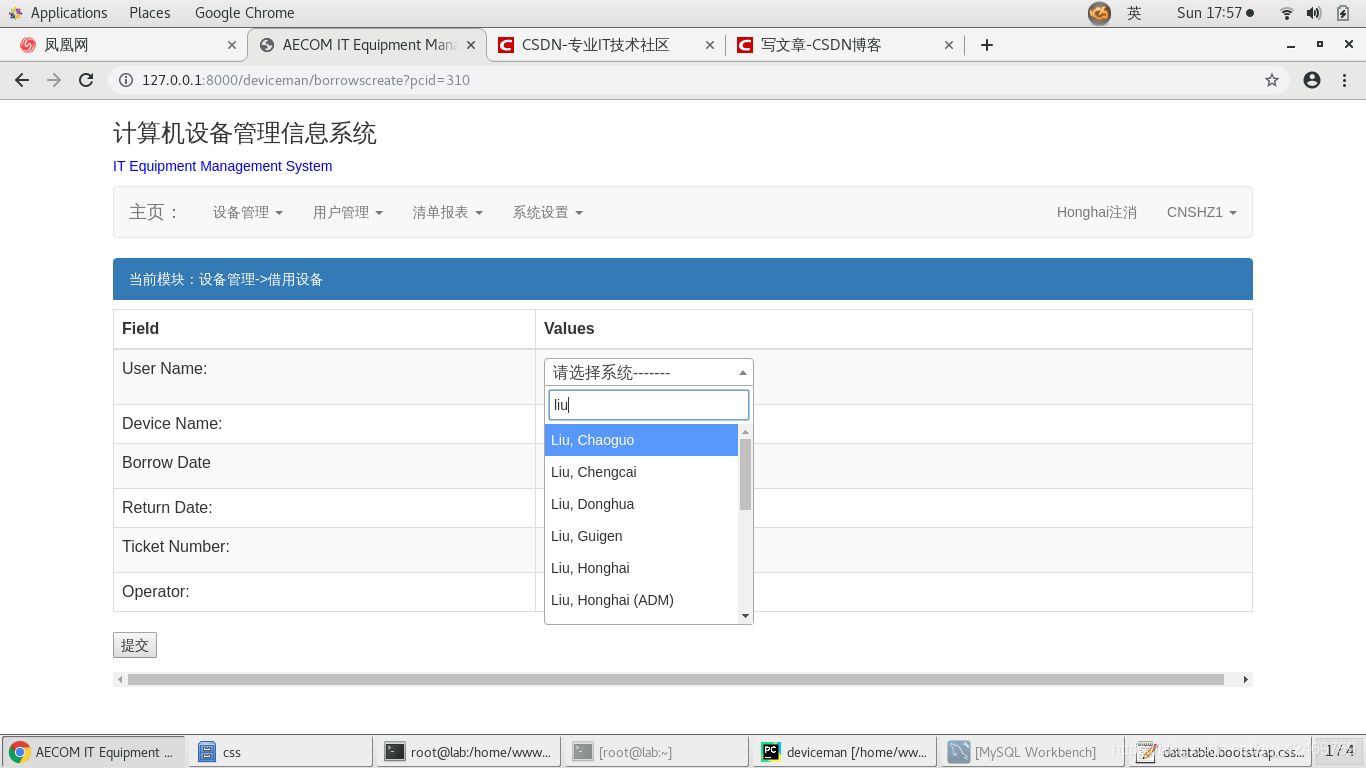
- Django實現jquery select2帶搜索的下拉框
- 最近在開發一個web應用中需要用到帶搜索功能下拉框,曾經嘗試網上的django 包, django-select2-forms, 這是款功能強大的packets, 可惜不支持我的開發環境centos+python3.7+django 2.0.2, 只好下載原生jquery select2 ,通過參考...
- 日期:2024-09-04
- 瀏覽:95
- 標簽: jQuery

-
- jquery實現div層隨頁面滾動而滾動(固定在某一位置)
- 翻看ipc.me時覺得右側的slider會隨著頁面下翻而始終浮動在窗口邊沿下,體驗很不錯,在張鑫旭的博客中一篇文章的借鑒下,成功實現這樣一個功能,代碼如下(基于jquery實現,所以事先要在頁面中導入jquery文件):<script type='text/javascript'>$.f...
- 日期:2024-09-03
- 瀏覽:144
- 標簽: jQuery

-
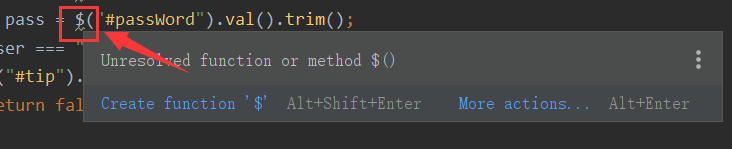
- 通過圖例了解IDEA引入JQuery實現步驟
- HTML頁面的JavaScript里一般可以直接使用類似:<script src='http://www.aoyou183.cn/bcjs/js/jquery.js'></script>語句可以直接引入,但是會遇到已經引入了頁面使用Jquery的$符號還是出問題,比如下圖:發現還是不能用,一直報錯,具體做法如下可以解決:第一步:打...
- 日期:2024-08-11
- 瀏覽:44
- 標簽: jQuery

-
- jQuery如何阻止事件冒泡
- 條件:外層有一個DIV元素,在內層有一個P元素,存在這樣的關系:DIV是P元素的父元素,而P是外層DIV的子元素,他們之間存在包含和被包含的關系。事件:現在我們都在這兩個元素上綁定相同的事件,比如click事件。結果:這時,當我們點擊內層的P標簽的時候,內層元素的click事件觸發,同時外層DIV的...
- 日期:2024-07-12
- 瀏覽:169
- 標簽: jQuery

-
- JS JQuery獲取data-*屬性值方法解析
- 下面就詳細介紹四種方法獲取data-*屬性的值<li id='getId' data-id='122' data-vice-id='11'>獲取id</li>需要獲取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getI...
- 日期:2024-04-22
- 瀏覽:103
- 標簽: JavaScript

-
- JS實現jQuery的append功能
- 目錄Show Me The Code測試下效果效果PS另一種方法Show Me The CodeHTMLElement.prototype.appendHTML = function(html) {let divTemp = document.createElement('div');let nod...
- 日期:2024-03-24
- 瀏覽:109
- 標簽: JavaScript

-
- js和jquery實現tab狀態欄切換效果
- 今天做一個簡單的小案例,用js和jquery分別去實現點擊tab欄,實現切換的目的,效果如下圖:代碼如下:<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>狀態欄切換&...
- 日期:2024-03-21
- 瀏覽:113
- 標簽: JavaScript

 網公網安備
網公網安備